|
从梳理看出,简洁型的加载刷新设计构建上要么在图形上,要么在配色上去传递给用户品牌的特性,从而形成在产品的整体上形成产品的品牌印象,但品牌故事的传达性不是那么的强和完整;因为在这中类型的场景下,效率是第一位的,所以什么类型的加载样式取决于场景的表达最终目标是表达什么,而不是简单的统一而已。 趣味场景样式:故事叙述性、场景比较完整、相对丰富、品牌完整性 用户期望看到信息更新时,能给出用户超出预期的或能带意外有趣的场景传达 示例(一)——天猫首页场景加载
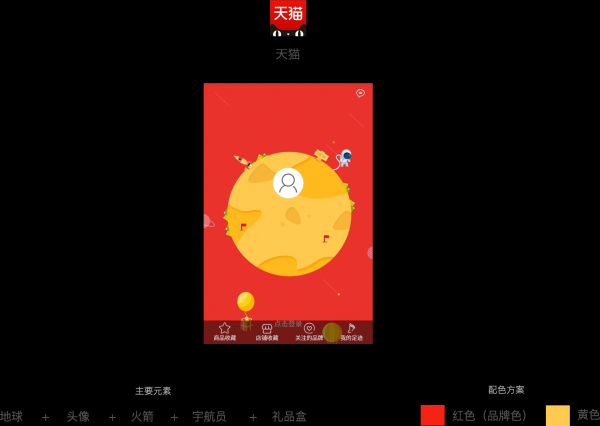
天猫是一个综合性购物产品,市场占有率比较大,且主打品质商品和海外原装进口商品,首页的加载刷新是场景故事性表达:一只悠闲的猫骑着一辆时尚的自行车在一个叫“Tmall”都市的商场里面畅游“BUY!BUY! BUY!” 品牌体现:色彩+logo+产品属性(电商) 场景表达:故事有趣性,运用一个小的场景去传达产品(天猫全球购)的特性 增强信任感:整体氛围的渲染,能给用户带来额外的购物安全感和仪式感 示例(二)——京东的下来加载页面
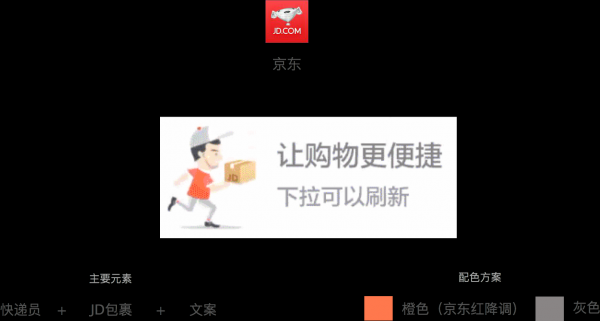
故事场景:一个京东的快递员拿着(JD)京东的包裹奔跑给消费者送商品的场景;这样主要传达给用户京东产品服务目标“让购物更便捷”,购物便捷与用户收货便捷,京东核心都是自己物流体系(快递员),简单而生动描述自己的差异化核心竞争力; 场景类的数据加载本身是一种诉说品牌故事的形式,简单而又生动传达产品属性,是一个完整品牌传播+数据加载的完美体现,适合用户刚刚进来进行数据加载,让用户第一次使用就感知不一样的体验及印象; 互动性:有一定的互动性,通过用户操作可以与页面互动 示例——天猫我的首页页面
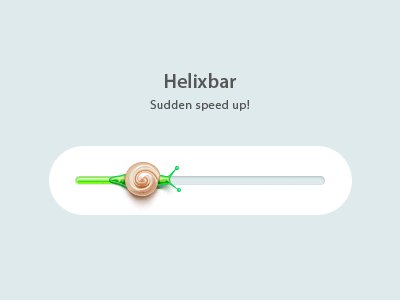
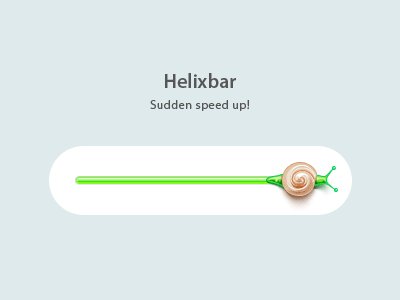
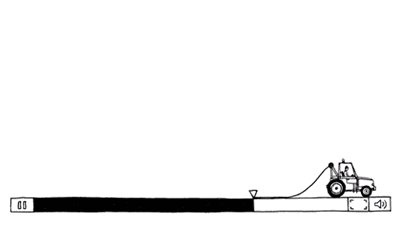
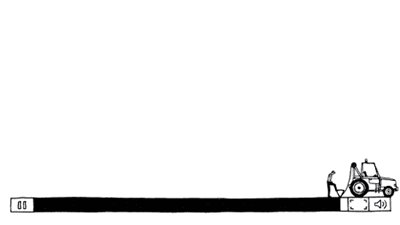
天猫的个人页面往下拉动,会出现不同的场景,随着滑动距离不一样展示的动态场景也不一样,元素也不一样,最后停留底部用户可以互动操作;这种随着用户操作不一样,页面发生不同的变化称之为互动性的加载刷新,适合特定页面的交互行为或趣味性App较常见;以下2个是在网上找的有趣互动性的例子,仅供参考!
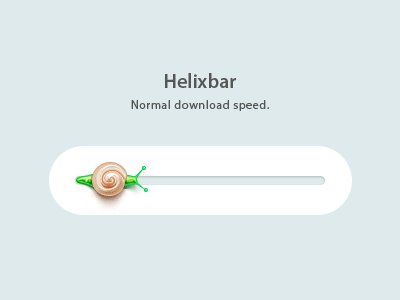
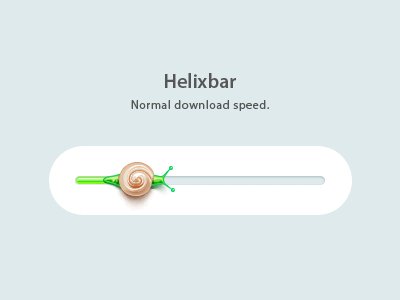
(该gif图片来源互联网,仅供演示请见谅!)
(该gif图片来源互联网,仅供演示请见谅!) 项目中的各种尝试,这些是做项目中APP端不同场景的尝试(局部场景)
总结 品牌性的东西是细节的体现一个维度,品牌也不是一蹴而就就形成的,而是慢慢积累由初次体验,到感知印象,久而久之有一种回忆在里面,然后产品能对用户又一种期许在里面,这就诞生了一个牛X的品牌,所以如果一个产品处处体现细节的思考,那么整体给用户的感觉是比较强的统一感和严谨感,这样让用户觉得产品的设计是经过思考且有表达的层次,就本期的话题“数据加载”在不同的场景下有不同的表达,这个本身就是思考,如何将这些与品牌结合是更高的思考,把产品品牌的不同元素融入到这些细节场景是对设计更好的诠释也是对产品品牌更好的体现。 ps:有兴趣可以交流交流产品品牌形成的过程,欢迎大家交流! (责任编辑:admin) |