|
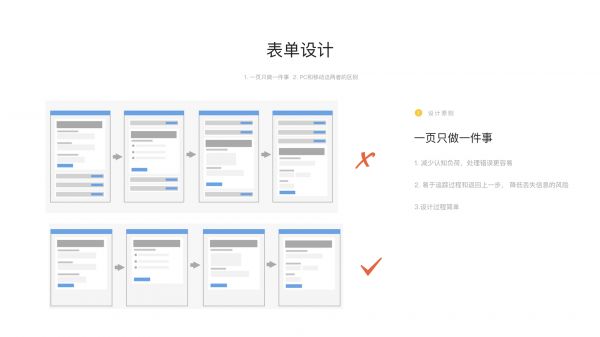
2)简化表单操作而对于招客宝这类对于表单依赖度更高的B端产品,表单在整体的设计中也是不可或缺的。在之前的项目中,我们或多或少都接触过表单的设计,一个好的表单应该尽量减少很多惹眼的视觉化元素,因为这样会妨碍用户对表单所提问题的理解,所以在此次项目设计中,我们建议每页只做一件事。
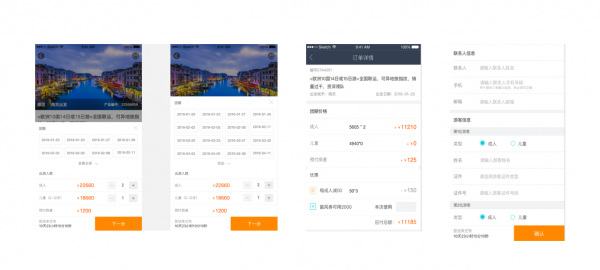
16年我们在设计笛风分销平台的APP设计工作中,涉及到了设计一个计算表单,这是一个核对表单类型组合而成的一个多步骤表单,(下图一)将选择团期,出游价格人数都收在一个弹出页面的手风琴面板中,(下图2)是一个长页面包括了团期详情,价格&优惠、联系人信息、游客信息等模块,这样的长表单一旦用户填错了数据很难发现,修改也很苦难,因此分拆成几步会是个不错的方法。
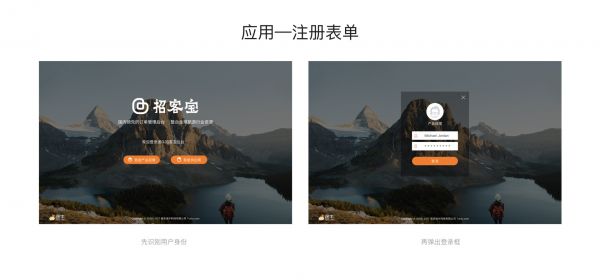
所以实际在应用到招客宝平台的设计时遇到一个登录的场景。由于招客宝的用户较为特殊,需要增加了用户选择身份的过程;在一开始的原型中,项目经理本打算将两种身份登录做在一个界面中,然而身份1产品经理用的是用户名和密码登录,而身份2供应商则链接到NBooking的登录页登录,这是两个完全不同的交互模式。在这个登录表单中应该只包括少量的信息输入:用户名、密码、操作按钮、密码帮助等选项。经过讨论,简化操作流程,最终决定将登录分为两步:第一步只解决身份识别,第二步再根据身份的不同选择不同的登录页。
(图2为产品经理登录的界面)
(表单设计中的操作优化) Step3. 搭建规范在界面设计完成后及时将界面中的控件提取出来制成组件表,不仅可以审视相同控件尺寸风格是否在视觉上一致,也能方便平台二期的功能扩展及设计师间高效沟通,也能为后续的业务拓展营造一个统一的品牌调性。 (责任编辑:admin) |