|
置灰是界面上限制某些操作的好方式。有的网站直接把不能操作的部分灰置,比如携程网的时间选择控件的设计,将已经过去的日期灰置,以免用户误选。
再看淘宝网的注册页,根据操作的步骤,将未开始的操作如下一步按钮置灰,一方面告诉用户当前可以进行当前操作,让用户只关注于当下的任务步骤,防止用户出错;另一方面预示后面还有哪样的操作。
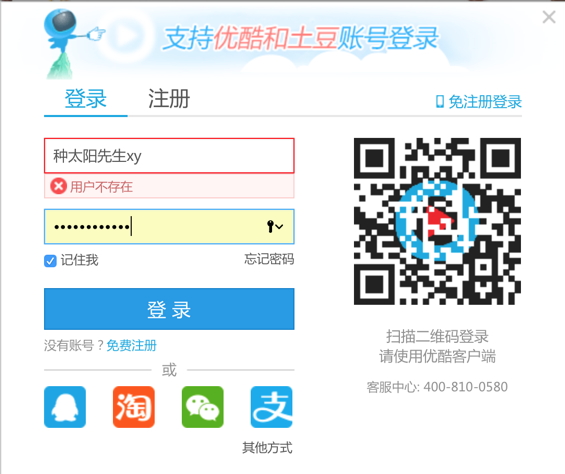
3. 反馈和帮助 (1)当用户有些错误发生时,及时反馈错误并提供纠错帮助 反馈错误及时就能保证用户每个阶段的操作都能得到回馈,避免因为一个小的错误就要修改相关联的一系列内容的情况,提高成功完成任务的效率;反馈不仅要指出有错,还要指出错在哪里。 优酷网的登录表单,在输入错误的用户名后,系统就会马上给出反馈“用户名不存在”,避免用户在输完密码点击登录后才能发现错误,这样用户就能马上停止后续操作来解决当下的问题。
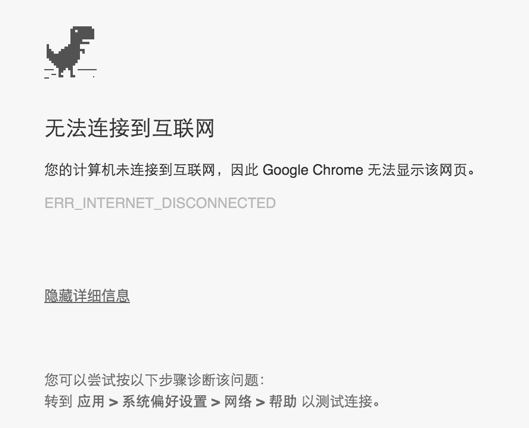
如果错误不可避免的发生了,合理恰当的提示可以减少用户的挫败感。谷歌浏览器打不开页面时提供的提示说明信息,简洁直观说明问题的情况及原因,并且还在更多信息里提供了一些相应的解决方法,这样也就提高了提示信息的有效性。同时,不知道大家是否知道这个页面其实还是一个小游戏,只要敲击空格键就可控制上面的恐龙来避免前方出现的障碍物,可以算是谷歌设计师对浏览器发生错误时做的弥补,对用户小小的歉意。
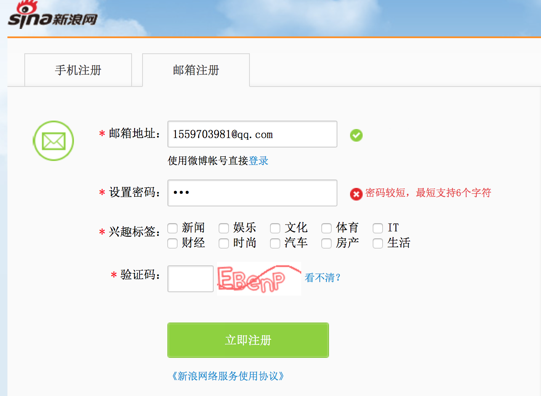
(2)出错信息应当用清晰的语言来表达,而不要使用难懂的术语 错误反馈文案要清晰、准确,这样便于用户了解错误的原因,方便下一步的修改。新浪网注册页设置密码中,当用户输入的密码不符合要求时,会用红色文字反馈错误及其原因是字符数不符合要求,用户就知道怎么修改了。
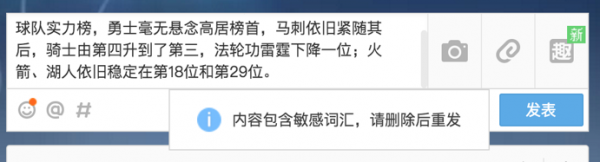
(3)出错信息使用的语言应当精炼准确,而不是空泛而模糊的 最好能够告诉用户,具体错误的原因在哪里,是哪句话和哪个字出现的问题。举一个反例:QQ空间的说说编辑输入框,当输入的语言包含敏感词汇时,反馈提示中没有具体指出是那个词有问题。
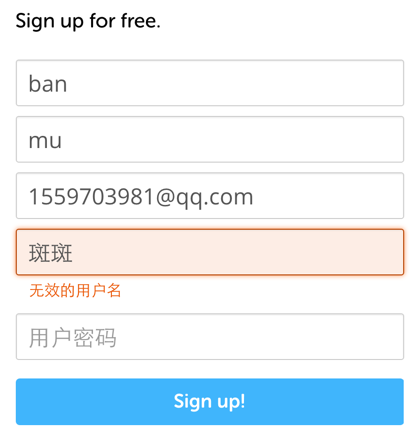
还有remember the milk的注册表单,同样是用户名称,当输入名称后,反馈提示是“无效”,这个提示并没准确指出用户怎么做是正确的,是“字符数不够还是超过”还是“所选用户名被占用”还是其它原因?用户只能一个一个地试,这时排查错误的效率自然下降,产品的容错性能也就存在问题了。
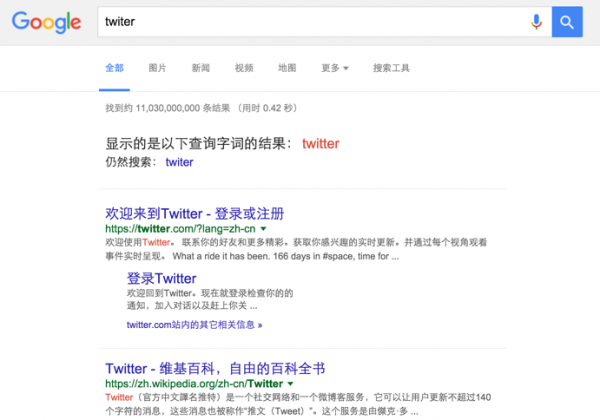
(4)出错信息应当对用户解决问题提供建设性帮助 在用户操作的过程中,出现错误要及时反馈,使用户能尽早发现错误。同时要及时提供纠错帮助,系统先自动纠错,不能自动纠错时,就提供纠错帮助。这样即使用户操作错误了,但成功完成操作的效率也能大大提高。 当用户知道错误后要及时提供纠错帮助,如关联推荐等,以帮助用户快速找到纠错的办法。Google搜索中,当有单词或词语输入错误时,Google搜索就会根据匹配度给用户可能正确的单词或词语供用户选择,避免二次输入,很人性化的做好了纠错。
(5)出错信息应当友好,不要威胁或者责备用户 按照可用性的理论,用户没有出错,出错的是你的产品,因为它不能正确的解读用户的操作行为。不要在错误信息中责备用户,我们应该因为问题向用户道歉,为用户提供“情感支持”,主动识别并处理用户的情感状况,能缓解挫败带来的强烈的负面情绪和刺激。 4. 错误恢复 (1)允许用户犯错,并使操作者能够撤销以前的指令 最常见的如Microsoft office软件,用户编辑文档后如果发现错误,需要修改时可以按ctrl+z来撤销上一次的编辑,恢复错误。
(2)能帮助用户在发生错误后迅速回到正确状态 iPhone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。
(3)尽可能注意保留操作信息,提供安全恢复到离错误点最近一步的方式 (责任编辑:admin) |