|
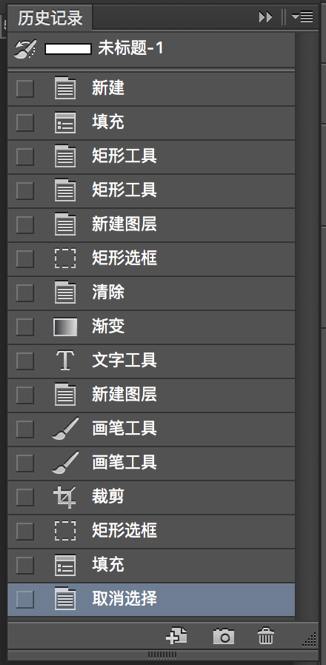
用户每次执行操作后,尤其是完成操作步骤比较多的任务,要尽可能注意保留操作信息,以便能够及时恢复;如果是一个任务结束后的操作错误,最好是能提供安全恢复到离错误点最近的一步的方式,使用户可以快速地从纠正错误的步骤中转移到正确的流程上,从而挽回损失或错误。 Photoshop中的历史动作就是一个很好的例子,可以默认保存最新的20个操作,也可以自己设置保存数量;用户在设置数量范围内的每一步操作都可以恢复。
Gmail邮箱几乎给所有的操作都提供了撤销功能,用户如果误删了邮件都可以撤销操作,甚至点击发送邮件按钮后都可以在一定的时间内撤销操作。
5.减少负担 (1)尽可能减少用户的记忆负担 记忆是人类一个非常重要的心理活动,它是人类很多其他思维活动和行为的基础。在所有的认知心理活动中,记忆是和用户界面设计关系最为密切的一个,很多软件可用性方面的问题都归结为记忆问题。12306铁路购票网站,购票信息页面的温馨提示内容非常冗长,用户很难关注到重点信息。
(2)减少用户认知混淆 根据已订阅和未订阅的不同,订阅button和退订进行视觉上明显的区分,避免错误操作。
(3)让用户单次只需执行唯一操作 普通用户在一些流程复杂的交互操作前总会或多或少的迷茫。解决方法就是让用户单次只需执行唯一操作,不要把复杂的选择题抛给用户,让用户出错。例如在电脑杀毒这个相对复杂的任务中,一次只提供给用户唯一明显按钮,避免用户在选择时左右为难,只给用户唯一的推荐,别让用户思考。
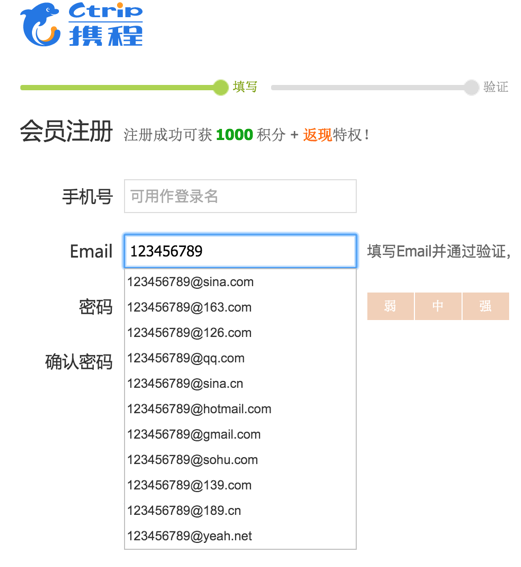
(4)减少不必要的操作步骤 携程网的注册页面,输入邮箱时下方会相应出现各种邮箱后缀供用户快速选择,减少用户的输入操作次数。
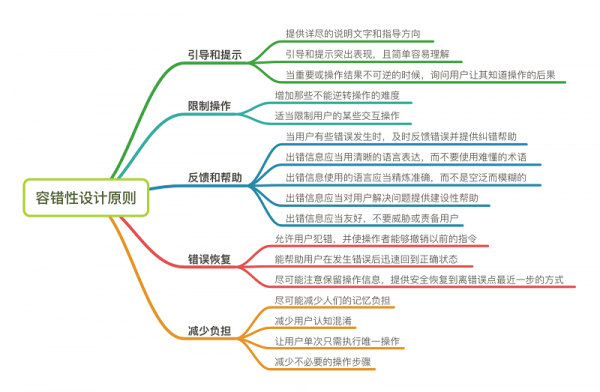
三、总结 修修补补外加引用写了这么多文字和图片,希望对大家有用,如有哪些分类不合理或解释案例不够有代表性的地方请大家能够指出,若能提供相应的建议就更加好啦。最后,将所有提到的一二级原则统一整理成架构图方便大家查看。
参考文献: 1.Jakob Nielsen.Useability Engineering[M].NewYork:Academic Press,1993. 2.李乐山.人机界面设计[M].北京:科学出版社,2004. 3.唐纳德·A·诺曼.设计心理学[M].中信出版社,2010-03. 4.张雅秋.容错性设计[EB/OL].(2011-11-21)[2012-02-13]. 5.黄群.交互设计中产品的容错性设计应用研究[J].设计艺术研究,2012,1:47-51. 6.闫霞.产品设计中的容错性思考[J].东华大学学报,2012,38(5):636-642. (责任编辑:admin) |