|
文章从横向和纵向两个维度出发,以若干APP为案例,来剖析一下移动端用户体验的结构层设计。
相信看过《用户体验要素》的朋友,对用户体验五要素应该不会陌生。在五个用户体验要素中,结构层重点阐述了产品的交互设计和信息架构,而在产品的整个规划中,结构层的设计也起到了承上启下的作用,意义非凡。 在功能与内容日益丰富的今天,如何做好交互设计和信息架构规划,对产品经理是一个不小的挑战。今天我们就以横向和纵向两个维度出发,以若干APP为案例,来剖析一下移动端用户体验的结构层设计。 分门别类 在说横纵向互通之前,我们还是先来看几张截图:
从这些截图中可以看到,无论从功能还是内容方面看,现在的APP的结构都愈发复杂。在这如丛林一般的应用里,确保用户不迷路,是我们要实现的目标。 要想让用户不迷路,首先我们要做的是对信息进行分类,如上面滴滴出行的截图,快车、出租车、专车、顺风车等分类清晰可见,用户根据自己所需进入相应的频道即可。 再比如京东的截图,它有两个分类的地方,一个分类的地方是首页Banner图下方的地方,另一个分类的地方则是底部导航“分类”页面。两个分类所呈现的内容是不一样的,这也就告诉我们,一个平台上有时候是需要有多个分类维度的。 当我们梳理好类别后,就需要考虑交互设计的问题了,而横纵向的互通则是核心设计之一。这主要是因为,虽然类别需要清晰地划分,但在空间有限的移动端,只有相互之间是互通的,才能确保用户的体验是通畅、高效的。 纵向互通 我们先来看纵向的互通。在同一类别里,也会有层次,用户操作步骤越多,层次可能就越多。而纵向的互通,就是要打通层次之间的隔阂,让用户可以在不同的层次之间自由切换。这里我们来看一下豆瓣的截图:
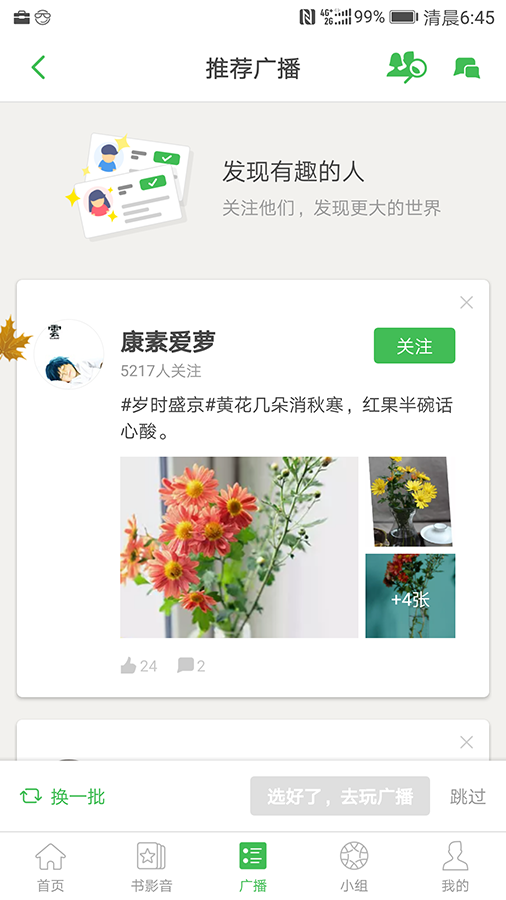
从截图中可以看到,当我们进入“广播”板块时,产品会推荐用户关注某些人。对此用户可以选择关注,也可以选择不关注。如果不关注,用户就可以点击下方的“跳过”(不过没有弄明白“选好了,去玩广播”是什么作用),页面就会跳转到个人发布广播页面:
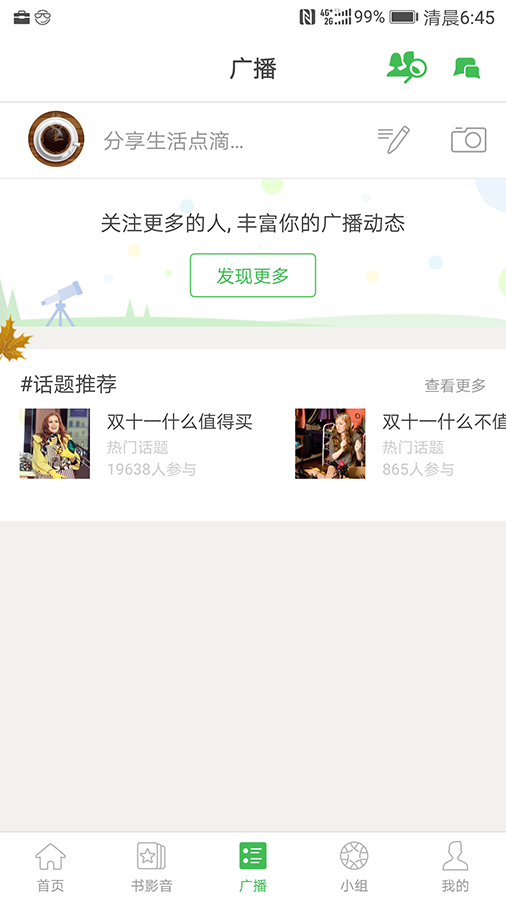
在发布广播页面,用户可以选择发布广播,也可以再点击“发现更多”回到推荐广播页面,这的操作就是一种纵向互通的设计。值得关注的是,在发布广播页面,是没有返回按钮可以点击的,这印证了纵向互通设计的重要性。 也许有人会觉得,如果有返回按钮,那不就同样能实现互通嘛。事实上,返回按钮是目前应用最常用的互通设计。不过对于层级少的应用,用户体验是可以接受的,但对于层级多的应用,用户体验就会变得非常差。一个方面,设想用户需要点击四五次返回按钮,才能去到想去的页面,大家觉得用户会高兴地去吗? 另一个层面,也涉及用户引导的问题。就如豆瓣的例子来讲,产品之所以这样设计,是希望用户关注更多人的。如果没有这些引导元素的存在,会有多少人会想到要返回去选择关注别人,是个未知数。进一步从用户心理上讲,如果这不是他的核心目的,他为什么要选择去做呢? 横向互通 纵向讲的是同类别不同层次的互通,而横向讲的则是不同类别之间的互通。关于横向互通,我们来看网易新闻的截图:
我们会发现网易新闻底部导航分为首页、要闻、直播、视频、我五大部分,然后我们再看“首页”头部导航,其中也包含了要闻、直播、视频,点击去内容与下方的导航内容是一样的。
我们再来看高德地图的截图:
当我们在首页点击车辆标志时,跳转的页面是有叫车服务的:
而我们在首页点击定位按钮,同样是有叫车服务的:
|