|
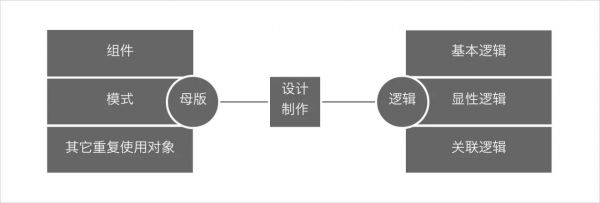
设计制作涉及的是交互文档的输出,我想对大部分交互设计师,这一部分花费的时间是最长的,自然也是最有可能通过统筹改善效率的。交互文档是做什么的?大多数时候交互文档是线框图的低成本可视形式,用于方案的沟通、评估和开发的。既然是低成本和讨论用的,那就需要能快速完成、灵活高效的修改。 相信不少交互设计师都遇到过这样的问题:“这2个地方有什么区别吗?这个可以共用的吗?”可能很多时候你根本没想过这个问题;还有很多时候,某个元素需要调整,而这个元素遍及n个页面,比如全局导航调整入口顺序、增加入口等。这两类问题实际上是对交互设计师结构化思维的要求,毕竟常常专注于的用户思维,在这一点上是缺乏组织的平铺直叙型思维。 有一个简单的原则可以用来训练结构化思维:制作文稿的时候,凡是有共同元素且会被频繁用到内容都组织成同一母版(交互工具Axure里有个“master”功能正好可以满足),这样随着设计制作的深入,很多不同页面的内容就成为这些组织起来的构件的组合了,而且复合组件、模式、通用模块直接顺理成章的产生,于是,面对修改或发问,你都可以自信应对。 设计制作的另一方面是对产品逻辑的处理,对产品的逻辑处理是基础也是重点。交互设计师的作用之一就是处理好各种逻辑,让技术工程师将更多的精力放在业务实现,而不是发现逻辑漏洞上。 逻辑处理大体可分为3个层级:基本逻辑,显性逻辑,关联逻辑。 基本逻辑,主要与基本组件、设计模式相关: 比如文本框,看到文本框,要立马想到一些问题,比如数据类型,长短,非法关键字,发送频率控制等。 比如图片,看到图片就要想到获取方式,截取压缩还是等比压缩,图片获取失败,图片小于缩略图尺”寸等的处理。 看到下拉的suggestList,要考虑什么时候默认选中,什么时候默认不选中,键盘的触发支持。 还有诸如服务器,网络问题、数据为空的异常处理。 显性逻辑,是产品需求明文给出的,作为规则限定: 比如限定文本框最长字符数为10,只能是字母,数字。 比如限定每天可以抽奖1次,过期作废。 比如限定某个优惠券只能用于购买实用技能的课程。 关联逻辑,不亦察觉,容易遗漏,简单说就是此处修改会影响到另一个地方。 比如更改了某个标题的文字录入上限,导致另一个原本可以完美显示的地方折行了。 比如用户的地域资料由必填变成了选填,导致另一个地方同城推荐可能产生问题。 基本逻辑需要做到条件反射,做到无需思考就能跃然纸上;显性逻辑只是简单从文档中获取;而关联逻辑则需要深入理解产品的各个功能脉络,需要对考量疏漏、思维盲点进行总结方能提高。
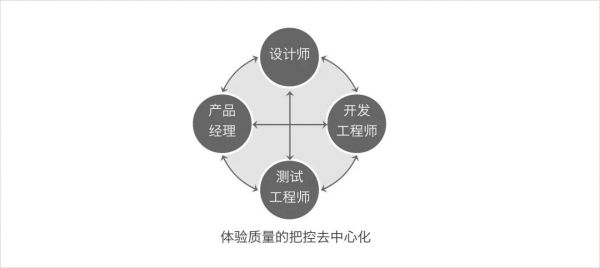
执行质量统筹 前阵子有同事急切地问我:“走查时间这么短,根本看不过来,怎么处理的?”我说:“并不需要也不可能面面俱到,选择性查看即可。” 交互设计师的工作从某种程度上来说,是处理“关系”,于外是用户关系,于内为团队关系。 随着互联网的发展以及“以用户为中心”的设计思想的普及,项目团队中各职能角色都已对用户体验有了足够重视,开发工程师常常会从用户角度以“局外人”视角提供设计方案的优化,测试工程师也常在用例梳理过程中提供体验细节处理上的设计疏漏,设计师在进行方案讲解时也要多进行设计思想的传递,面对疑问,多一层“为什么?”,再多一层“为什么?”的进行疏导解答,从“授之以鱼”到“授之以渔”,一点一滴地逐步建立专业和值得赖的合作关系,促进团队的共同成长。这样久而久之,项目团队中对体验质量的管控将不再以设计师为唯一,而成为一种去中心化的分布式自发要求。所以,对主流程的设计实现通常都不会产生问题,多数问题会集中在一些“边角料”的细节处理上。于是,走查的重点便具有了选择性: 从设计师自身角度来看,该项目中一些比较容易忽略的用户体验细节有哪些? 从对团队成员的了解方面来看,对应的人会容易疏漏哪方面的内容? 重要的用户流程。
让统筹思维成为习惯 (责任编辑:admin) |