|
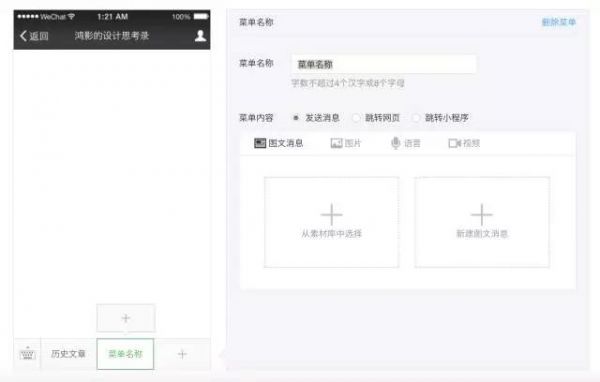
这里对于设计的挑战在于怎么让选择和插入变量的过程更直观、易用。在产品之前的配置流程里,是通过让用户输入 $content.image 或者 {{text}} 一类的字符串来实现变量的插入,这个过程存在一定的学习成本(为了区分于普通输入文本,字符串的格式通常需要设计得比较复杂和特殊),对用户也不够直观;而市场上其他一些竞品则是提供下拉选择框,让用户从中选择导入的变量名,这需要用户记住自己导入的每一个变量和其对应的值具体是什么(不能预览变量内容),也无法满足常量和变量灵活组合展现的业务需求(比如插入字段「品牌名:阿迪达斯」,其中品牌名为常量,阿迪达斯为变量)。 我们最终的方案是在编辑文本或其他多媒体内容时,提供一个插入变量的入口,点击显示导入的变量列表,并带有变量第一个值内容的预览信息,插入后变量以标签而非字符串的方式展现在编辑区域,可以进一步配置样式和附加逻辑。这个过程完全可视化、可以提前预览内容,也能满足手动输入的文本常量和插入的文本变量灵活组合成段落的需求。 平衡B端/C端、PC/移动的所见即得编辑模式 为了进一步提高配置过程的直观性,降低 B 端用户学习配置的成本,我们在设计配置表单时引入了所见即得的概念,并探索了多种不一样的设计模式。这里的主要挑战在于多端、多平台的平衡,兼顾 B 端配置的效率和 C 端展示的直观,并用一套方案来适应 PC/移动任务的配置。 方案一是类似下图这样的预览视图 + 表单,也是非常常见的一种移动端组件配置界面设计模式,编辑表单的过程中可以实时预览组件在 C 端的最终呈现效果,兼顾了编辑效率和直观性。
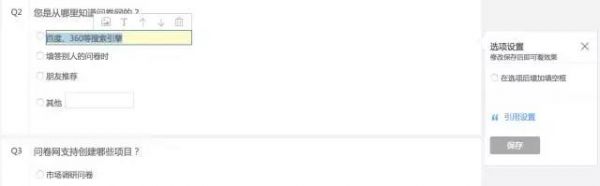
方案二是将编辑和预览功能整合,拖拽组件到和 C 端展示效果完全一样预览视图里,并在当前视图下直接编辑 C 端可见的组件字段,而在 C 端不直接可见的一些配置(如添加选项)、包括变量插入等则在侧边栏完成。方案二在直观性上比方案一更有优势,但样式配置与逻辑配置、变量插入的操作区割裂开来(侧边栏不全是低频操作),编辑效率上有所不及。 方案一和方案二是早期的两版设计方案,但是它们却都存在一个缺陷,就是我们的产品 C 端是跨平台的,一部分任务是移动视图,另一部分任务却要到 PC 端完成,还有一部分任务可以跨两个平台。对于 PC 端任务的配置,方案一这种左右分栏展示的方式就不太合适,需要重新进行设计,方案二也需要设计两种预览视图,而开发并不愿意再额外做一套 PC 端任务的配置方案,于是重新考虑新的设计。 最终方案是在方案二的基础上改进而得,其实设计方案二的时候我们落入了一个思维陷阱,就是直观感受组件在 C 端的展现效果 ≠ 编辑的视图需要做成和 C 端完全一样,事实上,只需要让 B 端用户知道自己配置的内容在 C 端展现的一个大概位置顺序,不出现上面配置一段文本内容,下面出现说明「请朗读以下(实际应为以上)文字」的情况就够了;而 C 端组件在 PC/移动的展示虽然样式上有差异(比如标题居左和居中,选项用圆点和用按钮),但结构顺序是一致的(比如选择组件都是标题-说明-选项),在 B 端只需要设计一套结构顺序一致的表单,就可以同时映射到 PC 和移动。 设计方案二时的第二个思维陷阱,是将 C 端可见信息与不可见信息配置的完全分离,这样虽然能更好地让 B 端用户代入 C 端视角感受自己配置的内容的展现效果,但却割裂了 B 端用户的操作区域,如果从 B 端用户视角来看,如果要设计两块操作区域的话,按照高频操作/低频操作来划分是更合理的做法。 意识到这一点后,我们将一部分 C 端不可见但高频的配置项(比如插入数据)移到了页面中央的编辑视图区域,并且在编辑视图被激活的状态下展示,失焦则隐藏;另一部分 C 端可见但低频的配置项(比如图片上传的数量限制说明)移到了页面右侧的附加操作区域,编辑视图下只展示高频、关键信息,和最终 C 端效果存在差异,但不会因为这些差异影响到用户配置的过程和结果。而如果用户想完全预览在 C 端的效果的话,则在之后提供额外的预览试做入口,除了样式也可以体验题目之间的跳转逻辑等。以此来兼顾配置的效率与直观性,最终效果类似下图(不方便直接放设计稿,找了个类似的问卷网截图):
考虑兼容性 (责任编辑:admin) |