|
随着交互设计重要性的提升,动效也越来越被设计师所重视。它不仅仅是取悦用户的工具,而且被视作为改善用户体验的重要手段。从为界面营造氛围的微小动效,到用来沟通用户的视觉线索,动效解决方案越来越全面。 尽管我们在实际运用的过程中,经常需要测试和试验效果,但是依然有一些经过验证的、可行性较高的动效,可以直接拿来使用。今天我们所探讨的四种动效,都贴合趋势,且颇为实用。接下来,我们一起探索吧! 弹性动效 有趣而优雅的弹性动效每天都能看到。通常,弹性动效是短暂而优雅的,它常常能够吸引用户的注意力。成功的动效通常不仅依赖于设计师的设计,还需要代码实现,以及贴合物理规律的微积分函数作为支撑。在很多时候,这种看起来涉及物理学的动效,很难创新。不过事实上,关键还是要看你如何实现,以及在哪里实现这些动效。如果你对于 Velocity.js 和 WebGL 这些工具一无所知,也能用CSS实现它。最受欢迎的弹跳动效包括: 类似弹簧一样,快速拉伸变大,然后迅速压缩成所需的形状,在打开某个组件的时候强化视觉,通常,这个过程都很短暂。 平滑的充满流体动感的动效,伸展,浮动,然后收缩为初始状态。一般而言,它会持续地弹跳,营造氛围。 在具体的实施的过程中,设计师通常会合理地选择两种动效作为支撑。比如 LatinoMedios 和 Oprette 都使用弹性动效来增强控件的打开体验。前者采用了圆润流畅的弹性动效,而后者则采用了弹簧式的动效,更加抢眼。
LatinMedios
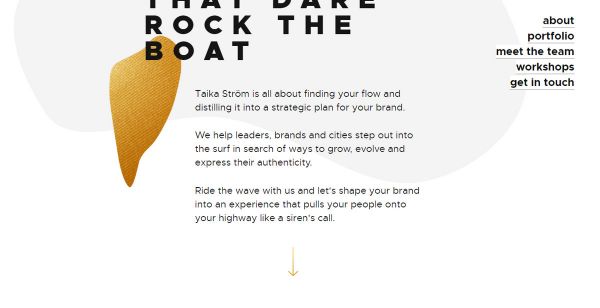
Oprette Taika Strom 这个网站中则采用了更加先进的技术,背景使用 WebGL 来驱动弹性动效,让用户在浏览的时候全程都能感受到动效,丰富了整体的体验。
Taika Strom 变化的LOGO 花上几秒钟看着LOGO逐渐变化,似乎是一件颇为浪费时间和资源的事情,但是在很多时候,它是非常有效的设计。作为品牌标识的一部分,LOGO 承载着品牌信息(特征、风格、元素、色彩等),也关乎审美。虽然LOGO在网页中占据的位置并不大,但是它非常吸引眼球,在用户心目中也会被视作为重要的组件,并不会被那么轻易被忽略。 在LOGO上施加动效有几种不同的趋势。 1、让LOGO变得有趣 看看 HTMLBuger 这个网站的LOGO,它在动画的加持下不仅仅颇为有趣,而且达成了两个目标: 作为吉祥物,用来支撑品牌形象,展示品牌气质和特征 作为一种有意思的动态效果,它为项目增加额外的乐趣,营造欢脱的氛围
HTML Burger 2、让LOGO显得严肃和保守 和前一个网站不同的地方在于, Muriel Guillaumon 同样运用了动效,但是它们是为了营造网站严肃的氛围。这里的动画并不复杂,只是颜色和大小有微小的变化,但是它很好地匹配了网站的整体主题和审美趋势。
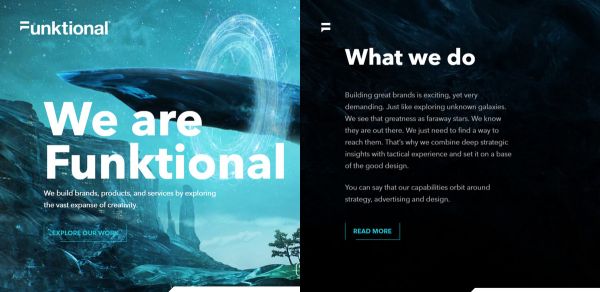
Muriel Guillaumon 3、让LOGO显得极简而优雅 Funktional 这个网站就很好地利用了简约的设计。当你在着陆页打开网页的时候,LOGO和文本内容结合起来,显得完整而正式,随着浏览的深入,进入子界面之后,文本会隐去,仅有品牌LOGO优雅地展示出来。
Funktional 有意义的加载动效 是时候和无聊的等待加载的沙漏说再见了。优秀的加载动效已经越来越智慧和复杂了。 讲真,现如今的加载动画已经是聚光灯下的重要设计元素了。从最初简单的设计,到如今加载动效成为了承载着重要作用的小动画,它不仅告知用户这个等待过程进度,而且通过愉悦用户,增强了整个用户体验。它的功能并不单一: 作为品牌形象的支撑 提供额外的信息 说明当前情况 提醒用户注意 创造愉悦感 给用户留下好印象 强化第一印象 创造用户预期 这个列表并不完整,因为它的功能还能更多。 现在实际的情况是,可以用来制作加载动效的方法和工具有很多。你可以选用CSS来实现,也能用 JavaScript 和 Three.js 等相对更重的工具。 (责任编辑:admin) |