|
看看 Open Continents 和 Do you speak human 两个网站加载动效的设计吧。虽然具体的设计不尽相同,但是他们都有一个共同点,就是它们会照顾访客的情绪和心理。 Open Continents 这个网站的加载动效让人觉得兴奋,设计师通过 WebGL 技术创造出贴合用户预期的感觉,用户能够用光标同加载动效进行交互。
Open Continents 置于第二个网站,它的加载动效更加简单有趣,一个会舞蹈的机器人,是不是很有意思?
Do you speak human 一般而言,创意团队为网站搭建了有趣的细节和功能,并且希望用户能够等待加载之后能享受到这些设计。而加载动效就是招徕访客的重要环节,它们让用户留下来,通过和网站本身统一一致的设计,给予用户预期,让他们期待后面会展现的内容。 动画化的汉堡图标 尽管这个由三条横杠组成的小图标在很久之前就已经失去其魅力了,但是它如今依然无处不在。所以,不少设计师还是尽量想为这个图标注入更多的的魅力。你无需重新造轮子,不用进行复杂的重设计,你只需要为汉堡图标添加一个有趣的动效就能产生为它注入生命力。让它与周遭的设计融合起来,对于用户更加友好即可。 看看 Aristophane 和 Brussels Airport In Numbers 这两个网站是怎么做的。 前者采用了微妙的悬停动效,当光标悬停在上方的时候会触发,点击之后,动画驱动汉堡图标变化成为一个关闭按钮。第二个网站情况不一样,设计师专注于结合背景图片来构造不同色彩主题的设计方案,而汉堡图标的背景小方块则成了这些主题的视觉线索。
Aristophane
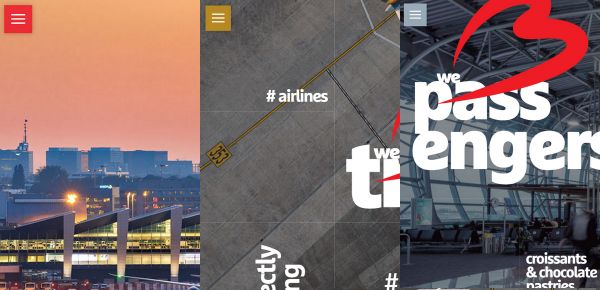
Brussels Airport in Numbers 结语 并不是每个人都会注意到动效,但是动效的加入让体验更加优秀了却是不争的事实。这也是为什么它会成为时下流行的趋势。通过审视熟虑的设计和实现,界面在动效的驱动下却是会更上一层楼。许多东西看起来是不言自明的,但是在动画效果的加持下,逻辑和关系会更加顺畅,重要的还是易于理解和更优质的体验。 (责任编辑:admin) |