|
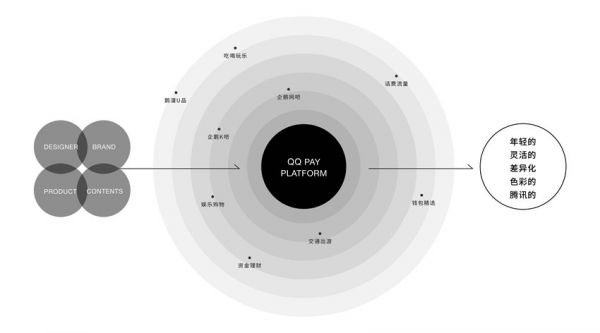
大家见到的大部分支付类产品,在视觉系统上大都选择较沉稳、低调的风格,对产品的可信任度上会产生一定的影响。不过,是不是意味着,支付类产品只能选择这类的配色风格呢? QQ 支付品牌设计想探寻不大一样的风格,面向年轻的用户群体,使用鲜明的色彩对比,希望能增强大众的认知度和识别度。 我们也针对 QQ支付的品牌设计做了不同的设计尝试。 设计 Logo 是需要考虑定位的,因为 Logo 会一直跟随在各个场合或角落,比如广告牌上、宣传单上、网站上、各种周边产品上,你会发现一个 Logo 就是由这些肉眼看得见的东西;比如颜色、形式、质感、形状等组成的,同时向人们传递出一种无形的东西;比如产品的性质、气质、理念、愿景等等。 所以在设计 Logo 之前,最好是能考虑到这三个层面:无形的定位层面、有形的视觉层面、视觉延展层面。也就是 QQ 支付品牌设计进行的三步骤(如下图所示)
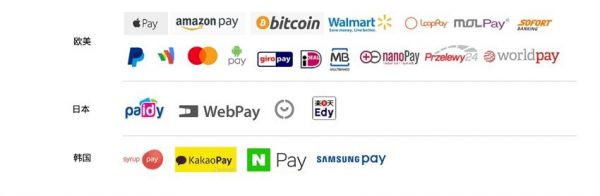
一. 品牌调研及定位 Logo 的设计需要对整个行业与市场进行研究,摸索出这个行业中产品品牌的固有特征与行业属性,这些调研信息能够帮助设计师在视觉设计时思路更加明朗。 1. 国外支付类品牌
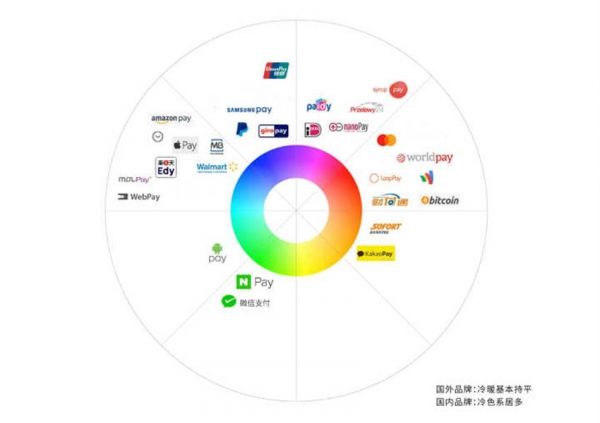
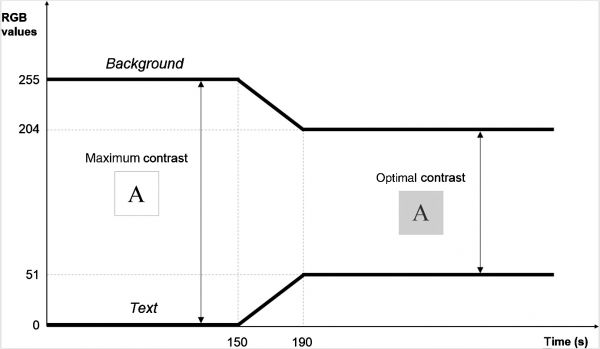
2. 色彩分析
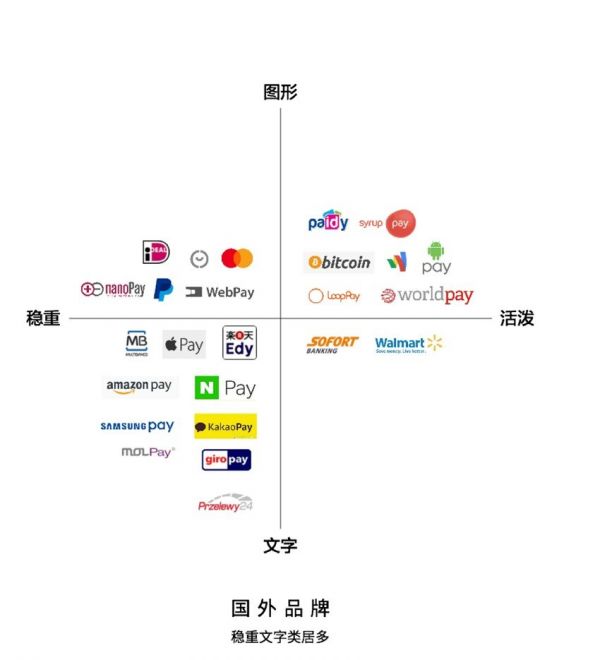
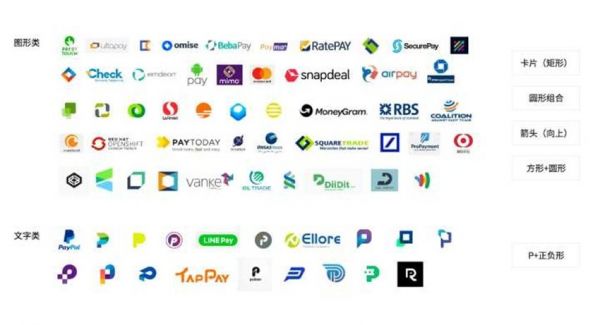
3. 图形分析
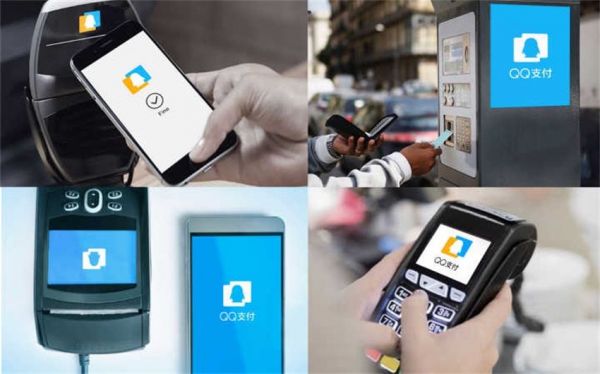
4. 相关产品收集分析
通过对支付类 Logo 的市场调研并得出相关结论,结合 QQ 支付该产品的目标人群与产品特性,得出以下品牌设计模型。
二. 品牌标志设计 从第一步的品牌调研与定位中得出了相关结论,并结合品牌设计模型,需要清晰的价值体系和全新的识别系统,第二步便从品牌标志设计开始,标志的立意要表达清楚,让使用者很容易懂或很容易识别,介于这个基础之上,再以更美的姿态表达出来。 1. 品牌关键词的搜索
2. 标志设计草图 接下来,设计师们开始绘制标志的黑白草图。草图标志的设计元素较为多样,包含:卡片、钱、平台、支付手势、支付状态与完成等。
3. 标志设计提案 设计师做了以下的风格尝试: 方案 1:扣在一起的两个方形元素寓意着不同的文化与平台,抽象的几何方形元素与 QQ 的剪影达到比较巧妙的结合,意在传达出 QQ 支付品牌的主要内容。
方案 2 :将倾斜的两个方形元素重叠在一起寓意着具象的卡片元素,重叠的几何形体搭配深浅不一的色彩组合,丰富 Logo 的层次与深度,还提取了QQ 图形中的眼睛元素,较为简约。
方案 3:QQ 招手的形态剪影与支付成功的图形结合,清晰传达给用户讯息:QQ 支付,喜欢就付,传达出年轻、热情、支付、以人为本的视觉语言。
4. 优化标志设计 在提案了多种方案之后,设计师们挑选出并打磨更加中意的方案 3。方案 3 中运用了QQ 的剪影,辨识度非常高,这样能较大的降低宣传成本,同时打勾的图形寓意着支付完成的结果,代表满意并安全的支付信息。 不过打勾的图形似乎割裂了QQ 的身体,设计师们又在方案 3 的基础之上尝试多一些,接着就是优化标志设计这一步了。
在色彩的选择上,对不同色值的蓝色与黄色也进行了多种尝试。
5. 最终方案 (责任编辑:admin) |