|
研究人员在1997年做了一个实验,测试黑色文字在三种不同的背景颜色上(浅灰色,深灰色和白色),哪种「可读性」(readability)最好。(他们以为是白背效果最好) 惊讶的是,他们发现灰色背景比白色背景「可读性」更好。 (具有讽刺意味的是,尽管有这些发现,但是现在网络浏览器的默认背景还是白色的。) (from:The Impact of Web Page Text-Background Color Combinations on Readability, Retention, Aesthetics, and Behavioral Intention,by:RICHARD H. HALL and PATRICK HANNA,2004.5) 自适应亮度对比度,可提高文本在智能手机上的「可读性」和视觉舒适度 前人又说高对比度更有利于阅读,又说高对比度增加视觉压力,到底如何是好? 下面的实验说明,抛开时间维度谈「可读性」都是耍流氓。 人们在智能手机显示屏上阅读时,文本和背景之间的亮度对比度对视觉感知有很大的影响。 《Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays》一文,通过2个实验,提出并证实了一个理想的模型:随着时间的推移,将对比度从最高,逐渐降低为一定数值,不仅可以增强文本的「可读性」和视觉舒适度,同时还能降低了智能手机的能耗。这是一种非常适合智能手机等终端的显示模型。 详细实验: 实验1: 鉴于一些研究表明: 高对比度有利于人们集中精力、快速阅读文字; 在显示器上阅读,对比度过高会导致视觉压力; 对比度的连续变化,会导致视觉不适。 因此,提出一种随着时间的推移逐渐降低亮度对比度的理想自适应模型:在阅读开始使用高对比度,便于让人集中精力;随后随着时间变化,慢慢降低对比度,之后持续不变,以期减轻人长时间阅读的视觉压力。 一共设置了3组实验: 白背景,文字颜色改变:由黑到白; 文字颜色一直黑色不变,背景颜色由白到黑渐变; 文本从黑色逐渐变为白色,而背景颜色以相同的速度从白色变为黑色。
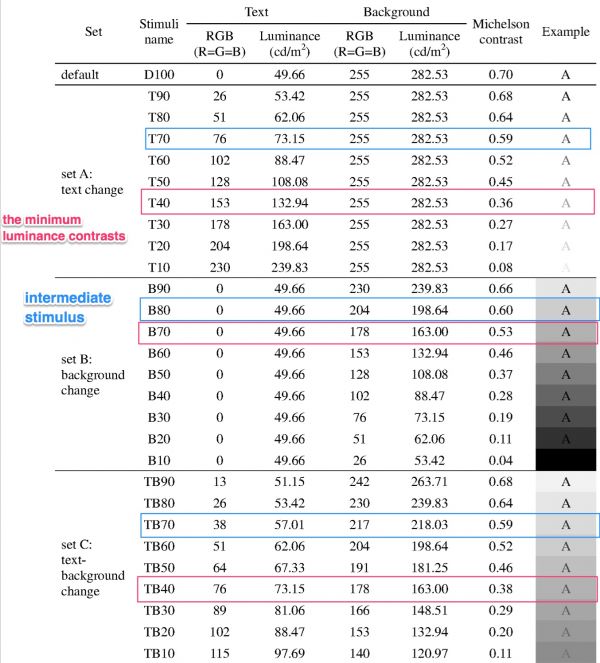
3组实验参数及测量结果 测试结果: 与早期的研究结果相反,当文本和背景之间的亮度对比度最大时,阅读速度最快。 当亮度对比度降低时,每组视觉舒适度都迅速下降。 对比得出,组C 文本和背景的亮度同时变化,获得了最高的舒适度。 通过一系列用户测试,开发出了智能手机显示器的亮度对比度随时间变化的自适应模型:
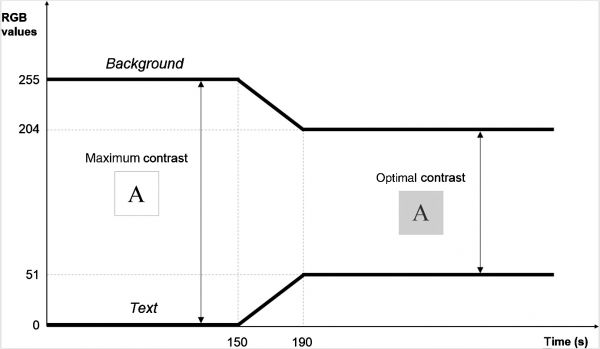
Adaptive luminance contrast: gradual decrease between text and background as time passes. 因为高对比度可以帮助用户首先集中精力阅读。他们最开始也觉得这样的对比值的在视觉上很舒适。 然而,如果使用者持续很长时间,则会感到视力疲劳。 因此,亮度对比度开始在150秒后变化;因为通常在这段时间后,人们更多的集中精力于当前阅读当的内容上。 最终的亮度对比度确定为0.52,考虑平均识别感受范围的变化,文本的RGB值 51,背景为204。为了避免用户因为亮度变化而感到改变,文本和背景之间的亮度对比度缓慢切换时间为40秒。
RGB 204 的浅灰背景色,与RGB 51的深灰文字色 实验2: 设置3组实验: 白底黑字; 自适应对比度; B70——从之前的用户测试中选出的的最佳阅读表现的数值。 使用脑电波的脑波分析测量「可读性」、视觉舒适度和生理压力。 测试结果证实,自适应对比度模式,可读性、阅读速度、舒适度表现都是最好的。 在智能手机显示器上应用自适应亮度对比有两个主要优点: 首先,通过保持阅读性能和视觉舒适度之间的平衡,用户可以在舒适、可读性佳的状态下长时间阅读内容。 其次,与目前普通的智能手机显示形态相比,自适应模型能耗更低;因此,它具有节省电池电力的潜力。 所以说,自适应亮度对比度,是一种实现文本和背景之间的最佳亮度对比度的新方法。 (from:Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays,by:Nooree Na; Hyeon-Jeong Suk,2014.11.3) 参考文献: Why light text on dark background is a bad idea,by:Tatham Oddie ,2008.10.13 Adaptive luminance contrast for enhancing reading performance and visual comfort on smartphone displays,by:Nooree Na; Hyeon-Jeong Suk,2014.11.3 6 Surprising Bad Practices That Hurt Dyslexic Users,by: anthony ,2011.1.23 The Impact of Web Page Text-Background Color Combinations on Readability, Retention, Aesthetics, and Behavioral Intention,by:RICHARD H. HALL and PATRICK HANNA,2004.5 (责任编辑:admin) |