|
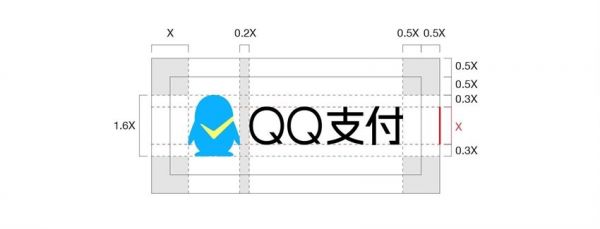
设计师们决定用 QQ 的剪影、支付成功的图形组成一个独特标志,图形与 QQ 之间达到平衡,更好的传达所提供服务的重要性,以确保 Logo 能够传达出品牌的内在品质,希望能体现出它应该给人带来的安全、活力、以人为本,尝试让品牌信息更加 “掷地有声”,语气强而有力,值得信赖。
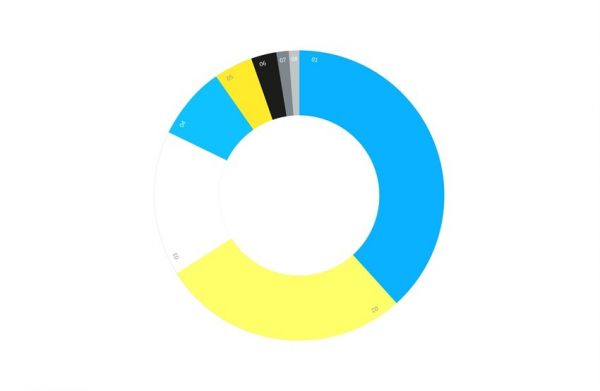
6. 色彩设计 选择明亮的蓝色与黄色作为新的主色,能更好地体现 QQ 支付较强的生命力,充满清新活力,又有助于提高产品延展的可用性。
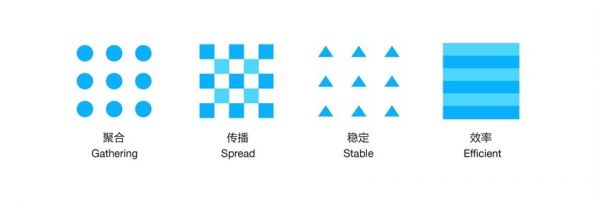
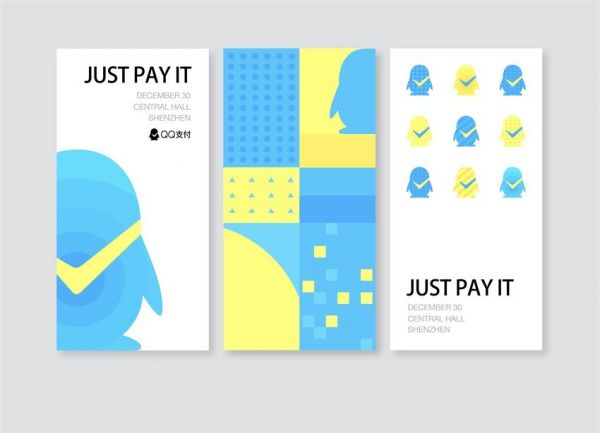
三. 品牌设计规范 一个好的 Logo 可以用来做视觉延展的,便于应用在更广泛的场景里,当人们一看到这个视觉元素,在脑海中立马就会想起它,也就是占领了用户心智,从而增加了用户与品牌之间的情感粘性,品牌形象深入人心。 1. 图形元素 视觉延展的图形元素来源并不是凭空捏造的,图形元素需要与品牌、Logo 之间是有规律可循的,QQ 支付用简约的抽象图形表达 QQ 支付的品牌特性,这样的视觉延展更具有流动性。
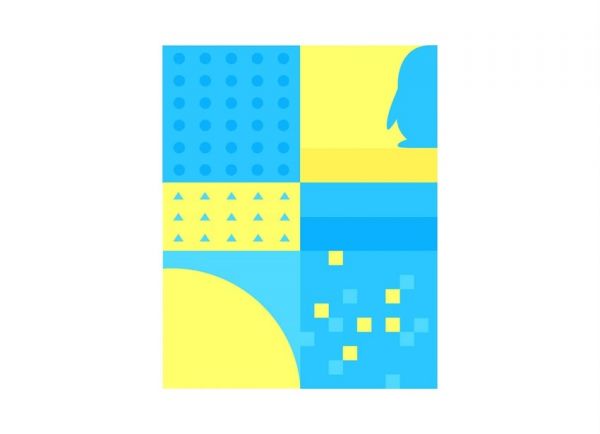
2. 图形结合
3. 辅助图案
4. 设计元素
5. 应用设计
QQ 支付品牌系统设计,设计师们希望能兼顾功能与审美,尝试建立清晰的价值体系与全新的识别系统,从无形的定位层面、有形的视觉层面、视觉延展层面三个方向建立值得信赖的 Logo、友好的配色以及丰富灵活的视觉延展。 我们希望以全新的形象对外展示 QQ 支付,也期待大家会喜欢全新的改变。 来源:腾讯 ISUX 文章主要探讨文本色、背景色该如何选择,才能提供良好的「可读性」。一起来看!
上次整理「色彩对比度」文章时,同时搜集了不少「文本可读性」的相关资料。在这里挑一些比较实用的分享出来。 主要探讨文本色、背景色该如何选择,才能提供良好的「可读性」。 慎用「暗色调」模式 对文本可读性的探索科学已经并不新鲜,而且许多非常棒的研究成果都来自于80年代早期。 多数研究表明,「浅背景深色字」比「深背景浅色字」要好。 Bauer and Cavonius在1980年发现,阅读「浅色背景上的深色字」,比阅读「深色背景上的浅色字」,准确率高出26%。 (Reference: Bauer, D., & Cavonius, C., R. (1980). Improving the legibility of visual display units through contrast reversal. In E. Grandjean, E. Vigliani (Eds.), Ergonomic Aspects of Visual Display Terminals (pp. 137-142). London: Taylor & Francis) 散光患者(约占人口的50%)在黑色上阅读白色文字,比在白色上阅读黑色文字更难。 部分原因与光线水平有关:当人眼看明亮的浅色背景显示屏时,虹膜会关闭更多,「镜头变形」较小; 看暗色调屏幕时,虹膜打开以接收更多的光,「镜头变形」更大,并且会在眼睛上形成一个非常模糊的焦点。 (Jason Harrison – Post Doctoral Fellow, Imager Lab Manager – Sensory Perception and Interaction Research Group, University of British Columbia ) 这种模糊会迫使人阅读时,时不时停顿下来。 即使对比度完全相同的深色和浅色,浅背景上黑字,也要比深背景上浅色字的阅读效果好许多。 也许你觉得为了视觉障碍者来改变设计很奇怪。但如果「视觉障碍」的比例高达50%,那这已经和视力正常用户同等重要了。 这两个引用足以说明,采用暗色调设计是个坏主意。 (from:Why light text on dark background is a bad idea,by:Tatham Oddie ,2008.10.13) 别在纯白背景上使用纯黑字 在纯白背景 (#FFFFFF)上使用纯黑色字 (#000000)不合适。 因为许多诵读困难患者,对这种极高的对比度很敏感,过高的对比度会使他们看到的字旋转模糊。 (from:6 Surprising Bad Practices That Hurt Dyslexic Users,by: anthony ,2011.1.23) 浅灰色背景比纯白背景阅读效果好 (责任编辑:admin) |