|
寒冷的冬日到陌生环境中往往会碰到水温调节,剧情一般是这样的:你调节到一个自认为合适的刻度,放了一段时间水后发现还是冷的,于是慢慢放大热水,几次调解后索性将热水开到最大,结果太烫,放大冷水,太冷,放小冷水,太烫,放小热水……最后合适了,咱们即使没有感冒也开始记恨这个淋浴器。比较合理的是一种叫 “恒温龙头”的产品,它给定一个用户不需要预设的默认水温:打开就是38度,这个值是我们洗澡的舒适点,不过你要是觉得冷了,顺时针变热,反之逆时针变冷,变热有阀值温度40度,这个温度以上会烫伤皮肤,实在想调高可以按住一个红色的预设按钮。所有的操作简单明了——大部分用户提起开关就可直接淋浴。
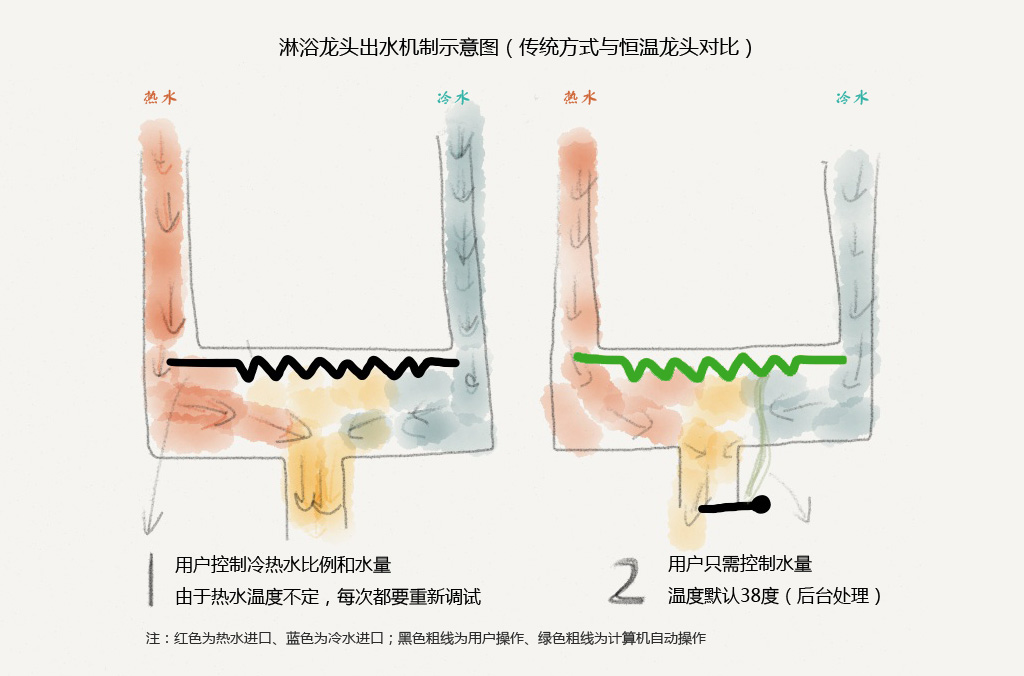
图1、冬日在陌生环境遭遇不配合的淋浴器 交互设计中默认值 在交互设计过程中涉及到系统缺省的都需要默认值,它起到引导、补救、宣传等作用。”默认值”这个词来自工程师术语,因为系统有很多默认操作,例如前端重构CSS中默认字体就是宋体。上例中恒温龙头的与人类的交互过程中就有个默认值:38度。这个值作为缺省态,减少用户操作学习成本;向前降低温度,向后升高温度,起到标杆作用。通过“默认值”实现了交互设计中易取、灵活高效、人性化的原则。 有了默认值用户就不会觉得慌乱,也就是给用户一个常态,在现实中我们也可以看到这样的例子,刀枪默认值是上保险的——安全,电脑默认值是关闭的——省电。这种常态 在互联网中起到诱导作用,比如网站默认皮肤总是会选择大家都能接收的,用户没有关注到这个会一直用下去,感觉到了可以修正,而不能一上来没有默认值让用户 自己去选择,大大增加学习成本。
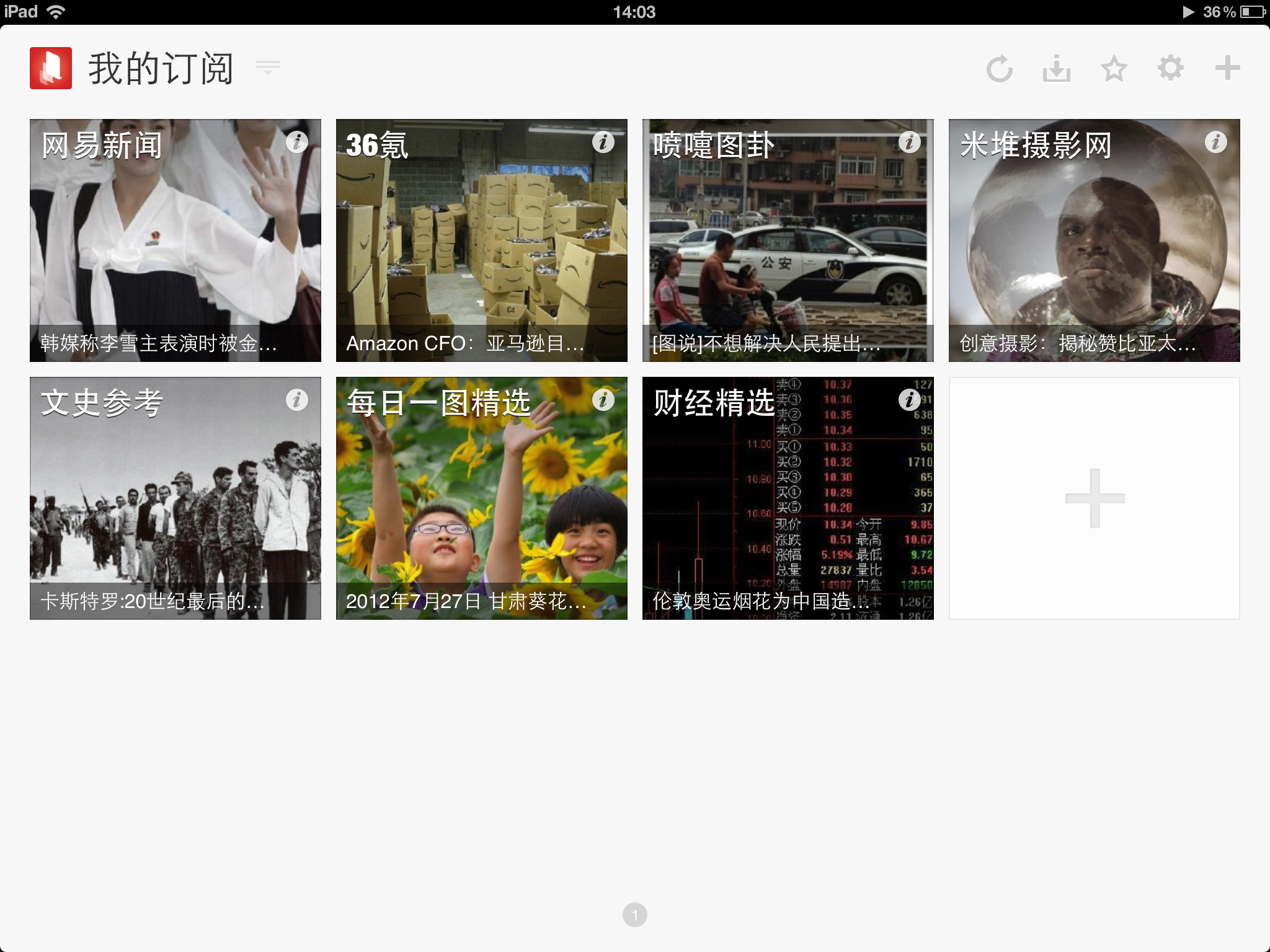
图2、传统方式与恒温龙头机制对比 交互设计中默认值的分类 按照作用可以分为:引导示范、查漏补缺、宣传推广这三大类 一、引导示范类。网易云阅读客户端中用户在初次使用时已经订阅了网易新闻、文史参考等6个源,然后有一个带”+“的添加订阅,这样用户就很明显的得知此处可以添加或者 去浏览内容了。这六大订阅源也是热门订阅源,涵盖了:新闻、科技、美图、摄影、文史等几大类的重点推荐,这个引导默认值的存在和选择都是符合用户预期的, 很好的引导了用户添加其他订阅源和阅读的需求。此外微博中新手引导总是让我们不经意间关注了很多名人微博也是通过默认值方式让我们快速融入这个社交产品的 氛围;大部分网站总是有个默认导航、点击LOGO总是让我们回到首页;交互方式默认引导总是能突破产品种类的范畴,移动互联网中用户知道两个指头划开可以放大图片、长按总能出来对话框、阅读中向左滑是在向后翻页,这些默认值设计时总是被默认接受以至于设计师几乎意识不到它们的存在。
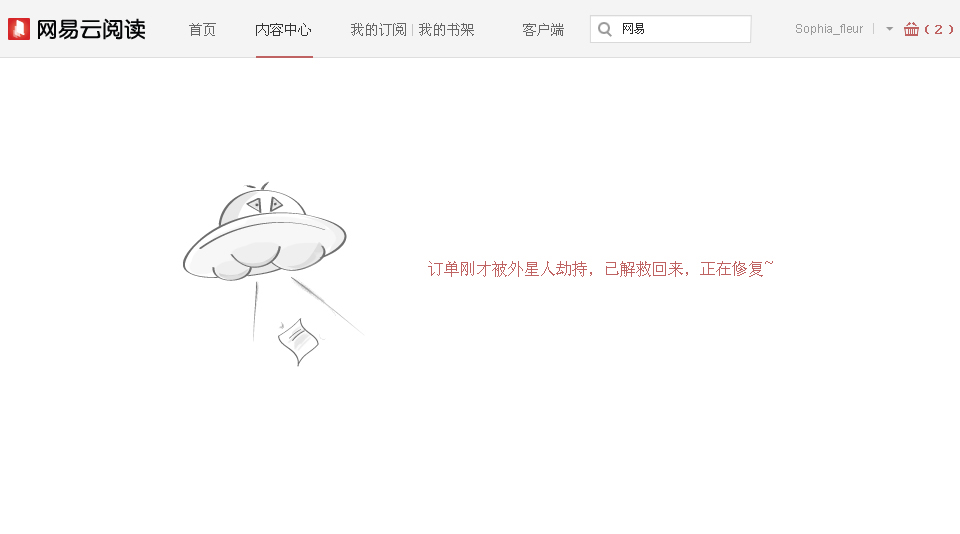
图3、网易云阅读默认订阅源 二、补救类。网易云阅读官网在开发过程中遇到过一个问题,用户在通过网易宝买单后数据传到平台审核需要一段时间导致此时用户可能再次点击订单再次购买,原因有可能是网速、有可能是数据对账……最后我们通过一个UFO事件解决了这个自己说不清用户知道也没多大意义的bug。这类报错页面在网页设计中很常见,网站出错了,原因说也说不清,何不采用默认的幽默方式让用户会心一笑。
图4、官网404报错页面 三、宣传类。山寨机刷机预装默认应用功能就是最常见现象,北京的某家互联网这家公司通过预装收费还能上市,尽管后来被曝光和自家软件合伙骗用户,这是一个反面的宣传类默认值。网易微博默认头像采用微博Logo很大程度上宣传了自己,水印恐怕是最让图片爱好者头疼的宣传方式,却很有效,一张好的图片往往带着好几家微博的名称到处被转发,不经让人想起有《富春山居图》上无数的鉴赏章,清乾隆帝为了让自己的风雅随画流传,将鉴赏章盖满了作品,还好那副作品不是真迹,不然就给毁了。宣传类的默认值是运营同学喜欢利用,例如网易云阅读在邮件推广时,运营就提出在官网首页放出四个平台的下载按钮,这个下载页基本重复,这样做除了浪费资源外效果并不明显,首页的主要任务是告知云阅读的作用,在商量后让运营放弃了首页多个按钮的方案。
图5、起宣传作用的默认水印与《富春山居图》的鉴赏章 以上就是笔者对默认值得分类,下面再来给大家分享几个我们日常使用产品过程中遇到的交互设计默认值设定问题,希望起到抛砖引玉的作用。 一、默认性别。2011年的时候,因为测试注册了蘑菇街,之后就没怎么去过,某天再进去发现自己的头像默认是一个很Q的女孩子,粉红色的。当时有点哭笑不得,被贴上异性的标签滋味有点……为了看看其它的网站的默认性别我又测试了一些网站,发现社交类网站都是性别在注册时要求被选择;社交性质比较弱的如点点网、知乎没有性别字段;再弱点的如蘑菇街、淘宝就处理为女性, 用户没选性别就是女性;移动互联网应用的Path没有性别字段。网易云阅读直接把你处理为女性。性别即使作为必填字段也有个先后问题,一般“男”在前面,美丽说介个网站直接就是女性才能注册,男性在注册时被埋个陷阱,开始让你填很多资料,不过选择男生后除了被拒绝注册之外还被骗发一次关于自己在美丽说乱注册的微博给你的粉丝看。 不管是作为必填字段还是默认选择女性,都符合这些网站自身的定位。女性对很多网站来说是宝贵资源,51.com甚至有数据证实一个女性的价值抵得上10个男生,用户在没有填写的条件下就是女性,然后间接的吸引10个人注册,结果很可能是一个未选择性别的男性带来了另外10个男性,真是一本万利。 (责任编辑:admin) |