|
如何解决Symbols同步共用问题? 对核心Libraries中的元素进行更新 另外说,Sketch 48 Beta已经开始提供Colors Management方面的功能,又是一次体系化角度的重要更新。 注意:Libraries功能仅在最新的Sketch 47当中提供。 所谓设计,就是在一系列约束条件下构建解决方案的过程。——Adam Morse 从某种程度上讲,设计体系便是这样的一种约束。诸如配色、图标、按钮等一系列设计语言要素共同构成了标准化的体系,为设计决策提供着指引。 遵从于这样的标准化体系,设计流程能够得到有效加速;同时,设计模式的复用性与一致性也将得到提升,产品设计方案整体更具扩展性,更易于维护。 然而在现实当中,创建和维护标准化设计体系的方式却多种多样。Sketch是我们在设计工作当中的利器,可以帮助我们简化设计体系的创建流程,但其自身在各方面存在的问题也是无法忽视的。 问题所在 在Sketch 47为我们带来Libraries之前,Symbols一直是Sketch当中最为重要的功能之一,同时也是构建设计体系的关键能力。Symbols用于创建可复用的界面元素,有助于维护设计方案的一致性。然而一直以来,这一机制的作用范围仅限于文档内部,除非借助第三方插件的帮助,否则Symbols无法在不同的文件之间保持同步。 这为什么是问题? 对于小项目来说,这没什么大不了。你可以将全部设计方案,甚至包括高保真原型、流程图一类都塞到一个文件当中,Sketch处理起来也不会产生什么问题。 然而,情况会随着项目规模的扩大而有所不同。出于性能效率或协作方面的考虑,我们通常需要将项目打散到不同的Sketch文件当中;这时,Symbols同步共用方面的问题就会暴露出来。 我们的团队有三个产品用到了同一套Symbols,这里的挑战就在于如何确保Symbols在不同项目之间的同步性。这三个产品都是很大的项目,各自的源文件都包含上百个画板(Artboard),因此难以通过单一Sketch文件来承载,否则文件将变得非常庞大。
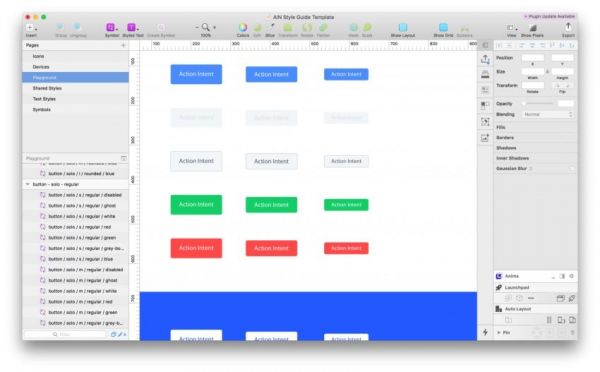
△ 一个Sketch文件承载了整个组件库 从前的处理方式 我们曾经使用一套Sketch模板来集中放置所有的Symbols,这种方式参考了原型制作工具Marvel官方的设计规范创建方法。在此基础上,我们进行了一定程度的扩展,例如在不同的Sketch文件当中通过Craft插件统一调用Symbols模板文件。
△ 使用Craft插件构建组件库 事实上,我个人并不推荐这种方式。文件尺寸的确得到了控制,Symbols的来源也得到了统一。但问题在于,一旦模板当中的Symbols发生变化,对于那些已经插入到不同文档当中的Symbols,我们无法进行同步性的更新。 Symbols功能的本质目标是使项目更易于创造和维护。然而,强大的复用能力只是其中的一个方面;对于那些已经被插入到不同文档当中的Symbols,你根本无法进行统一管理与更新。 幸运的是,Sketch 47为我们带来了Libraries功能。 解决方案 Libraries功能可以帮助我们创建独立的、能够被多个文件统一调用的Symbols库。这种机制已经有些类似于前端开发者们所熟悉的Sass了。不仅如此,你还可以对Libraries进行嵌套。 大体上讲,如今你可以将不同类型的Symbols分别存放在不同的Sketch文件当中各自作为独立的Library,譬如配色定义、图标、按钮、表单元素等等;其他项目文件则可以统一调用这些源文件当中的Symbols。当你修改了Libraries源文件,相关的变化也会同步更新到所有的项目文件当中。 这种统一管理和调用的机制可以为工作带来诸多益处,包括: 减小文件尺寸 增强Sketch的性能表现 提升界面元素的统一性 提升项目整体的可维护性 Sketch官方团队是这样诠释Libraries功能的: 一个Library本质上就是一个普通的Sketch文件,其中的Symbols可以被其他Sketch文件调用。如果你编辑了Library当中的Symbols,那么调用了该Library的其他Sketch文件便会收到更新通知,你可以对变更进行预览、对比和确认,使这些Sketch文件所调用的Symbols自动更新至最新版本。→ Sketch 47 Libraries功能图文详解 使用Sketch Libraries创建组件库 在本文接下来的部分当中,我将展示如何使用Sketch Libraries功能创建UI组件库。不过在此之前,我们还需要明确一些思路与原则。 像开发人员一样思考 打造设计体系的过程中,设计师们要试着像开发人员一样思考。——D.R.Y – Don’t repeat yourself 组件库的基本概念就是逐层创建可复用的UI元素,保持文件的轻量化以及设计方案的一致性。 从“原始元素”入手 (责任编辑:admin) |