|
QQ 音乐团队设计师们做了一些研究工作,从方案对比选型到确定适配方案,都是希望能让产品更好地适配 iPhone X。 本文将与大家详细分享从了解 iPhone X、到适配方案研究、最后方案实施的点点滴滴。
△ QQ音乐界面 关于 iPhone X 的信息 工欲善其事必先利其器——《论语 · 卫灵公》 在着手构思任何解决方案之前,我们都需要先仔细了解事物的本质。例如 iPhone X 在外形上做了哪些改变、交互手势有哪些不同、它的屏幕多大、分辨率又是多少呢等等。 1. 屏幕尺寸、分辨率 追求全面屏的 iPhone X 此次启用 5.8 英寸的超视网膜高清显示屏,458ppi 的屏幕像素密度。
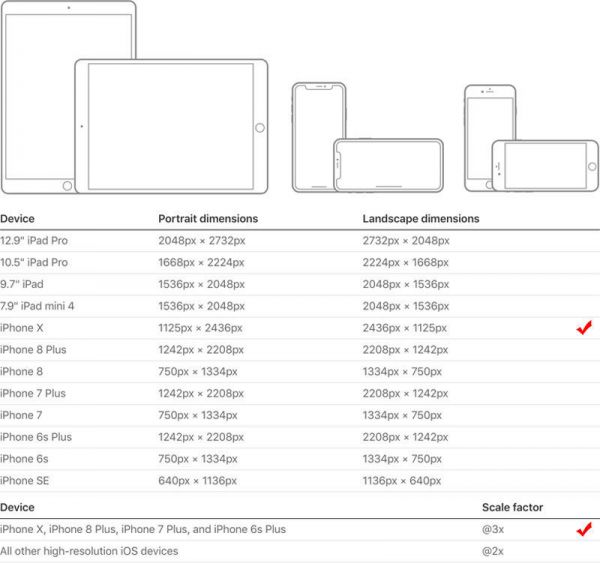
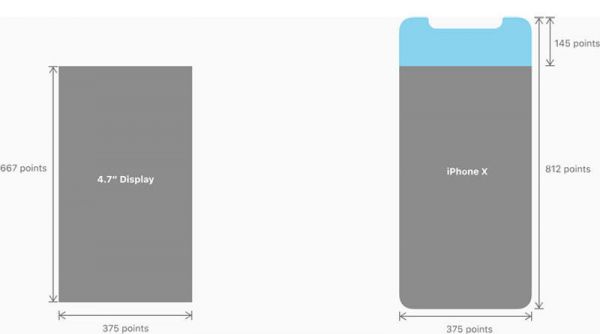
竖屏时像素分辨率达到了 1125px × 2436px(375pt × 812pt @3x),可以发现 iPhone X 的宽度与原来的 iPhone 7 等 4.7 英寸屏的宽度是一致的,而高度却大了 145pt,长宽比也由原来常见的 16 : 9 变成了 13 : 6。
2. 顶部传感器 追求屏幕最大化的过程中,由于现阶段工艺的问题,Apple 采用了一个高度 30pt 的黑色带圆角条来放置扬声器、前置摄像头及各种传感器等,江湖人称 「刘海儿」,这也意味着原页面此处的内容有可能会被遮挡导致显示欠佳,进而影响用户体验,所以此处也是我们适配过程中的一个关注点。
同时,iPhone X 在不同状态下,顶部的 Status bar 也将是呈现不同的信息内容: 锁屏状态:左侧为运营商名称,右侧为信号格、电量。 解锁状态:左侧变为时间信息,右侧同为信号格、电量。 App 管理(长按桌面 App Icon,App 处于抖动状态):只有右侧显示 「完成」 按钮,用于退出 App 管理。
3. 虚拟 home 键 iPhone X 取消了以往的实体圆形 home 键,取而代之的是在屏幕底部一条 134pt × 5pt 的虚拟指示条。 原来实体 Home 键的单击返回桌面、双击唤起多任务处理、长按启动 Siri 等等基础功能操作,也幻化成了不同的手势操作或新技术替代,具体交互手势将在下节详述。而为了增强手势的操作感,整个虚拟 Home 键也占据了一个高度 34pt 的保留区域。
而在非特定条件下,这个虚拟指示条无论在横、竖屏中都将是强制性设计元素出现在屏幕底部上,意味着这设计中必须考虑好周围元素与它的兼容,因此,这又是我们适配过程中的另一个关注点。只有在需要获得沉浸式体验(如播放视频、查看图片)时,才会建议开发者可以虚拟指示条 「自动隐藏」功能。 关于虚拟指示条的样式,很遗憾,只有 Light / Dark 两种模式。既无法满足少女心中的蜜粉指示条,也无法满足儿童眼中的七彩指示条,只能是黑色或白色来尽可能地与周围元素区分开来。
4. 交互手势 由于取消了实体 Home 键,iPhone X 的基础操作也相应做了些改变,比如: 返回桌面:从底部向上轻扫一下,即可返回桌面。 多任务处理:从底部向上轻扫,滑至中部停顿一下,可显示所有打开的 app。 显示控制中心:从屏幕顶部右侧向下轻扫,可打开控制中心 siri:按住侧边按钮,就能向 Siri 提问。 Apple Pay:连按两下侧边按钮,即可使用 Apple Pay 安全地支付。 值得一提的是,虚拟指示条及其手势的介入,需要我们在设计阶段涉及到屏幕底部上下滑动的交互要更谨慎的思考测试,避免误操作。 5. 安全区域 安全区域,一个熟悉又陌生的词语。 熟悉是因为在平面设计中,由于印刷裁切过程中的误差,设计师需要给设计稿预留出「出血」 位置,确保设计内容在安全区域中;陌生又是因为在互联网设计中已极少被提及。 这次,由于 iPhone X 的设计理念与工艺问题,Apple 也引入了「安全区域」 这个概念。
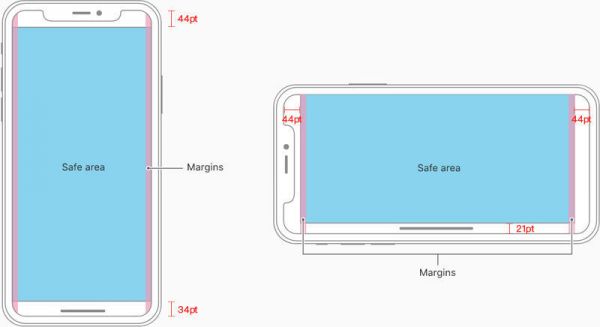
根据上述顶部传感器、虚拟 home 键的不同要求,Apple 提供了横、竖屏状态下的安全区域视觉规范。 竖屏:竖屏时候,除去屏幕最顶部往下 44pt,底部往上 34pt 后,中间部分视为安全区域。 (责任编辑:admin) |