|
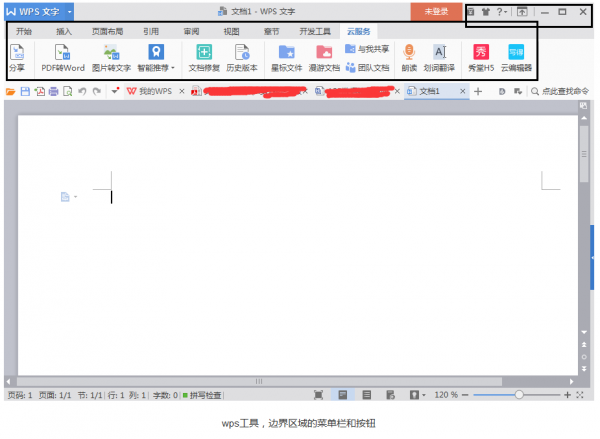
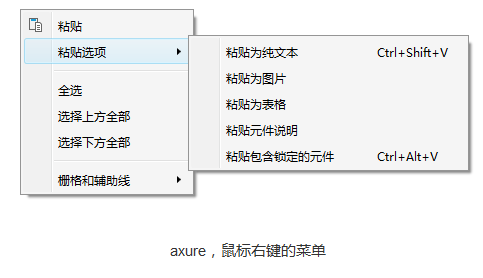
心智模型指的是用户对系统或对象是如何工作的理解。心智模型通常是由用户根据设计师提供的提示信息来建立,这些提示信息以预设用途和反馈的形式给出。设计师能使用这些提示信息显著的控制用户的心智模型,隐藏或者揭露出产品的内部工作方式。 费茨定律 费茨定律建立了手指和鼠标一类设备的指向行为模型。目标越大,指向它的速度越快,目标越近,指向它的速度越快。费茨定律对于数字设备的三个指示: 按钮等可点击对象需要合理的大小,例如iOS规范中的44*44px规则。 屏幕的边和角的位置适合放菜单栏和按钮这样的元素。 出现在用户正在操作的对象旁边的控制菜单或工具栏可以被打开的更快,例如点击鼠标右键出现在旁边的菜单。
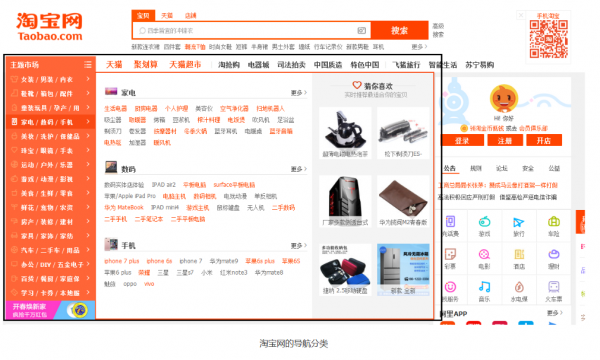
希克定律 希克定律描述的是用户做决定所需的时间由备选项的数量而定。用户会对所选内容进行细分。但是如果极端遵循这一定律,会做出可怕的设计。试想下,亚马逊或淘宝把所有的商品全呈现的主页里……所以,把相同类别的备选项做适当的分组,可以降低用户选择时所需的时间。
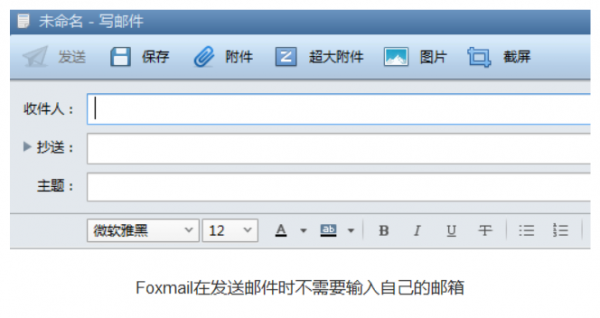
7加减2法则 不得不说希克定律看起来违背了7加减2规则。7加减2法则阐述,人们在记忆了5~9项信息之后,人的头脑就开始出错。有些设计师在任何时候都确保屏幕上不多于7项内容,这样做难免有些极端了,因为此法则强调的是人们最多可以在短期记忆中记住的信息的数量。当这些信息被显示在屏幕上时,人们不必存在于短期记忆里,因为随时都能看到这些信息。举一个7加减2法则的应用例子,核对电话号码或者是银行卡号时,分组显示数字会让人们更易于记忆,(155)-(5588)-(7777)。 特斯勒复杂性守恒定律 定律描述了每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点过程就不能再简化了,只有把固有的复杂性从一个地方转移到另一个地方。例如,发送短息,两个必要的条件就是你的手机号和对方的手机号,你的手机号是不用输入的,手机会带着你的信息,对方的手机号手机也会使用常用联系人等功能做到简化。交互设计师需要知道特斯勒复杂性守恒定律,首先,设计师需要承认,无论如何完善,所有过程都有一些不能再简化的元素;其次,设计师需要找到合理的地方来转移我们设计的产品的复杂性,用户在发送每一个短信的时候是没有必要输入自己的手机号的。
防错原则 设计师在为产品设置约束来防错误的时候使用防错原则,迫使用户调节他们的行为,正确的执行操作。在交互设计中,当使用条件没有满足时,尝尝通过使功能失效来表示。尽可能的通过图标提示或其他方式表明哪些条件可以让功能生效是一个好的方式。
隐喻 隐喻是让用户理解抽象数字提供的一种方法,最著名的例子就是计算机桌面。桌面隐喻帮助用户统一了图形用户界面。macOS系统里的图标就是隐喻最好的例子。
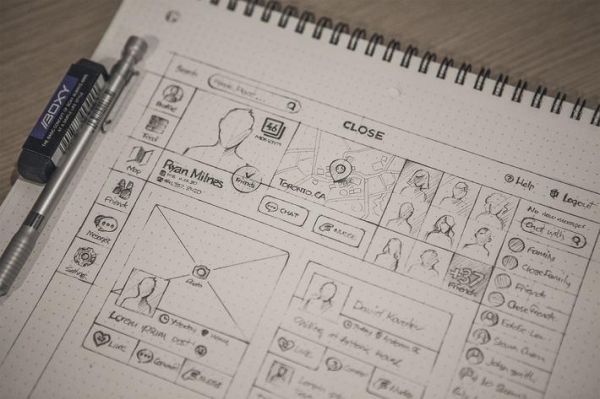
输出细化的文档 草图 设计师最好用的工具就是纸和笔了,在纸张上绘制草图是具有灵活性和易用性的。
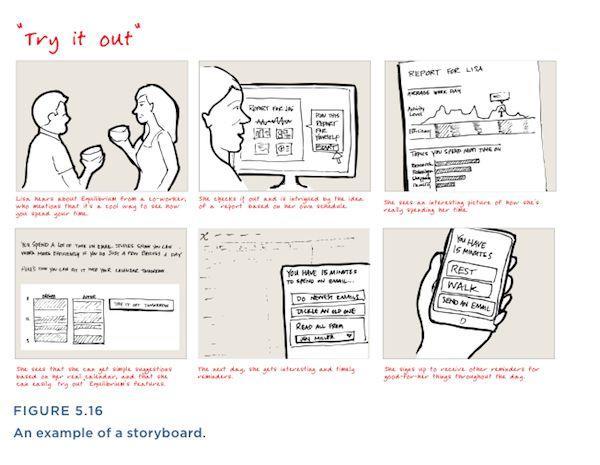
故事板 故事板技术借鉴了电影制作和广告制作,通过把故事和附图结合起来,设计师可以有效的讲述关于产品和服务的故事,并在情境中展示它的特性。故事板上的图片可以是插图或者是照片,故事板由这些图片和附文组成。通过故事板,设计师可以展示产品使用的关键时刻。
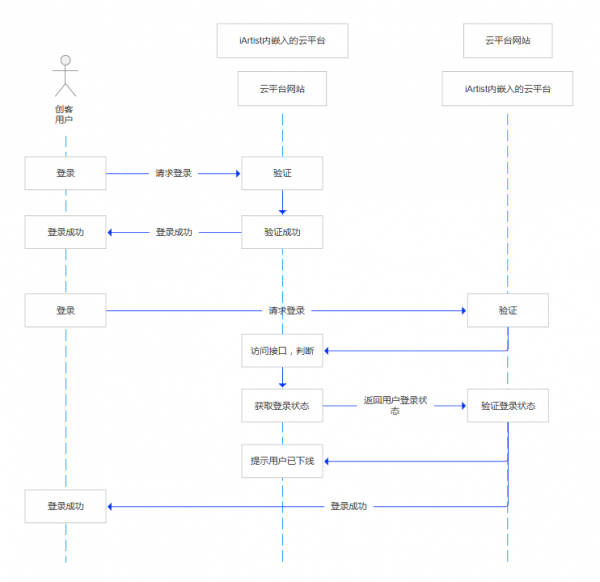
任务流程图 任务流程图展现的关系将被构造成线框图。把任务排列成流程图,可以帮助我们看到产品的初步雏形。任务流程图可以表示出产品中的页面顺序以及相关操作的流程,显示出用户需要在哪里执行哪些动作,并且显示了哪里需要包含菜单以及信息。
本人在项目中绘制的“单点登录”逻辑流程图 线框图(低保真原型) (责任编辑:admin) |