|
随着虚拟现实的应用开始取代平面屏幕,设计师需要考虑如何将用户体验原则适应于3D世界。 同样,从印刷到数字的转变也促使设计师发展新技能,以在不断增长的媒介中工作,虚拟现实的设计需要设计师考虑新的输入形式,物理性,不同的感官体验以及如何使界面在三个维度上运行。
由Mike Alger提出的虚拟现实按钮概念——阐述了一个动作可能如何存在于三维空间内。 作为一个传统上设计2D界面和体验的人,我目前正致力于虚拟现实的设计。 在这系列文章的核心内容中,我将分享一些我的发现。 这些对于当前许多设计师和开发人员来说是非常有意义的。 然而在这个领域还没有真正最佳实践的设计方法。 这篇文章实际上是一个引导你开始的指南,它并不是为了规定或限制什么。 虚拟现实正处于一个非常重要的试验阶段,如果我们发现了最好的解决方案,就应该以此促进它。 好消息是,作为用户体验设计师,你所了解的大部分行为原则仍然可以应用于3D世界。 当这个领域开始被探索的时候,会有更多的可能性和很多令人兴奋的未知因素。 混合现实:用户体验的新常态 虚拟现实是指利用耳机和头戴式显示设备将用户置于不同环境中的一种完全沉浸式体验。 你可能会认为用这样的东西取代今天的2D屏幕体验是画蛇添足的,这也是有可能的。 混合现实就是在这种情境下出现的。混合现实是指增强的虚拟内容覆盖在现实场景中(而产生新的虚拟数字内容和现实内容并存的可视化环境)。 它本质上类似于增强现实技术(AR),但拥有头戴式显示设备和更先进的环境映射(environment mapping)。 这意味着您不再需要持有或查看传输信息的设备。 相反,信息是基于您所看到的,以及您如何与你的场景互动。
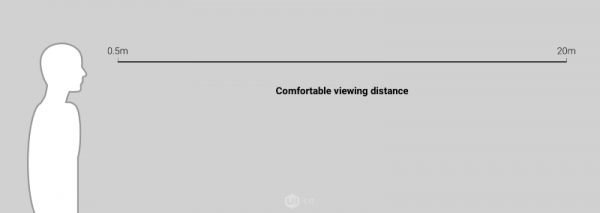
使用Hololens增强体验 像微软(Microsoft)的HoloLens这样的头戴式显示设备已经广泛应用于混合现实领域。 他们与美式橄榄球联盟(NFL)合作,改变了球迷观看体育比赛的方式。混合现实的潜在用途还是很巨大的。 视频地址:https://www.bilibili.com/video/av16585692/ 考虑到这一点,你可能会看到,如何设计一个超越你想象且更接近我们今天UX设计师所做的3D环境。 所以这些是你需要知道的。 作为界面的场景 我们从自然界的考虑因素开始。 既然你不再需要为平面屏幕进行设计了,你就必须将用户周围的整个环境视为潜在的界面。在这个空间内,有许多人为因素决定了什么是舒适的。 距离 通常情况下,我们能很舒服聚焦在我们面前半米到20米的物体上。 任何太近的东西都会让我们的瞳孔向中间倾斜,任何太远的东西都会在我们的视野中变得模糊。 所以你创建的交互元素应该存在于这个空间范围内。
舒适的观看距离 如果你想知道用户如何与20米以外的地方进行交互,那就是新的输入形式出现的地方了。HTC Vive等VR头戴式显示设备配备了两个手持控制器,允许用户使用一种类似于激光笔的光线来与物体交互。
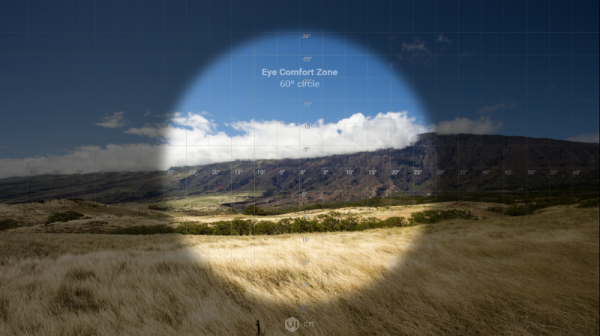
HTC Vive手持控制器 眼动 肉眼可以舒适地在上下左右各30°-35°内视物。这条理论创造了一个视域范围,有时也被称为视场角(Fov,更准确来说应为单眼舒适视域)。 一个合理的单眼舒适视域角度大约为60°。 即使我们的虚拟现实的头戴式显示器具有宽屏显示,用户的默认视场仍然会被局限在至少60°以内。 (请注意,有更宽广的显示范围是有用的,因为它可以允许预先加载视野以外的物体)。 保持这个可立即访问区域的主要用户界面元素是一个很好的经验法则。 例如,如果你有一个导航系统,在需要的时候可以调用,则它在用户的视场中出现是有意义的。
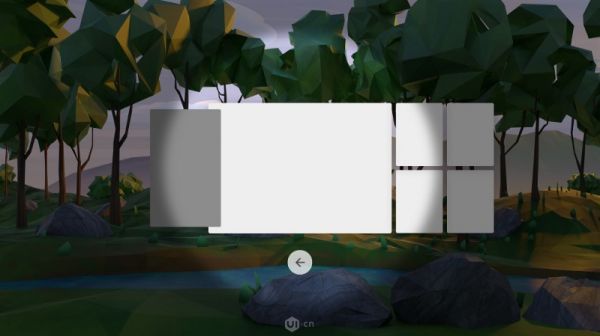
舒适的眼动范围 下面你将可以看到一个案例,它将演示谷歌如何在虚拟环境中放置交互元素。 注意,卡片可以在我们的视野中滑入滑出,更像触摸屏上的卡片一样。
来自于Google’s sticker sheet的示例界面 他们还在视场底部放置一个返回动作。 这很可能会成为未来的一种模式,类似于智能手机上的HOME键。 颈部活动 (责任编辑:admin) |