|
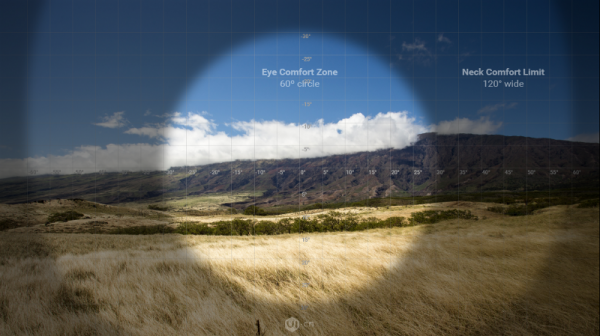
幸运的是,我们还有脖子可以让我们在更大范围内移动我们的头。 所以无需移动整个身体,我们就有一个约120°的视场。 这实际上是我们周边视觉的宽度。
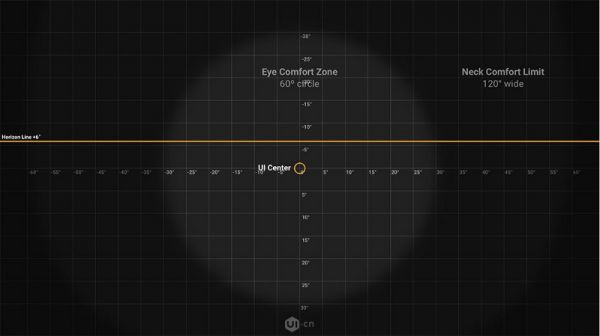
更广阔的视野范围 在这个更广阔的视野中,任何元素大多数情况下都需要被标注出来。 正如上面Google的卡片示例中,他们清楚地标明中央视场之外有内容。 在设计一个虚拟工作区时,这个空间可以很好地利用,类似于你在你的笔记本电脑上使用显示器一样。 你可以查看每个你需要的屏幕,但你不需要都直接查看。 自然视线 有趣的是,我们的头自然向下倾斜了大约10°-15°,而我们的眼睛却是向上看。 (实际上,人的自然视线是低于标准视线的。在一般情况下站立时自然视线低于标准视线10°;坐着时低于标准视线15°)从而导致我们的平均注视角度低于您假设的6°。
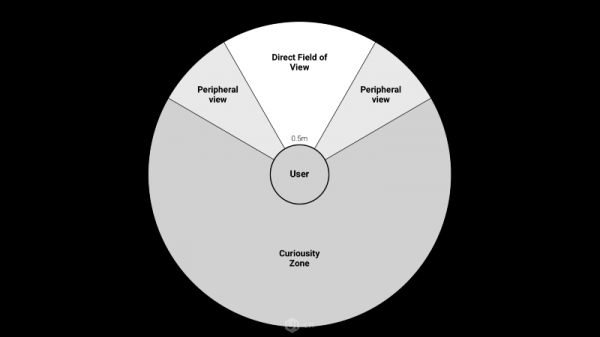
倾斜的视线 360° 当然,我们实际上已经在用户的整个空间里工作了。混合现实的价值在于它可以覆盖整个环境。虽然中央视觉和周边视觉提供了一个可立即使用的工作空间,我们也可以设计成360°的空间。 这需要用户进行探索,因此您必须考虑为什么要在这里放置元素。例如,如果我们正在设计一个数字工作区,用户可以在需要时从这个更广阔的空间滑动和拉取元素。你放置在这里的任何交互元素都需要被发现。将这个地区视为“好奇区”。
用户周围的360°设计区域范围 坐姿和站姿 当然用户不会总是静止不动的。虚拟现实和混合现实的最大好处之一就是能够自由移动。但是总的来说,若非必须,我们人类是不喜欢移动的。混合现实的许多实际用途其实都是基于一个合理的假设——人们都将长时间的保持坐姿或站立。 触手可及的范围 用户的手臂长度在纵深方向的交互上是一个天生的限制,在涉及到界面设计的时候,这是一个重要的考虑因素。虚拟现实和混合现实的优点是,我们可以使用其他输入设备来帮助我们进一步与虚拟元素进行交互,可能会是通过控制器、手势、语音交流,甚至更多。 用户的手臂长度平均长度为50-70厘米,所以你需要把重要的交互放置在这个距离上。 设计距离 在Kharis O’Connell’s的“Designing for Mixed Reality”一书中,他将交互区域分为三层:
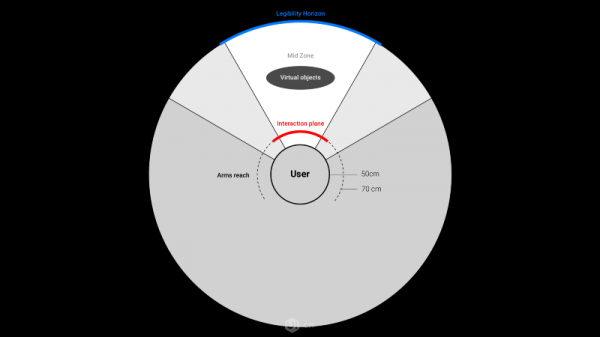
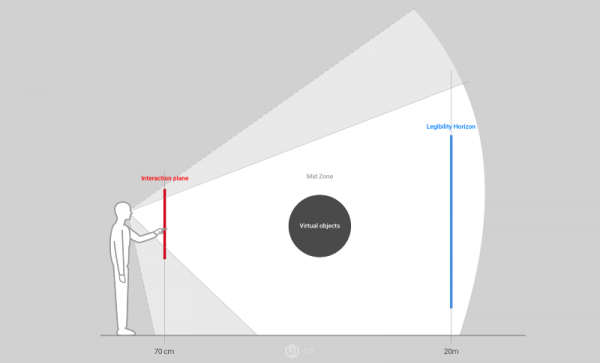
三层空间交互 1.互动区域(The Interaction Plane)——这是我们触手可及的范围,应该将核心界面放置于此。 2.中间地带(The Mid-Zone )——虚拟对象放置在虚拟现实中的位置。 3.可读性边界(The legibility Horizon) ——这是我们可以轻松地聚焦和阅读的距离。如前所述,大约20米。O'Connell建议,在这个距离之后,只有在需要时才使用图像。
三个交互层面的侧视图 手臂运动 按照前边的观点,请考虑您的用户界面需要手臂移动多少。试想一下,如果你每天要用8个小时在工作上使用电脑。你会很快疲倦的。如果你打算设计一个更多任务流程的产品,你需要考虑把UI元素挪低点来配合用户的手臂位置。对于较不频繁或重要的动作,你会希望它需要用户经过更多的操作,将它们放在更远的地方,以免误碰到它们。这是一个在3D环境下类似于智能手机的拇指友好法则(thumb friendly) 。
Mike Alger设计的一个在虚拟工作空间中利用体感控制器达到手臂舒适操作的模型 自由活动 考虑一下为什么用户需要移动位置,以及他们需要什么。在完全沉浸式的虚拟现实体验中,他们可能需要界面菜单,当被调用时,它们可能会出现或消失,他们可能需要在探索环境时发现可交互元素,甚至可能需要来自真实世界的对象指示器,例如一面墙。 (责任编辑:admin) |