|
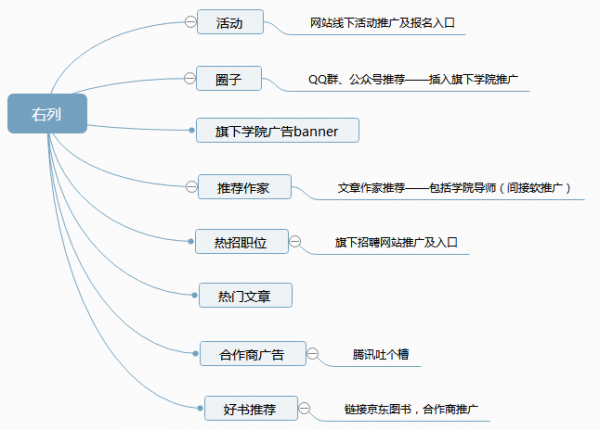
1.整体布局分析 除去悬浮导航,网页采取左右型布局,分为两列多行。左列为内容区,占据版面的3/4,根据导航分类推荐内容;右列维度较多,包括好书推荐、热门文章、热招职位等等区域,但只要细心就会发现,除了热门文章,其他分类都是或软或硬的推广。
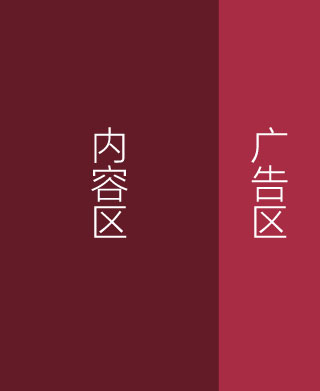
恰到好处的推广不仅不会让用户反感,还会增加用户体验,留给用户“有用”的印象。 要贴近用户的当前需求。 不要阻断用户的当前行为。 不要干扰用户的视线。 当然,如何平衡广告效果和用户体验是永恒的难题,要视具体情况而定。 此时web首页可以抽象成以下:
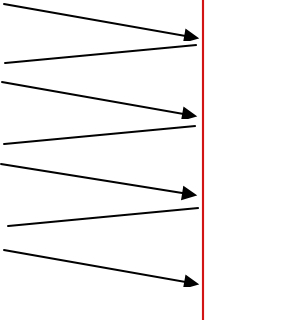
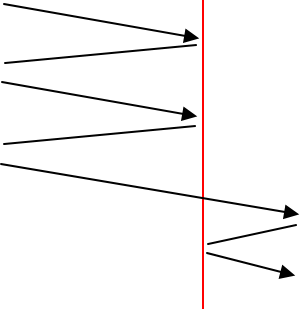
根据人类的阅读习惯:从左到右,从上到下。 用户首先会浏览到左侧的推荐内容,待视线移到右侧时,会看到推广内容,再往下移,又从推荐内容看到推广内容;当用户形成习惯后,厌烦右侧推广内容的用户可在视线到达内容区边界时,收回视线,继续向下浏览;而认为推广内容有用的用户可以直接判定右侧的位置,向下浏览。
所以,这样的布局在确保推广有效的同时,不会干扰用户的行为,影响用户体验。 2.导航栏合理性分析 网站使用导航栏是为了让访问者更清晰明朗的找到所需要的资源区域,寻找资源。 首页一共有2个导航栏,一个是网站的总导航栏(悬浮),一个是首页的内容导航栏。内容导航栏我认为有两点不合理之处:
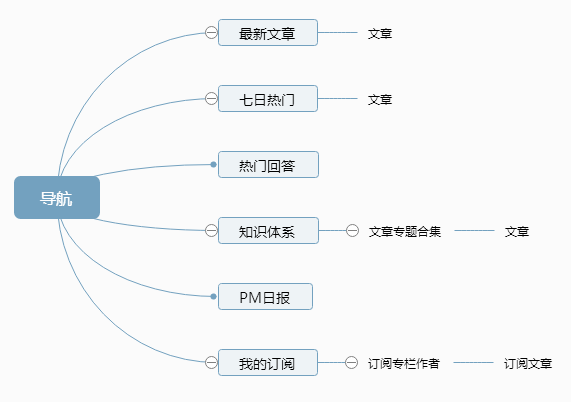
一是分类的依据不统一,没有逻辑。 “最新文章”、“七日热门”、“我的订阅”的分类依据是“文章的特点”,最新的、热门的、我订阅的,本质上都是文章,可以合并成“文章”;“文章”、“热门回答”、“知识体系”、“PM日报”的分类依据是“内容的类型”,类型包括文章、问答、专题、日报;网址导航单独一类,不能归纳。
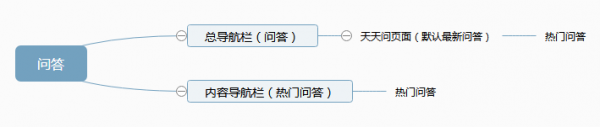
这就像分类为:热带水果、紫色水果、零食、蔬菜。当用户看到“热带水果”和“紫色水果”很容易根据现实生活的逻辑,认定这个导航是水果分类导航,当看到“零食”、“蔬菜”时,发现与自己的逻辑不一致,又找不出新的逻辑归纳,只能当作零碎的单词记忆;当用户下一次想要找到“零食”时,记忆不能及时与导航栏产生联系,就会增加用户学习和熟悉的成本。 降低用户的学习成本的方法 使用与大部分产品统一的符号和操作手势(举例:点赞、收藏符号,下滑刷新、左右翻页手势操作), 利用现实世界用户熟悉的逻辑(举例:微信“银行卡”入口放在“我的钱包”中), 为用户提供新手引导 二是导航栏内容在首页的入口不止一个 在网站的总导航条上,同样有问答、PM日报、我的订阅的入口。分析用户分别使用两个入口的操作路径,如图。 总导航栏和内容导航栏的不同在于:总导航栏悬浮于整个网站的顶部,在任何页面都很醒目,也可以直接操作;而内容导航栏只在首页偏下位置。基于这个层面,用户更愿意使用总导航栏。 从用户的实际操作来说,问答、PM日报、我的订阅情况有所不同。 问答:大部分用户(偏向看答案)想要看到的问答是热门问答的精品回答,从中学习知识,开拓思维。少部分用户(偏向回答问题)想要看到的是最新的挑起他们回答兴趣的问题。所以大部分用户使用内容导航栏更方便(但内容导航栏下只有问题和回答人数等信息,和用户看答案的期望有所不符,这一点后面讨论)。
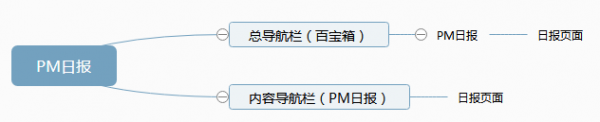
PM日报:两个入口的终点相同,路径差别不大,只是总导航栏中的PM日报隐藏在百宝箱中,所以用户一般会使用内容导航栏的日报入口。
|