|
另外,上图中更新记录的条目,都需要点击链接直达增加、修改的地方;当然,删除的则不需要链接直达。而在修改或新增的内容页面内,最好能够明显标出,方便阅读的角色能够直接看到,如下图所示,用红色明确的标识出时间和状态(补充)。
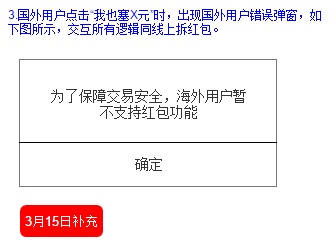
△ 交互稿页面内明确标识修改时间和内容 4. 需求介绍、背景和分析,帮助各角色理解需求 很多需求不单单是一个名字就能完全说明的。交互设计师在进行设计和研究的时候,往往会进行需求的分析和明确,而这样的过程,如果可以的话,在交互稿中适当的展现,能够让团队角色更清楚的了解需求,也能够无形中让开发和测试们加入了需求的分析中,而不单单只是实现需求。 而这些在交互稿中的展现,也一定是有目的性的,没必要将全部的分析内容都放入,也要有筛选的放入。全部内容展现,一方面阅读者无从看起,另一方面自己也辛苦。而笔者建议一般放入的内容有:需求背景、需求说明和分析、产品目标、用户目标和风险点即可。 5. 交互设计方法的内容,无形中说服各角色理解设计 交互设计师不单单只是线框图的呈现和一些细节说明,我们的方法论中有人物角色、场景、流程、信息架构、数据等等,这样才是我们做设计的整个过程。选择性的将这些内容放入交互稿中,其实在培养其他角色用户思维的同时,又能够无形中说服开发工程师们帮助理解和实现我们的设计。 另一方面,流程图、信息架构图、业务逻辑图等之类的图表,能够方便开发和测试理清开发和测试逻辑,无形中提升了他们的工作效率。 6. 采用不同方式,可视化的表达,达成体验原则 交互设计师的体验原则有很多,比如一致性,易理解等等。而我们也可以在交互稿中使用很多不同的方式来达成这样的原则。在这些原则中,最重要的一项就是易理解。而可视化、分类归纳等方式也是比较好用的方式,如图所示,通过状态的归类区分的方法来使开发和测试很快明确不同状态的提示条的规则。
△ 绑卡送优惠券的提示条的交互说明 而笔者在工作中,还会使用一些其他可能的方式来达成体验原则,比如下图中的表格状态分类、流程图和线框图结合的方法。我们每个人在画交互稿的时候,多去考虑一下阅读者的体验,可能就会想尽各种办法来满足他们。
△ 通过表格来进行分类显示
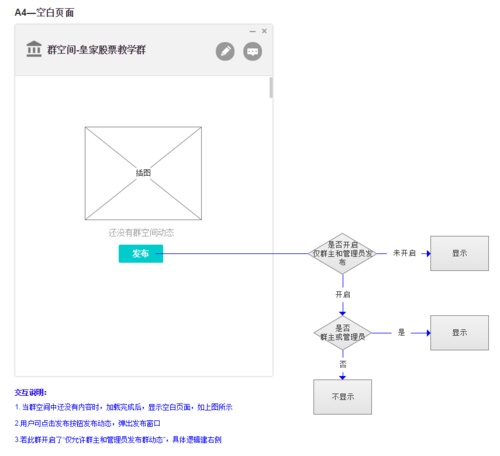
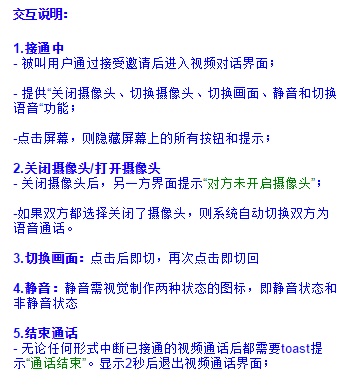
△ 线框图和流程图相结合的显示 7. 一个页面只讲一件事情和流程 一般我们团队的设计师,都不会将一个需求的所有设计放入一个页面中,而是每个页面只讲一个流程和一件事情,而这件事情或流程必须是有始有终的,而不是中途就断掉的;如果一定要中途断掉,也最好能够引导到其他页面(通过文字或直接将页面显示出来,或者直接可跳转)。 一个页面讲一件事,不单单是我们做设计的方法之一。也是我们在设计交互稿时,使其他角色更专注某一条流程的方式;否则,会使阅读者的思维和设计师的思维都变得混乱,也会影响我们自己的设计。 8. 追求交互说明的阅读体验 我们往往要写一堆堆的交互说明,少则几条,多则十几条甚至几十条。而开发和测试们看到这些密密麻麻的字时,自然不愿意阅读。如果我们还不能够把间距、字体粗细、字体大小、字体颜色、段落分类做好,将使他们更不愿意阅读我们的交互稿。所以,需要在写交互说明的时候,就考虑他们的感受,也要用不同的方式来写,比如下图中的隔行间距,字体粗细、颜色变化等。
△ 交互说明的字体大小、颜色、间距、粗细等 而在标注上,我们可以采用很多标注形式,比如大标题的标注是1;二级可以是圆点、abc等等;再到三级再进行变化。而不是一成不变的从1写到99。 附中文排版指南:《好学易用有格调!写给大家看的中文排版指南》 9. 考虑不同角色的不同需求 交互稿有很多人要看,开发要照着交互稿逻辑进行开发、测试要照着交互稿的规则写测试用例(如果不全,我们得补)、视觉要看着交互稿中的界面进行视觉创意等。 (责任编辑:admin) |