|
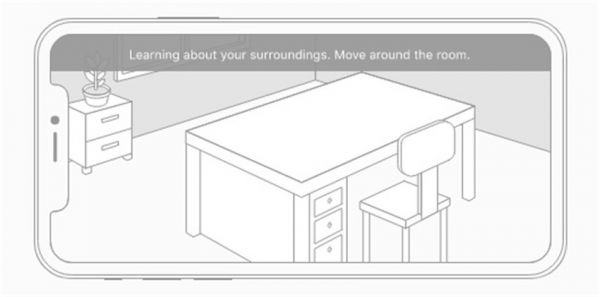
避免术语,提示融入情境:在一个物体旁边提供一个视觉化的三维旋转的标志比提供文字要直观。当用户对情境提示没有反应时可以再显示文字。避免使用过于技术性的术语, 例如:ARKit、环境侦测、追踪等。 避免AR体验中断:用户每次进入AR时都要重新分析环境、检测平面,手机和相机的位置也无时无刻在改变。这会导致先前放置的物体被重新安置——它们或许无法再被放置在现实平面上。避免中断的方法是让人们在不离开AR的情况下去改变物体和放置情况,例如在使用宜家AR放置一把沙发时,不退出就可以选择形式、材质等。 2. 沉浸感Immersion 全屏显示:让真实世界的画面和AR物体尽量占据整个屏幕,避免操作按键和其他信息切割屏幕,破坏沉浸感。 以假乱真的虚拟模型:设计有质感、以假乱真的3D形象,在现实光照下能产生合理的阴影,移动相机物体能发生改变。 运用声音、触觉反馈提升沉浸感:音效或者震动反馈可以创造一种虚拟物体与真实物体接触或者碰撞的感觉。音效可以让用户快速进入虚拟世界。 3. 安全性Security 安全第一:在有人或者物体的环境里大幅度的移动有可能造成危险,注意让用户安全地操作,避免大范围或者突然地移动。 考虑用户的生理舒适:很多用户长时间使用3D产品会产生「3D晕眩」,一定要考虑到用户使用你的产品的方式和时长是否会带来不适。设计师可以通过减少游戏的级数或者在其中穿插休息时间来缓解用户疲劳。 考虑物理世界的限制:用户很可能在一个并不适合AR体验的环境下体验产品,例如他们可能在一个狭窄而没有平面的区域。因此设计师应考虑不同场景下设计不同的使用方式和功能,并且提前告知用户使用方法。 Part2 当用户进入AR应用时 用户每次进入AR,都会有初始化评估环境的过程,这会花费数秒时间。为了减少用户的困惑以及加速进程,应该明确指示出这一过程并且鼓励用户探索他们的环境,积极寻找一个平面。
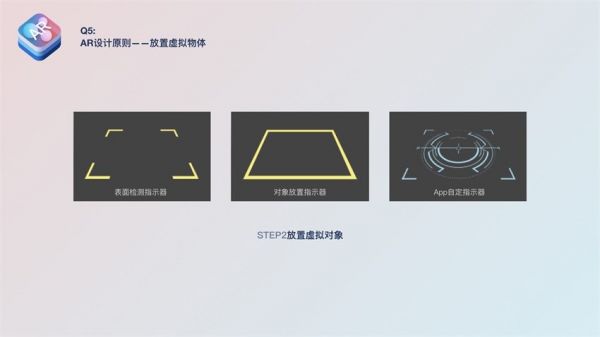
Part3 引导用户放置虚拟物体
1. 帮助用户理解何时定位平面并且安放物体 虚拟标识是告知用户平面定位模式。屏幕中间的梯形标线可以提示用户应该寻找一个垂直的宽阔的平面。一旦这个平面被定位了,应该更换标识外形告诉用户现在可以安置物体。设计虚拟标识应该被视为App体验的一部分。 2. 快速回应安置物体请求 平面侦测过程中精确度是逐渐提高的,当用户放置物体时应该使用当前已获得的信息立刻回应,然后再优化物体的位置。如果物体超出了侦测到的平面范围,直接将其拉拽回来。不要将其无限靠近侦测到的平面的边缘,因为这个边缘并不是稳定的。 PART4 与虚拟物体交互 1. 直接操作 最为直观的交互方式是让用户直接触碰屏幕上的物体与之互动,而不是让用户去操作一个与物体分离的控制按钮。但是要注意当用户在移动的时候,这种直接的操作方式可能引发混乱。
2. 交互应尽量简单 触碰手势是二维的,但是AR体验是建立在三维的真实世界中的。可以考虑以下的方式来简化用户与虚拟物体的交互。 3. 探索更多吸引人的交互方式 手势不是与虚拟物体交互的唯一方式。你可以运用更多交互形式,如运动、逼近、表情等。比如当用户靠近一个角色时,它可以回头与用户对望。 拓展阅读 苹果的ARKit给设计师的想象力新的动能,其实还有很多好玩的平台与产品我们可以关注,比如Google为Android系统研发的ARCore、微软的AR头显设备Hololens及其独有的有趣的手势、AR创业独角兽MgicLeap充满惊奇创意的概念设计······抛砖引玉,希望有兴趣的同学在AR领域引爆更多创意。
资料来源(部分来源缺失出处,请不吝指教) Human Interface Guidelines iOS 「增强现实」AR 的简要发展历史 The History of Augmented Reality (Infographic)By Dennis Williams II document.writeln('
|