|
对一个产品小白来说,产品设计中任何一个细节都是一座难以逾越的大山。于是乎,我们开始观察生活,整理一些细节设计时需要注意的事项,以备不时之需,同时造福更多的产品小白。
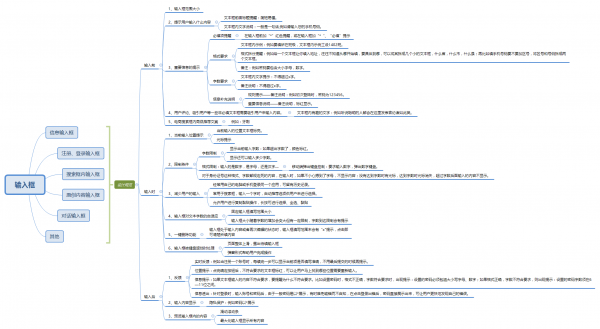
第一期我们为大家梳理的是输入框的设计。下图是我们针对这个细节展开的思维导图。
接下来我们从几种常见的输入框来分析设计时需要注意的点。 信息输入框 信息输入框是最常见的输入框之一,往往以表单输入框的形式存在。 输入前 1、输入框大小 表单输入框的大小往往会影响用户输入的心情。由于拇指的触发区域控制在 45~57px之间,因此输入框的高度应该保持在设计在32~40px之间比较合理。 2、必填项提醒 输入框内出现“必填”的文字占位符。 输入框内出现“*”的符号。 3、告知用户输入什么内容 输入框前文案提示:一般为短语,简短易懂。 输入框内占位符文本提示:可以是一句话,也可以是短语。缺点是一旦输入提示会消失。 输入框前文案提示+输入框内文字补充说明。(推荐使用)
4、重要信息的提示 格式提示 ①输入框内文字占位符提示
②格式拆分编辑 举个栗子,要求填手机号码时很多人往往会忽略区号的输入,因此很多输入框在设计时,会将区号单独提出来,避免此类错误的发生。
字数限制提醒 一般以文案形式提醒。比如:在输入框后显示不得超过X字。 规则补充说明 一般在输入框下方以文案形式提醒,重要的提示可以标亮提醒。
输入时 1、当前输入位置提示 光标提示
外框标亮提示
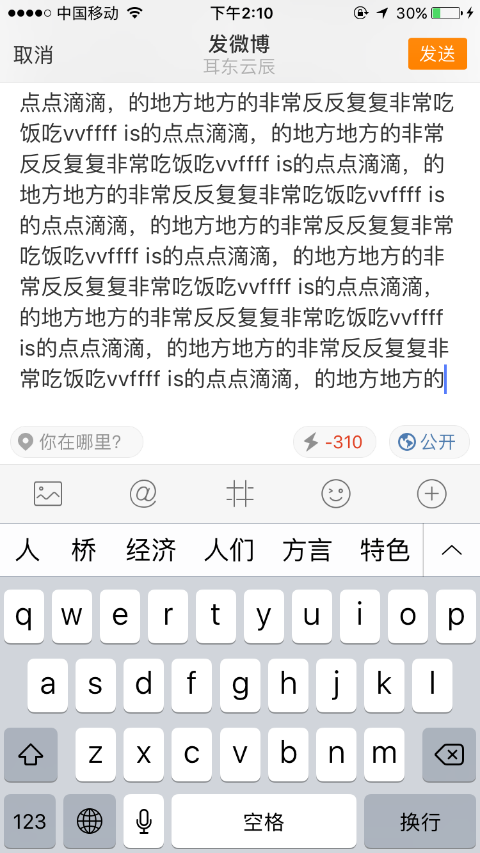
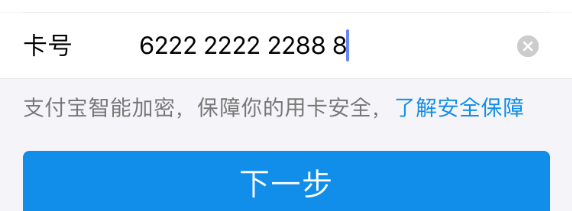
2、限制条件提示 字数 ①字数限制输入 先看一个反面案例:手机号码位数是规定的,但在下图中,当输入位数超过时,仍然可以输入。
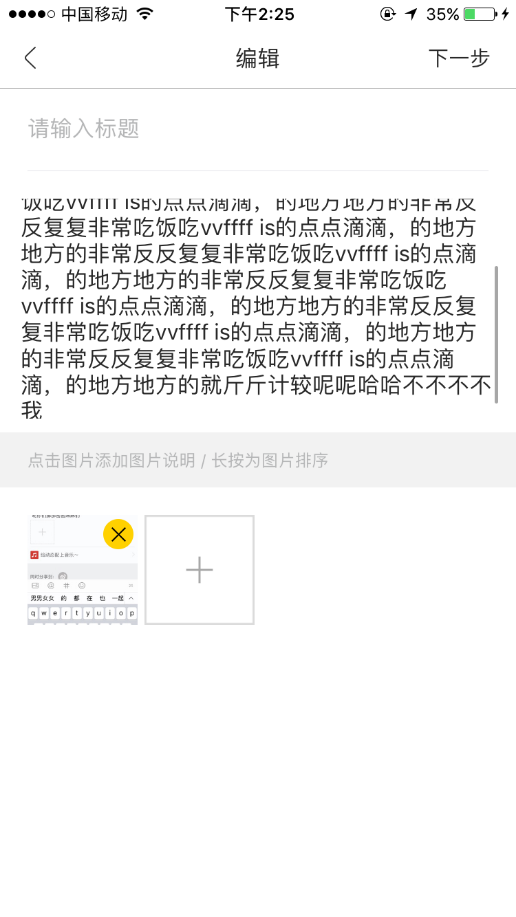
比较好的处理方式应当是当达到限制字数时,键盘自动缩回,不允许再输入内容,这样可以提醒用户检查输入的内容是否不小心多输了文字。 ②字数实时提醒 实时提醒用户当前输入内容字数。
格式 键盘默认弹出。 比如手机号、银行卡号默认需要输入数字的输入框,弹出的键盘默认为数字键盘;若输入的内容包涵文字、字母等内容,默认弹出字母键盘。 3、减少用户输入 历史记录 在用自己的手机电脑时,经常会需要经常填手机号或者一些内容。可以
4、一键删除功能 有内容输入后,会出现×控件,可以让用户一键删除。
输入后 1、敏感信息的显示 针对于手机号码、密码或银行卡号等敏感信息,呈现为“*”或“· ”。
2、格式拆分显示 可以使用户快速检查是否输错。比如:银行卡号按照4-4-4-4显示;手机号按照4-3-3显示等等。
3、内容放大显示 输入内容放大显示,便于用户进行内容的预览。
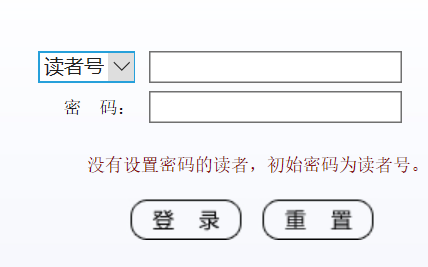
登录注册框 登录注册框在设计时需要注意以下几点: 1、输入框文案填写类型提示 (责任编辑:admin) |