|
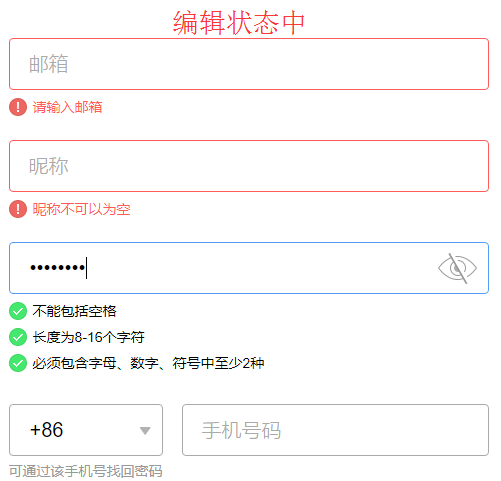
默认情况下输入框内会有文案告知用户填写的信息类型,输入框下方有温馨提醒关于填写内容更详细的一些要求或建议(比如编辑状态下的密码输入框下方有文案提示:不能包括空格、b.长度为8-16个字符、c.必须包含字母、数字、符号中至少2种)
2、输入时键盘调用 根据输入框填写内容类型不同分别调用不同类型的键盘:字母键盘或数字键盘。 3、密码显示 密码保密处理:键盘键入密码过程中,系统会隐藏用户实际输入的字符以“.”替代;点击输入框后面的显示按钮即可查看核实密码输入是否正确,且查看操作可以在密码输入任何过程中进行。
4、反馈 对于一些内容,可以实时反馈。当表单输入框有一系列需要输入的内容时,如果在进入下一个文本框时,能够实时判断上一个文本框输入的内容是否合乎规范,可供用户实时修改。 标注错误原因。提示文本内容不符合规范时,最好提示原因,这样有利于用户快速修改。
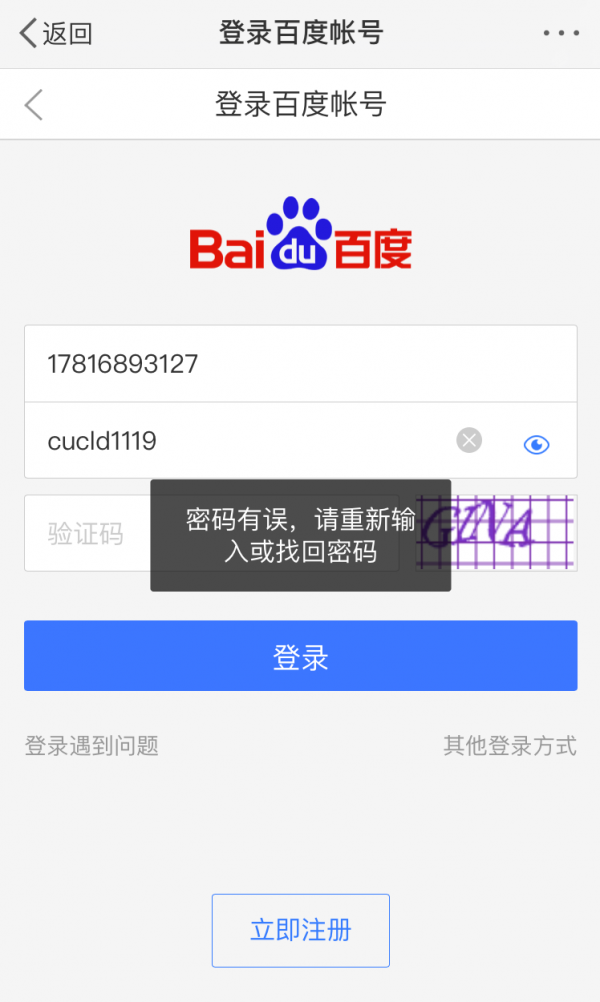
密码默认显示。当点击登录按钮后,若密码不正确,密码自动显示内容,可以让用户检查密码是否正确。
搜索框 常见的交互控件,帮助用户在海量内容中快速定位到目标内容。搜索框可以形象的被拆分为输入框+icon(搜索图标or图片图标or音频图标)+按钮。 常见的搜索框应用场景: a、搜索引擎入口
b、电商、社区等内容导向型平台的内容推荐
c、工具、应用、好友等准确定位
d、复用型(支持同搜索框搜索不同类型内容)
设计时需要注意的细节 1、编辑内容提示 ①社区、新闻中心等内容导向型的平台或者电商平台用搜索框内文案提示达到内容推荐效果,此类文案一般根据用户自身行为数据或内容热度值来设置,且文案有时效性。
②搜索引擎入口、准确定位、复用等使用场景下的搜索框内文案固定不变且简短,意在提醒用户此交互动作及搜索的内容。
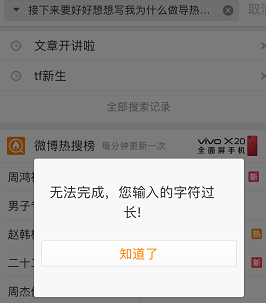
2、字数限制 在输入框中文本做字数限制很容易被大家忽视,测试了QQ、微信、微博、淘宝等,发现QQ、微信、微博对字数做了限制(范围比较大,一般情况下不容易超过字数限制)。其中微博超过字数限时的时候会有弹窗告知,而QQ、微信则是通过比较婉转的方式告知用户:使键盘失效,无法成功将字打入输入框。相比之下后者体验比较差,导致用户出现后知后觉的情况。
3、支持一键清空功能 输入框处于编辑状态下且已有字符键入时,出现清除icon,点击icon即可一键清除输入框的所有内容,内容清除为空时,icon隐藏。
4、其他 键盘调用。初始状态下不出现键盘;当点击输入框,系统默认调用字母键盘;输入完成点击键盘自带的“搜索”键,键盘回收,页面进入结果页。 光标锁定。获取焦点:初始状态下输入框未被光标锁定;编辑过程时,输入框获取焦点,光标位于首个字符将要出现的位置,并且会随着的内容的增加光标移动;输入完成后,光标消失。 实时检索。a.搜索框会根据输入框内输入的字符实时进行检索,将结果呈现在用户面前;(通常在用于好友、工具、应用等准确定位的情况下比较常见) 建议机制。系统记录用户所有的搜索行为数据,根据输入框内关键词信息会提供含有相同关键词信息且已有成形回答的搜索语句。
内容预览。内容较少时,输入框能够透露出用户所填所有信息;内容长度超过输入框长度时,无法完整查看所有所填信息。 原创内容编辑框 原创内容编辑框是指在微信、微博等平台上发表原创内容时的文本输入框。 输入前 1、占位符文本 原创内容编辑框内的占位符文本一般是一句话,输入内容时占位符文本自动消失。
2、键盘自动唤醒 (责任编辑:admin) |