|
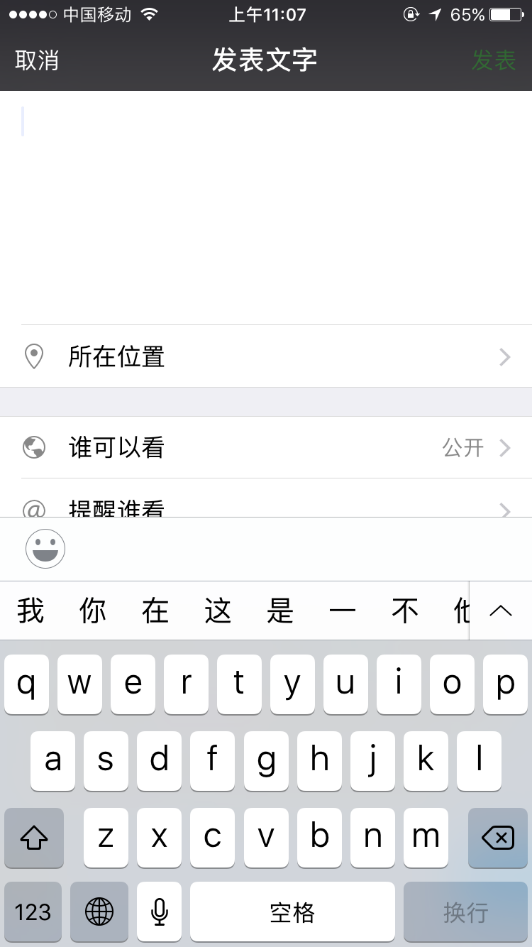
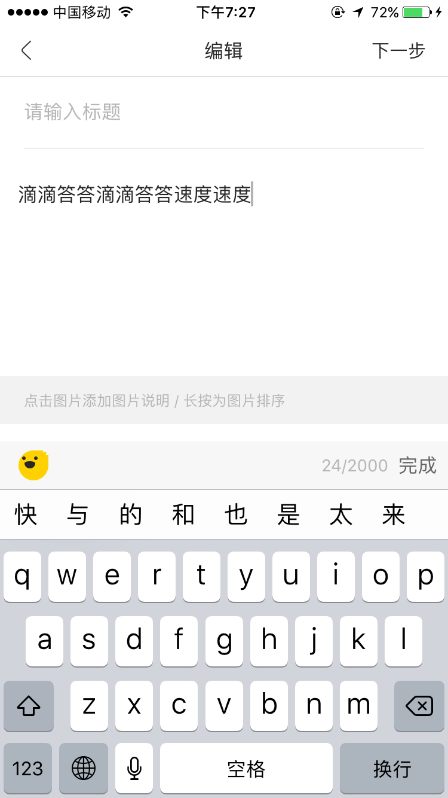
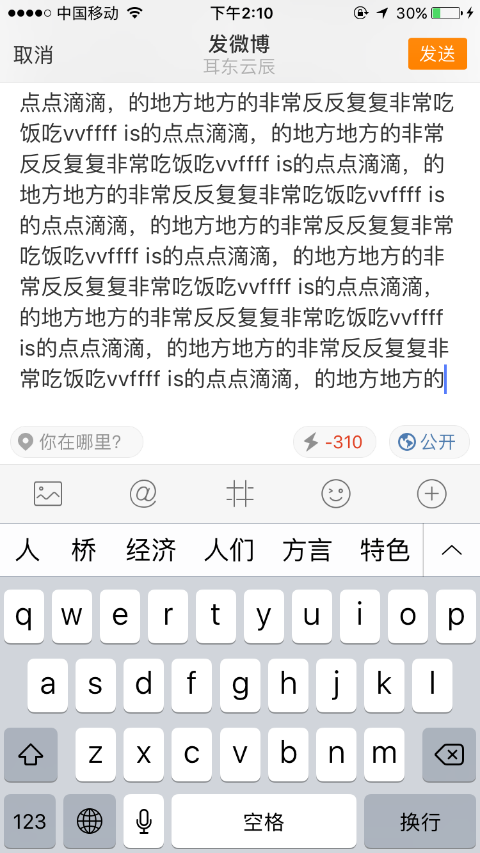
对于直接输入文字的原创内容编辑款来说,打开文本框时键盘自动唤醒,可以减少用户的操作。比如微信的发表文字、微博的发表文字都是这样的做法,进入功能之后键盘自动弹起、光标自动定位。
输入时 1、字数实时提示 你是否曾遇到过输入了长长的一段话,单击发表时却被告知你输入的内容过长,无法发送。
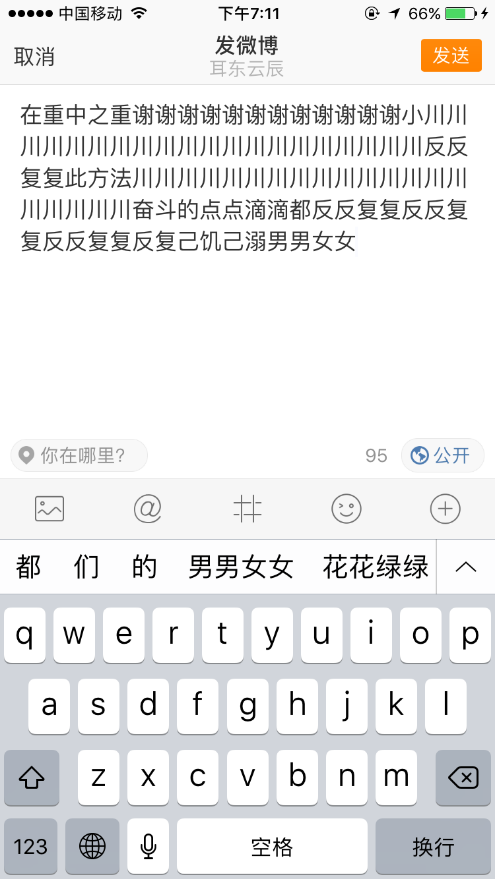
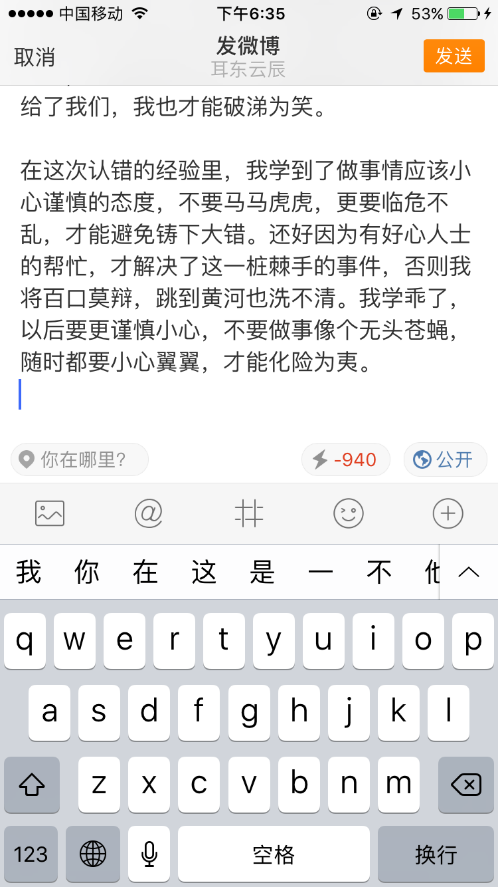
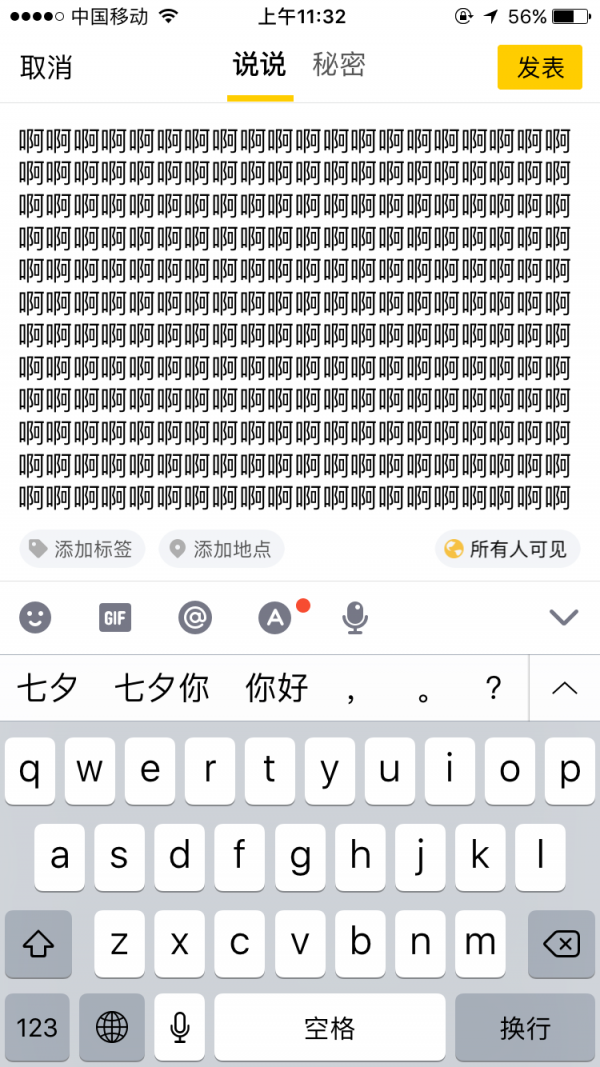
因此在输入过程中实时提醒字数很重要!举个栗子: 以颜色区分 以微博为例,当没有达到限制字数之前,微博显示的是当前输入的字数,颜色为灰色;当超过限制字数时,微博显示的是超过了多少字,颜色为橙色。
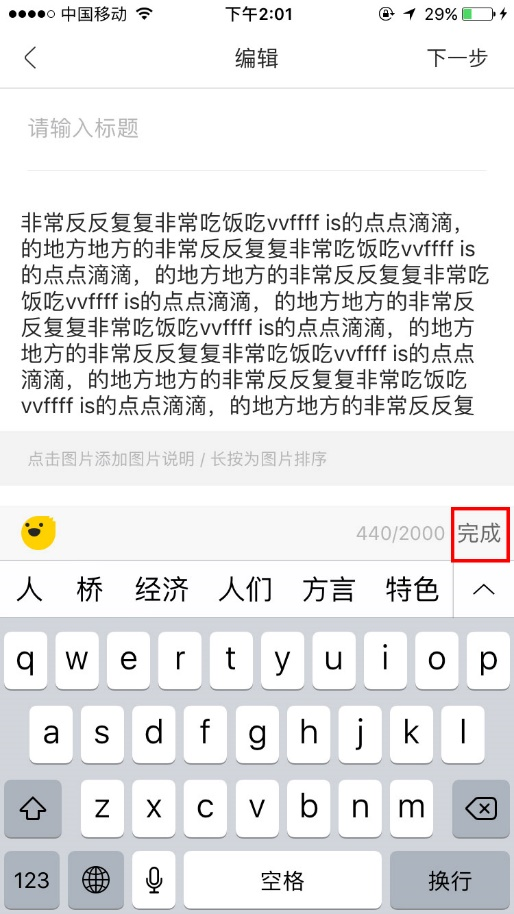
显示当前输入字数和最高限制字数 以站酷为例,在输入时实时显示当前输入字数和最高限制字数。
2、输入框对文本的自适应 在进行文本输入时,往往会遇到输入的文字超过文本框初始范围的情况。 较糟糕的解决方式时是:文本框的大小随着输入文字的增多而变大。变大到一定程度时,内容会被键盘挡住。 QQ的说说内容编辑框就是这种处理方式,文字增多,文本框变大,内容被键盘挡住,无法看到之后输入的内容。需要点击文本框缩回键盘,定位光标到当前输入位置继续输入。
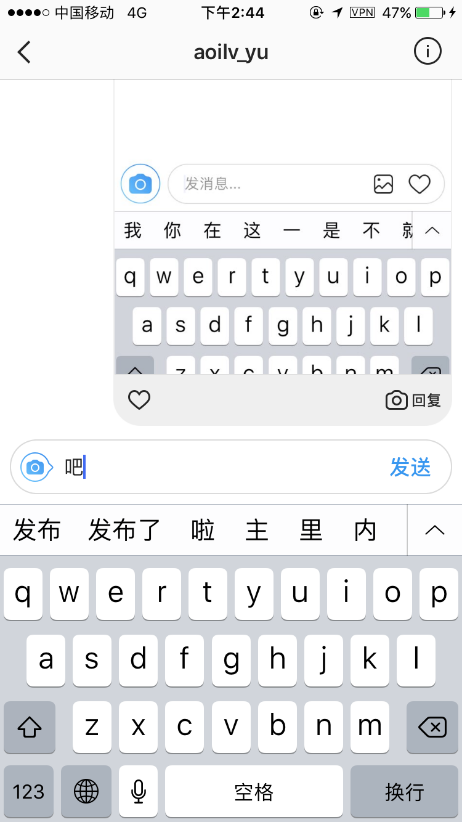
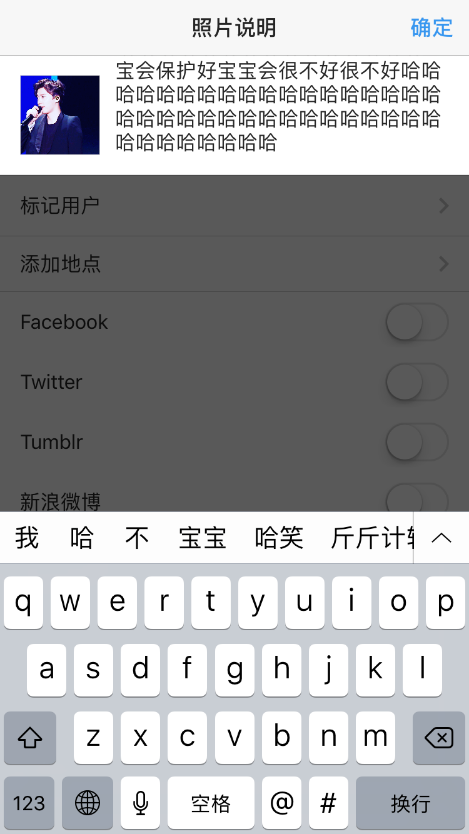
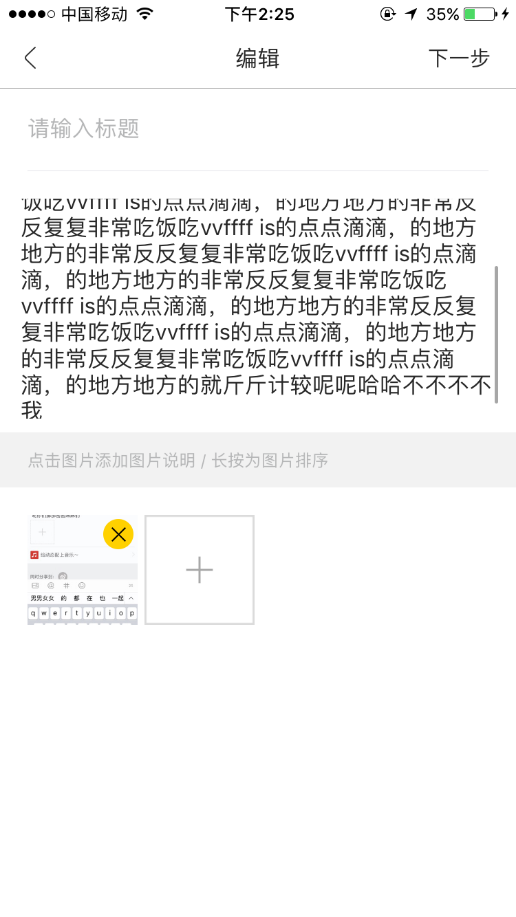
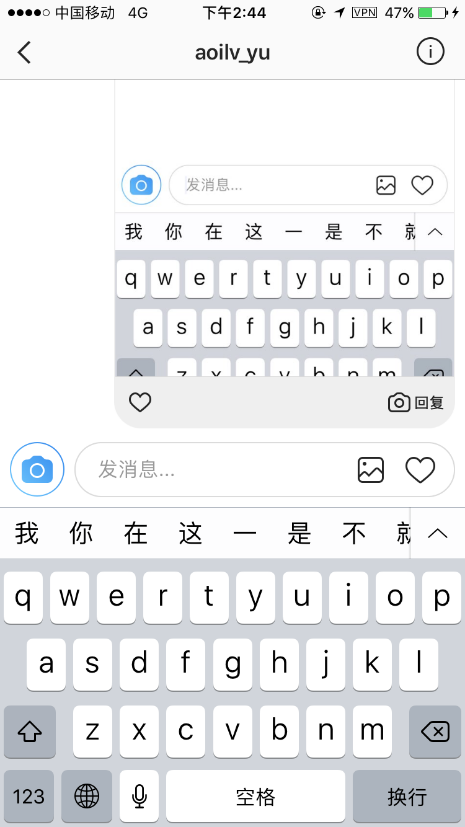
比较好的处理方式为: ①文字框大小不变,文字内容上移 下图所示的INS编辑框,网易云音乐的内容编辑框都是通过这种方式处理此类情况的。
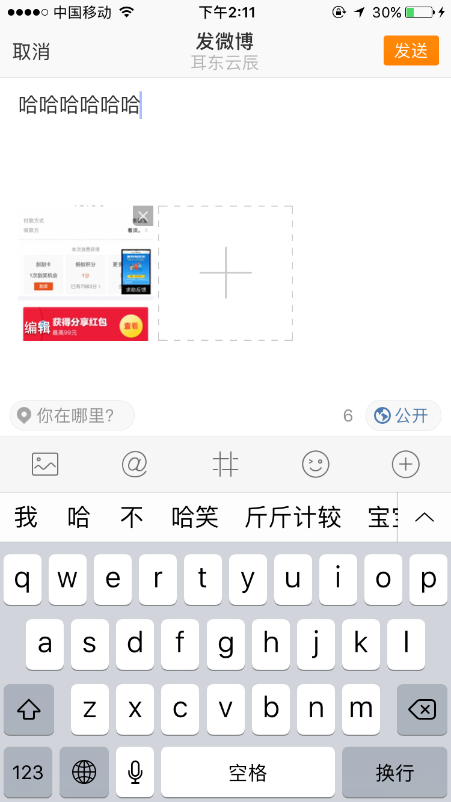
②文本框随着输入文字的增多变大,到达接近键盘位置时,文字内容上移
输入后 键盘缩回与内容预览 在输入完成后,往往会需要缩回键盘来进行内容的预览。 1、滑动文本内容框键盘缩回,文本内容框最大化进行内容的预览。
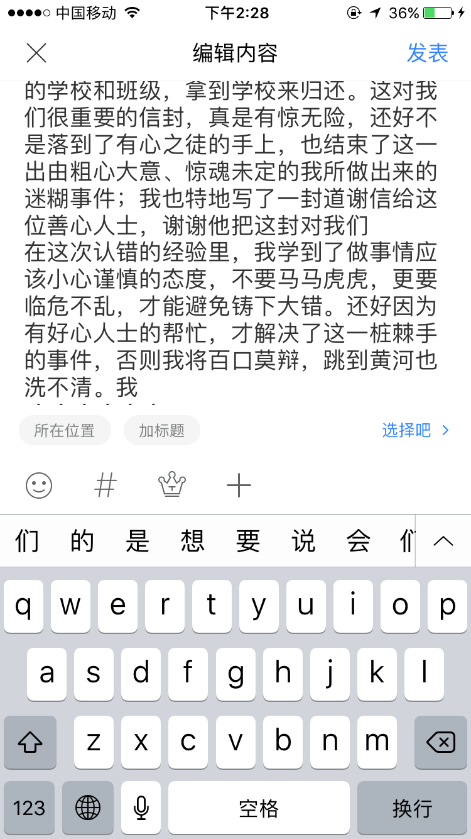
2、点击按钮键盘缩回,文本框大小不变,通过上下滑动进行内容的预览。
对话框 1、对话款的形状
2、交互 输入内容时,文本框变大。比如ins的消息输入框。
3、字数限制提醒 对话框一般也会设有字数限制,比如说QQ,字数限制为3420字,但一般情况下不会达到这个限制,所以一般在输入前没有字数限制提示。 先来几个比较坑的栗子: (责任编辑:admin) |