|
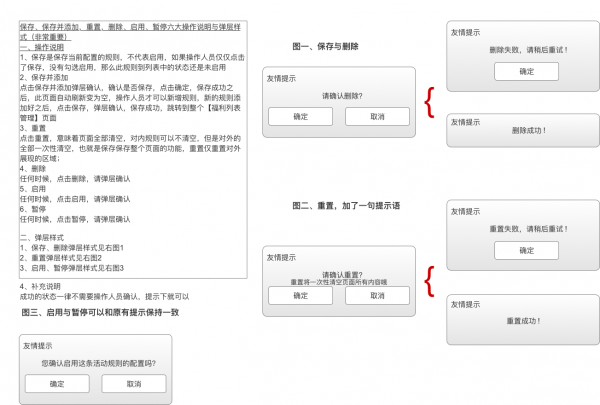
你还要定义清楚添加页内容的字段,和列表页一样的是,添加页也有很多字段,只是这些都需要一个个填写,有了填写,就要有一些解释说明,比如上图中“选择福利”,就在选择福利的框内给了操作的解释说明;此外,每一个字段是否必填,也要明确清楚,如果不填写需要给出错误提示。 信息填写所需要的添加保存、重置、确定、取消、返回等按钮,需要进行二次确认,避免信息误填写造成前台展示的问题;有时候可以将全局的保存、重置、确定、取消、返回等按钮在公共模块页面中专门列出来,如下图:
至于详情页,其实它和添加页差不太多,详情页面主要起到展示的作用,和列表页添加页有一些关联关系。 以上就是我这篇文章的主要内容。 在文章的最后我提一点,做后台产品,对于toC公司来说,你面对的用户往往是公司的同事,很多需求都是他们基于自己的工作提出来的优化建议,而你实际上并不是十分了解各部门同事的业务,这个时候建议小伙伴们可以去其他部门轮岗。 对于产品经理来说,有几个岗位我觉得还是要轮岗下的,比如客服,比如销售。轮岗的方式可以让你换位思考,站在需求方的角度上去思考问题,而不是机械的他们说需要什么我们做什么。 做后台产品,逻辑思维固然重要,但要想去优化好一个业务同事的工作流程,你需要亲自把这个业务流程在心里过好几遍,或者你去操作好几遍,再去想如何优化你的产品设计。 这是我在工作中对后台设计的部分小总结,文章中或许还有些疏忽之处,希望读此文的小伙伴们在评论区不吝指教,谢谢。 小红帽,互金产品经理,坐标上海,公众号:遇见产品 (责任编辑:admin) |