|
2017年即将结束,我们应该展望并预测未来12个月内的数字体验将如何发展。这篇文章概述了2017年数字世界中发生的重大变化,以及应注意的趋势,以便在2018年仍保持在设计和开发的前沿。
更加简化的导航 2017年的导航体验成为众多设计师的热门话题。设计师为了创造出更加轻松的体验,导航起着至关重要的作用。 线性导航 为了简化导航体验,许多应用程序和网站专注于创建线性(或逐步)导航体验。用这种导航类型的的应用程序和服务,使用处户于线性用户流程,让每个下一步都看起来是前一步的逻辑延续。这种导航类型对于目标驱动应用程序(例如Uber)和电子商务网站(例如Amazon,,Best Buy)是极其有用的,其中用户有他们想要完成的目标。 语音用户界面 语音用户界面(VUIs)已经成为图形用户界面的一个很好选择。自然语言过程的显著提升让使用语音指令来实现不同的目的。
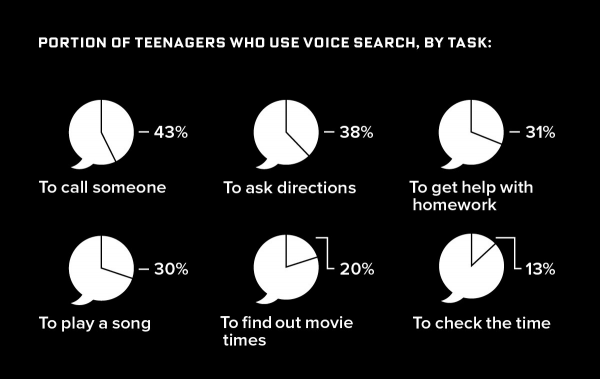
年轻一代中有相当一部分人使用语音命令与界面进行交互 未来一年,语音界面不仅会用于移动设备,还会用作与物联网和智能家居系统交互的一种方式。不久,我们便会有更先进的语音识别模式,以改善我们与系统的互动。 操作有序以提高用户理解力 清除视觉混乱,提高理解力是目前许多用户体验设计师的普遍目标。设计师通过把内容放在第一位,阐述清晰的视觉语言,以去除不相关的信息(噪音),优先考虑相关信息(信号)。 内容第一 内容第一的设计方法是与设计中的极简主义直接相关的。为了用更少的设计师创造出更多的内容,删除界面中所有不必要的元素,关注真正重要的内容和功能。界面在不同的元素和数量有限的装饰物品之间有更多的空白。这种方法的缺点是界面有时看起来太中性。
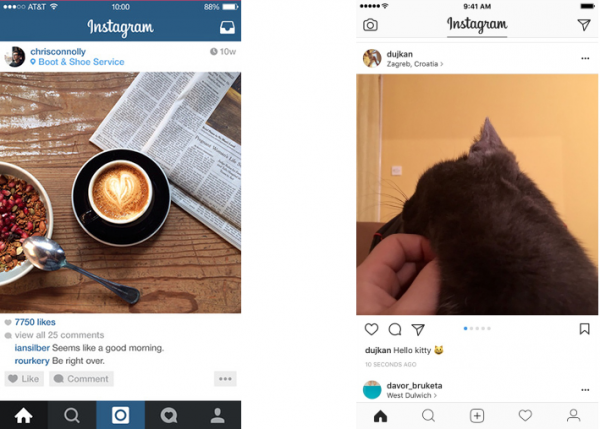
Instagram的iOS版(2015年vs 2017年) 清晰的视觉语言 我们都知道强大的视觉层次结构能够让用户更容易与产品进行交互。在网页和移动应用程序的背景下,强大的视觉层次也就是屏幕上的视觉元素要清晰可见。强大的视觉符号(如行动号召按钮的对比色)与简约的布局相结合,可以创造出真正简单易用的体验。
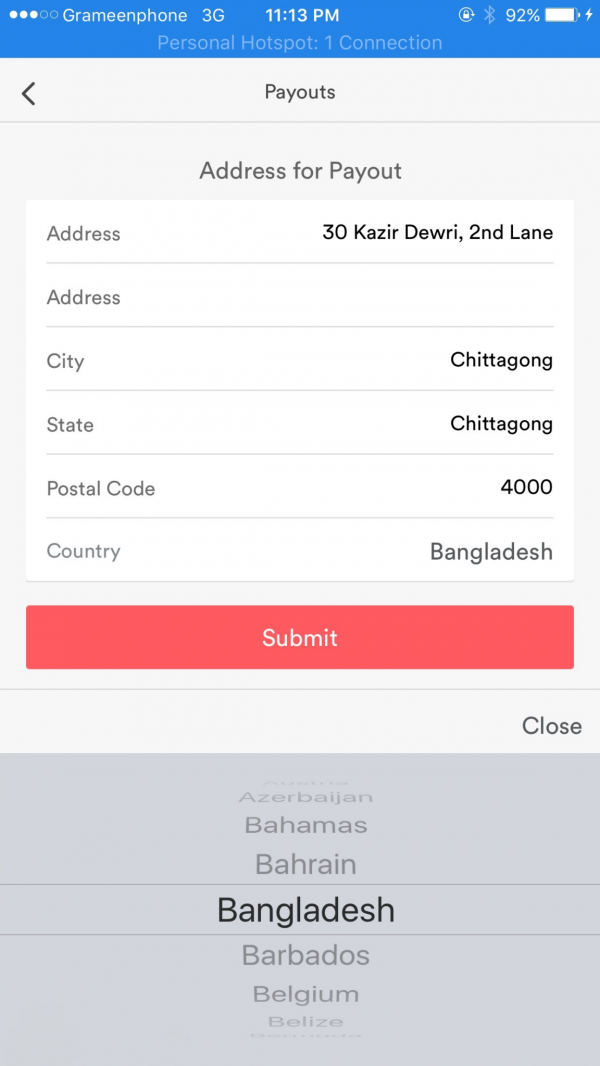
提交按钮有一个对比的颜色。图片来源:Airbnb 大标题 大标题有更多的空白和大的排版头。大标题为用户提供了两个主要的好处:使文本更易于得到关注,更易于用户阅读。
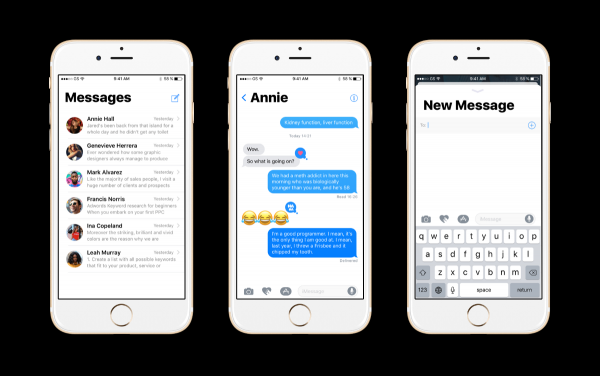
苹果在iOS 11系统中大胆地使用了标题。 为不同目的使用动画 动画正在迅速成为用户界面的一个自然部分。有两种特殊的动画类型在用户体验设计中扮演重要角色——功能性和娱乐性的动画。 功能性动画 功能性动画是一种带来清晰的用户界面的动画。这种类型的动画用于简化与产品的交互过程。随着iPhone X的发布,手势驱动的交互式动画将被用来描述空间复杂转换的关系。
功能性动画使用户更容易遵循复杂转换。图片来源:Jae-seong,Jeong 娱乐性动画 为了创造更加人性化的体验,许多应用程序创建者将娱乐性的细节融入到用户的体验流程中。这样的元素没有任何功能性目的;它们只被用来与用户建立情感联系。
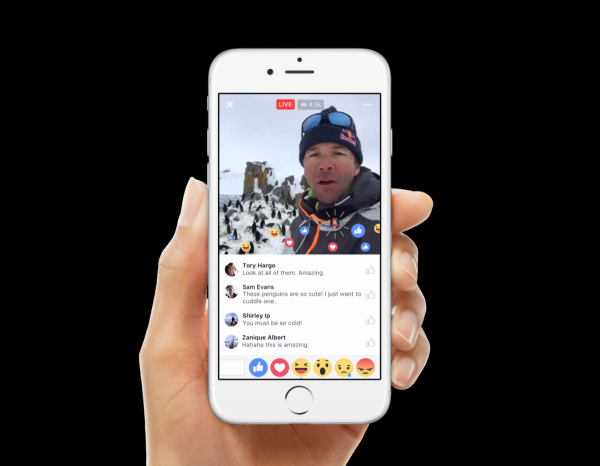
用动画来评估体验。图片来源:Andy Orsow 视频的优势 在2017年,视频作为内容营销模式的普及率有所上升。根据Hubspot的数据显示每周有78%的人在线观看视频,55%的人每天在线观看视频。 短视频内容 人类的平均注意力时长从2000年的12秒下降到了现在的8秒。营销人员调整所有短视频内容,比如像360度的视频和Facebook Live这些是由于适应而创建的格式。
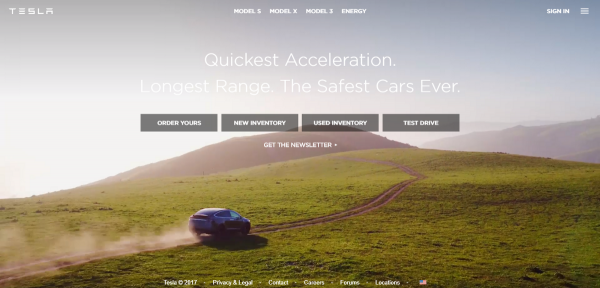
作为主页欢迎信息的视频 视频从一开始就有机会吸引用户。这就是为什么如此多的网页用视频作为欢迎信息。像特斯拉这样的公司不仅仅向用户介绍产品,他们还用视频讲述产品故事。这有助于给用户创造一个更加难忘的经历。
情感智能设计 人机关系总是感性大于理性。让我们感到高兴的是当技术帮助我们实现目标,在出现问题时便迅速厌恶计算机。 2017年我们看到了情感智能设计的转变。情感设计侧重于通过理解用户如何与技术互动以及他们所具有的感受来培养积极情绪。 故障反应 长时间以来设计师只为理想的用户旅程创造体验。在2017年,许多设计师意识到,为非理想的用户旅程创造体验也是同样重要。 (责任编辑:admin) |