|
设计后台产品有句口诀:“展示列表优,编辑弹窗佳,筛选下拉好,组合查询棒”说的就是后台产品设计的小技巧。
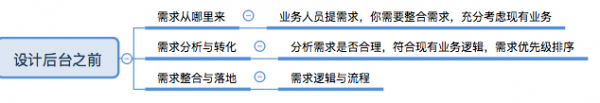
后台产品设计是一个产品经理的核心能力,也是比较基本的能力,今天我用一篇文章给大家介绍一下后台产品列表页与添加页的设计规则,将我这段时间在后台产品设计中的方法和问题分享给你,期待与你在评论区多多交流,一起碰撞出更多的火花。 做后台能够锻炼一个人的逻辑思维,也能更好的帮助你了解公司的业务,做到快速上手。在设计后台需求之前,你可能会收到来自老板,团队,业务部门等小伙伴的需求,面对这些需求,我们在后台设计的处理方式和前端设计基本是一样的,同样是遵循一个需求从0-1的设计法则:
关于后台产品的页面分类大致有这么几个,列表页,添加页,详情页,接下来我就重点给大家介绍一下列表页和添加页的设计法则: 一、列表页 每个后台都有列表,列表页在后台设计中十分常见,在设计列表页的时候,主要有以下几个原则:
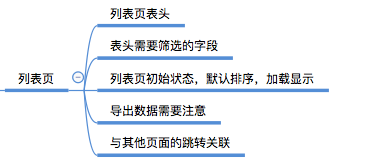
我们举个简单的例子,下图一张简单的列表页
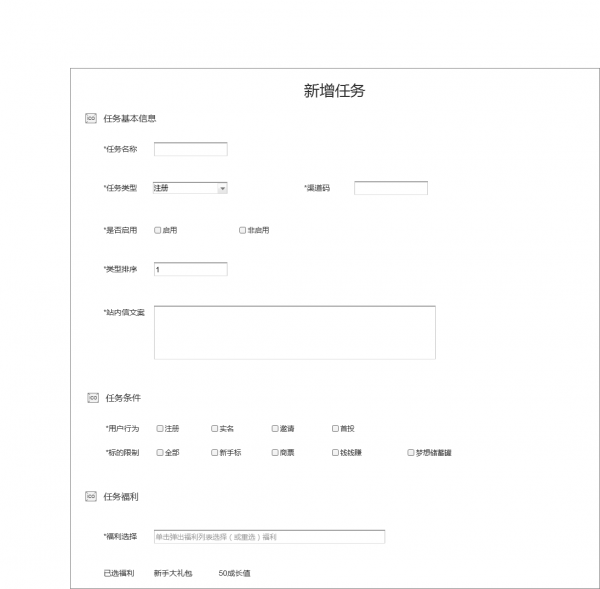
要设计这样的列表页,首先搞清楚我们这个列表叫什么,这样的列表需要在后台哪一个分类下面展示。 比如我们这个列表叫“流失用户列表”,那么你先要搞清楚什么样的用户被称之为流失用户,如果流失用户在不同的时间段的定义不同,那你还要明确流失用户这个定义是写死的还是后台配置的。在做CRM系统时,由于我们的流失用户在不同的时间段定义不同,于是后台就有了专门的流失用户配置以及配置记录列表。 假设你已经很清楚流失用户列表是什么了,也很清楚这部分用户是电销部门需要的用户列表,你把它放在了后台销售中心-用户列表的分类下,那么该看看这个列表的主干部分— —表头了。 如果表头由业务部门提供给你,那么你需要一个个和他们对,每一个字段是什么意思,每个字段的数据是如何展示的,这个环节中,你需要确保每一个表头字段的定义清楚,且无歧义,并且要定义清楚这些字段展示在页面上的展示形式。 搞清楚了这个列表的表头,然后你需要一一去看每一个字段,这些字段需不需要筛选,需不需要排序,默认排序是什么,你可以不去创造更多的排序,但需要让开发知道默认排序和列表的初始状态,比如,进入列表是空,选择时间后才展示数据还是进来就按照默认排序展示数据。 关于列表的显示问题,你要估计一下这个列表的数据量,可能会有多少条,再去想每页展示多少条;如果列表涉及到导出数据,你需要确定导出数据的时间范围是左开右闭还是左闭右边,并做到业务部门和开发对时间范围导出的认知一致;如果列表涉及到导入数据,那么你要给开发一个导入数据的excel表头模板,告诉他们哪些数据是导入的,哪些数据是根据导入数据生成的。 此外,页面的跳转逻辑也是不能忘记的,后台产品最重要的在于这些交互逻辑,列表页如果不是纯展示,有操作,你就要明确的告诉开发那些操作跳转到哪里去,跳转了需不需要再返回。 二、添加页 列表页是这样,我们再来看一下添加页,添加页对一个后台来说也是十分常见的。 比如下面这个页面:
这个页面可以理解为任务体系的一个添加任务的界面,用户在某个环节触发了这个任务,系统就会给用户发放一个福利。 同样的,添加页也遵循几个点:
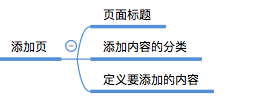
关于页面标题,你要先确定这个页面标题是什么,你可能是从一个列表页点入这个添加页,也有可能是一个单独的添加页面。 关于添加内容,你需要注释清楚页面是添加什么的,比如我这个页面就是“添加任务”的;添加的内容最好做一下分类,比如上面的“新增任务”页面就分为“任务基本信息”、“任务条件”、“任务福利三大块”;有时候我还会在最顶部加一个“任务说明”,主要是给内部人员看的,对内解释这个页面的功能以及注意事项,对内对外的内容需要可以区分出来。 (责任编辑:admin) |