|
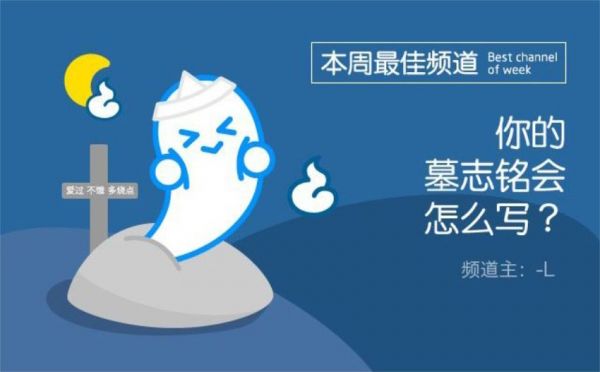
情绪是情感有意识的体验,它有目标性,通常也有原因,比如当用户在输入信息时,会产生烦躁心理,为了降低这种反感,我们用一个有情绪感的icon来缓解。或者当用户在退出时,用一个卖萌的表情去挽留用户。 情感化设计可以加强用户对产品气质的定位。就是由于牛大宝与产品极其相似,更能够被大众所接受,才一跃成为了「金融网红」。 2. same
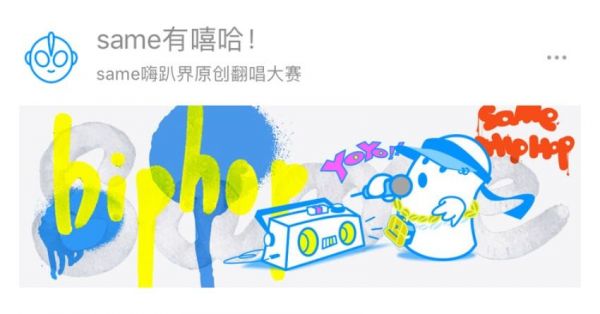
Same是一款针对年轻人的、去中心化的社交平台,类似于豆瓣、微博等,但又不完全相同。因为用户人群的年轻化,所以整体以轻快、简洁为主。
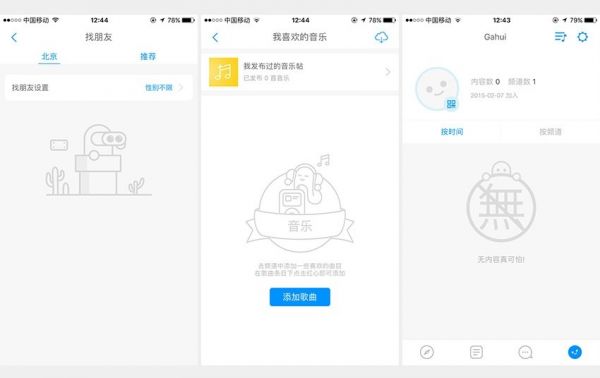
我真的超级喜欢Same的小人icon,每一个icon都感觉「活了」。在加入情感化设计的同时,也考虑到了核心元素在每个环节的延展性,进一步加强了用户对产品性格的认知。 当然,same的情感化设计并不仅体现在icon上,还体现在各种地方。比如说话题、banner设计。
缺省页设计。
向用户数树立友好的形象,不单指icon多么精美、界面样式多么流行、配色多么好看。而是通过情感元素所传达出来的信息和气质,与整个视觉设计保持一致,且区别于竞品,可以帮助用户对产品有正面认知的设计。 所以,首先要想好进行情感化设计是想传达什么,产品的立场、强调、气质和形象分别是什么。简单的说,就是你希望用户怎样去认知你的产品。 三. 成为理解用户的朋友
从产品的细节出发,悉心观察,换位思考,满足各形各色的用户需求和偏好。为他们带来愉悦的体验,帮他们解决问题,帮他们提高效率,甚至帮了解他们的一切,成为他们最可靠的小伙伴。
隐藏的细节设计是营造惊喜,和体现产品设计逼格的地方。在产品某些点上进行微交互和动画设计,可以为用户带来较高的愉悦感。 大家有没有厌倦千篇一律的、点了只会傻乎乎变色的「赞」?而Twitter是怎么做的呢?在普通的赞的基础上添加了微交互,用户在点赞后会得到一个动态的情感反馈,愉悦感会成倍的增加。
情感化的细节设计是为了创造出一个有趣的瞬间,并可以把用户的注意力吸引到正确的位置,让用户在不知不觉间养成对产品的使用习惯,也可以培养用户粘性。用户在尝试过之后,对于这种交互会有「哎呦,不错哦」的感觉。 设计细节,并不是单纯的从UI角度去说它好不好看,而是从分析其是否可以在大的视觉体系下,将情感融入其中,辅助塑造产品的性格与定位。 将产品的细节融入情感,一是赋予了产品本身的调性和趣味;二是充分体现产品的定位和特点。它的发生并非让用户刻意的体会些什么,而是希望用户可以感知到它本来就是产品里的一部分,从而体现产品的价值。 总结 现在,产品类型趋近,情感化设计也在趋于相同。大家应该根据具体产品性质的不同,具体问题具体分析,避免随波逐流。 为了让产品功能与用户情感的承接,更好的满足人们情感的诉求,我们应该在情感化设计上持续探索与挖掘,并为之努力。 (责任编辑:admin) |