|
情感是我们生活中不可割舍的元素,UI设计师也开始在设计时添加「情感化元素」,但是我们忽略掉了一个最基本的问题,为什么要做情感化设计?产品能在情感化设计中得到什么? 解决问题之前,我们需要了解一下情感化设计的概念。
情感化设计是基于产品的功能性和易用性后,追求的更高层次的目标。我们只有先了解产品的逻辑,全面理解分析后,才能做出不影响产品功能下的情感化设计。
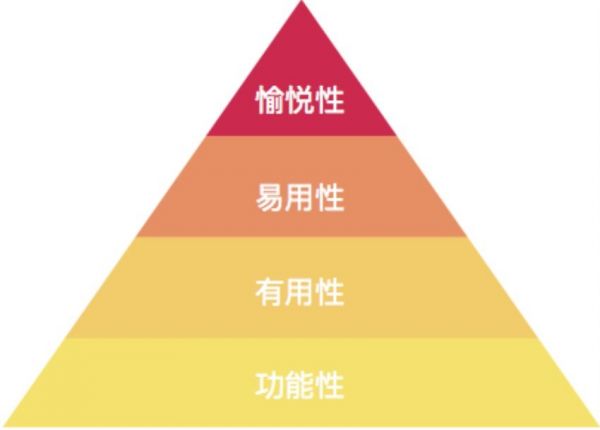
早在2002年,美国认知心理学家Donald Norman就提出了这一概念,他将产品特质划分为功能性、有用性、易用性和愉悦性四个层面,由低到高,而情感化设计则处于顶端位置。 好了,现在大家已经有了一个初步的认知,下面我来为大家解答刚才的问题。 一. 向用户传递情感心流
心流,也就是沉浸式体验。E Sherman在《Flow:the psychology of optimal experience》中提到了沉浸式体验,沉浸就是让人专注在当前的目标(由设计者营造)情境下感到愉悦和满足,产生共鸣,忘记真实世界的情境。
设计师会通过画面、氛围、图形、文案、动效和音乐等方式,以营造出符合当前环境的情景,帮助用户快速融入其中。 沉浸式体验最常见的方式是向用户讲故事。故事是处理信息的一种方式,将某些操作、信息通过故事的方法传递给用户,让用户产生相同的情感共鸣,进而被吸引,对它的印象更加深刻。
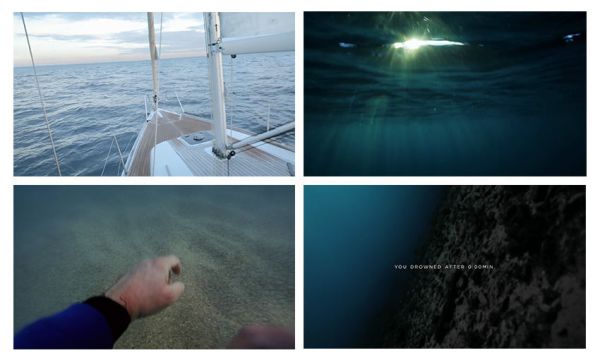
我们以Sortie En Mer为例。Sortie En Mer是一个模拟溺水的网站,是为Guy Gotton宣传航海服的,游戏宗旨是教育人们出海一定要穿救生衣。在交互上与其它同类网站不同,这一部分是以第一人称的角度来简述故事和经验。
故事很简单,主人公在航海的过程中从船上落下后挣扎到死亡的过程,加上音乐的烘托,会感到更加绝望。画面由明亮到暗沉,也暗喻来主人公体力不支。
同类主题的网站,大多只单纯的展示服装的特性和防水材料相关的技术数据。Sortie En Mer在普通的交互逻辑上进行了情感化设计,将一个海上发生意外的故事,通过诉说传递给用户,让用户有身临其境的参与感,营造融入其中的感觉。 二. 塑造友好的形象 通常我们认为产品是冷冰冰的,但是优秀的产品,并不是冷冰冰的毫无情感,它仿佛就是一个活生生的生命,具有个性,人们更愿意与有情感有温度的生命交朋友。
那怎样才能做有温度的朋友呢?我们可以通过下面两个案例来分析。 1. 融360 现在很多产品都有自己的吉祥物,通过吉祥物去提升产品温度。那么吉祥物是基于什么设计出来的呢?我们以融360的吉祥物设计为例。
首先,我们先分析一下其产品的构成:融360是一款移动金融智选平台(核心定位),用户大都为有贷款、办理信用卡需求的中青年群体(使用人群),交互和视觉偏向于简单,具有普适性。 在进行产品的情感化设计时,我们应该从产品特质和用户本身出发,在研究的过程中,这两者间有什么关系,是我们需要深入探讨的问题。这种情感化设计是产品特征的一个展现,需要与其「性格、气质、腔调」相符。
A. 吉祥物以人形宝宝的样子出现,将产品拟人化,消除了人机间的冰冷交互,帮助用户和产品间建立友好的联系; B. 它为什么会是一只牛?因为金融总是与牛相伴,华尔街金融街靠牛守护,用户也会get到这点。
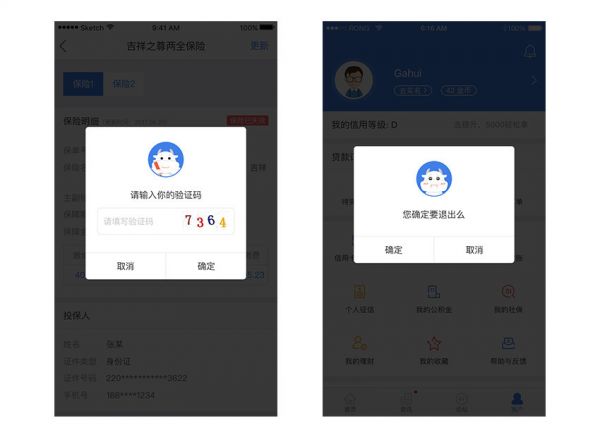
C. 牛大宝可靠、聪明,分别对应着产品的安全感和智能性,与产品性格相符。 那具体在App中是怎样应用的呢?
|