|
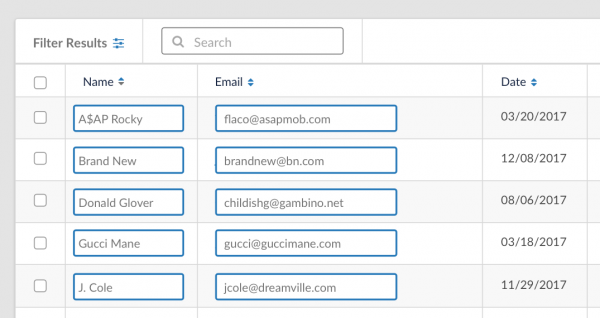
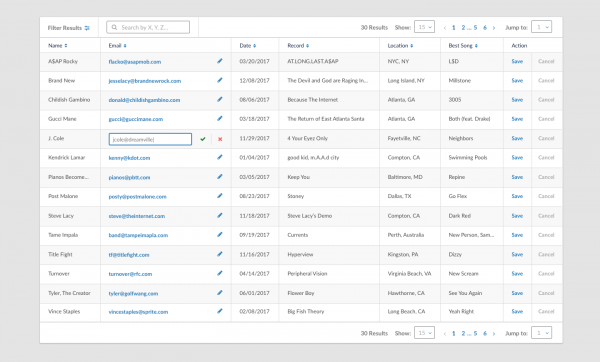
我们所做的产品中一个特性是可以编辑特定单元格,当前的设计方式是让所有可编辑的单元格在视觉上保持一个文本输入框的样式。这造成了一个令人困惑的体验——用户该怎么去保存这些编辑过的数据呢?目前的设计并不明确。
(可编辑内容以文本框形式展示) 另一个问题就是这样容易造成误操作。用户很容易意外编辑了错误的单元格——它可以取消吗?它会自动保存吗?其中的交互并不明确。 这种模式的好处是能够很清晰地展示什么是可以编辑的,什么是不可以的。在上面的例子中,用户可以修改艺术家的名字以及邮箱地址,但不能更改日期。我们最终决定保留这一优点,但是更精确地符合用户的期望。 绝大多数用户对特定的图标很熟悉,像“铅笔”、“复选”以及“取消”图标。铅笔图标用来表示可以编辑的内容,我们决定在设计中采用这一点。
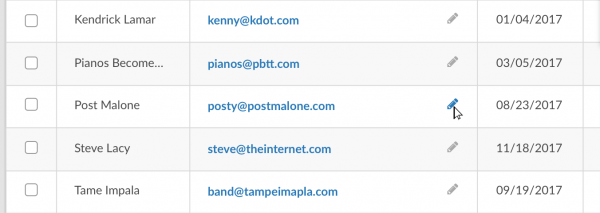
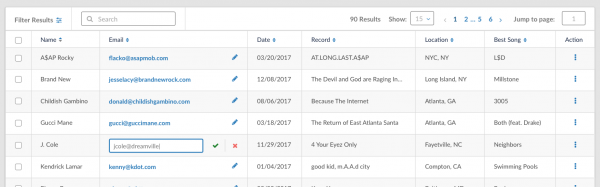
(编辑图标:默认时显示灰色) 起初,我们使用灰色的铅笔图标,当用户鼠标hover上去的时候,它便转变为高亮的颜色。一个同事提出了一个可用性的点:移动端用户怎么办?移动端没有悬停状态,也就无法展示图标的悬停状态,那么用户是否能够识别出这个灰色的铅笔图标是可以点击的呢?我们构建了一个用户测试环节来得到这个问题的答案。最后测试的结果显示在大多数情况下,他们都完全忽视了这个灰色的铅笔。我们的解决方案是把铅笔换成超链接的颜色,这样用户就可以很快找到它的位置。 一旦用户点击这个图标,文字输入框的旁边会显示出一个绿色的勾和一个红色的关闭。从测试中得出,用户很容易知道如何在点击铅笔后修改单元格的内容。 我们原来担心在操作列之外放一个编辑操作,因此我们对此进行了一个测试。7/10个用户直接选择使用那个铅笔图标,即使他们看到了那个下拉菜单。用户一致建议这个铅笔应该使用蓝色,因为有些人并没有立刻注意到它。 用用户的话来说:“灰色的编辑按钮太弱了,很难发现,但是当你注意到它时,使用起来就非常简单。我很喜欢它,非常棒。”
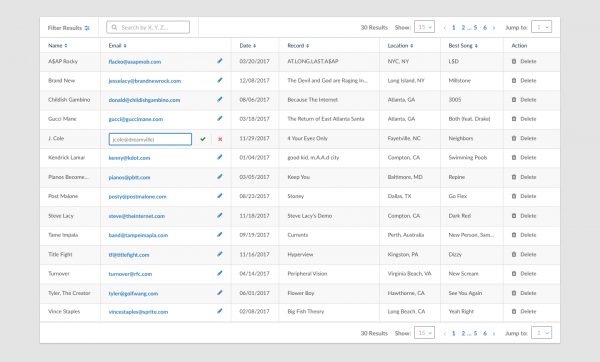
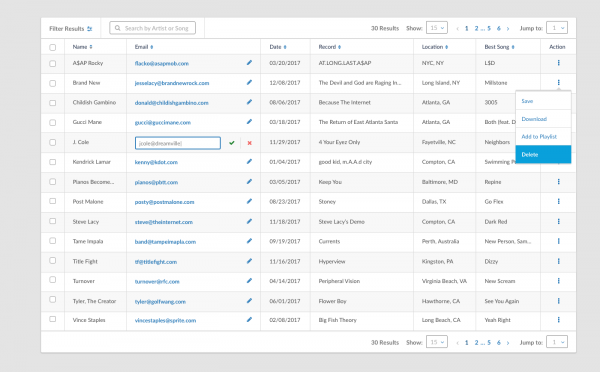
(最终的编辑模式) 行为召唤 如上所述,CTA的处理在所有原型中差异最大。有时候CTA放置在表格顶部,有时候放置成一个按钮,有时候又是单元格中的一个按钮、图标,或是下拉菜单中的元素,到处都是。 既然用户使用表格的目标之一是快速处理,我们必须让用户在进行处理时不需要浏览整个表格。它们必须被放置在一个固定的位置。同样还有其他问题:CTA可以作为行末的一个文字链接吗?还是在表格的顶部?它们需要用icon来表示吗?如果多于4个操作的话该如何显示?我们该如何保持其他栏的状态?我们最终定下了一个规则来放置所有的操作: a.表格每行只有一个操作:展示为图标+标签
b.表格每行有两个操作:展示为文字链接
c.表格每行有多于2个操作:以下拉菜单的方式展示
|