|
有时,表格不能容纳太多的项目数据。在涵盖大量应用数据的情况下,在数据表中扩展行是一种常见的模式。我们使用一个模式对相关的扩展内容进行分组:
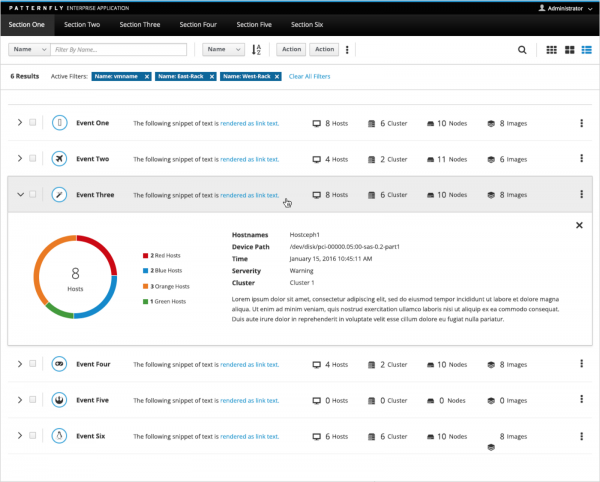
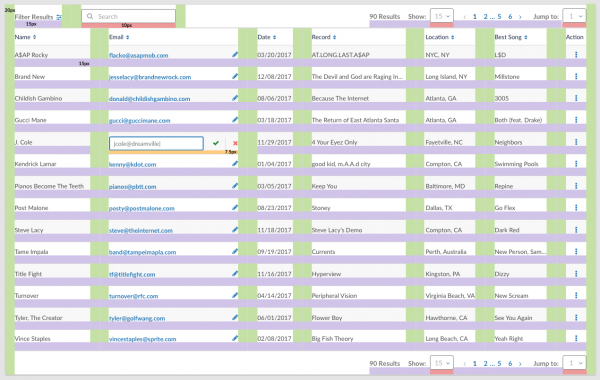
(扩展视图的一个例子) 展开的那一行是灰色的,与其他的行区分开。相关内容放置在它的内容区域中。 我们同样受到了另一种模式的启发,这个模式中,统一栏将行和扩展内容绑定在一起,这样便使得这些内容看起来是有关联的。
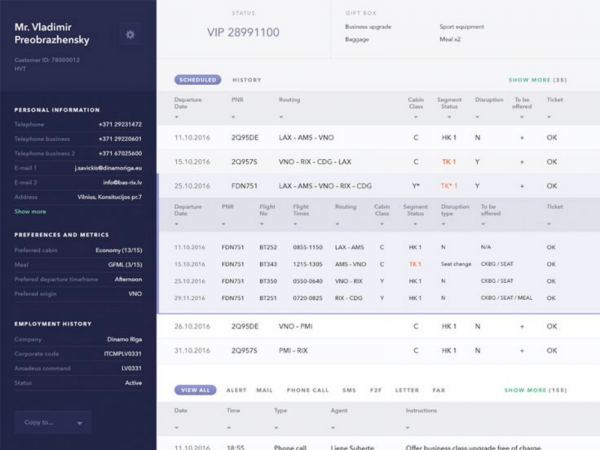
(扩展视图的例子) 我们决定将两种方案结合起来,我们把扩展行做成了蓝色,并在左侧添加统一栏。
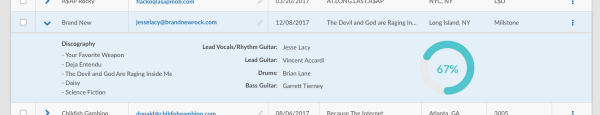
(第一个方案)
(第二个方案) 第一种方案看起来太像一个选中状态了。深蓝色的栏像具有某个含义,并且我们之前已经使用这个竖条来表示未读行了。我们现在如何区分未读状态和扩展状态呢?为了避免混淆我们的用户,将它们合并为一个统一栏?
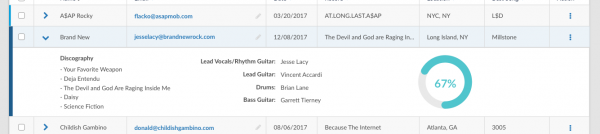
(第三个方案) 最初我决定加大宽度同时改变颜色,但是加大宽度以后看起来比较突兀,同时还是很像未读状态。我们向团队展示这个解决方案,最终他们提出了一个更好的方案:和未读状态使用同样的宽度但是用灰色来表示。
(第四个方案) 视觉规范 边距和间距对于视觉设计来说至关重要,需要标注给开发来确保最终实现的视觉完整性。我们创建了这个指南,这样我们的团队不管做的是什么产品都可以设计出具有一致性的表格。
(边距和间距的标注文档) 呈现并测试 这些表格收到了来自内部团队的积极反馈。当然其中有许多我们还需要去改进的东西,但是许多组件都得到了批准,并交付开发。 但是即使我们得到了积极反馈,我们仍然想要验证我们的假设:这对外部是否像对我们一样?用户是否知道下拉菜单的操作?编辑操作的例外是否令人困惑?分页是否清晰?我们和用户研究员Kiayni Spearman 和Michael Pate组成了一个团队,通过UserTesting.com进行一些基础的可用性测试。用户研究员帮助我们设计了一个测试,提示用户做这三件事: 让用户去执行一些操作 问用户列表中有多少个项目,它们在哪个页面上 让用户编辑某个人的邮箱地址 UserTesting.com上的10个视频全部在发布后两个小时完成。
用户研究结果 关于在下拉菜单中寻找操作: “尽管没有一件删除账户的按钮,但是我认为还是很直观,因为表格顶部的标题非常清楚地告诉我在哪里可以点击来查看我可以对该条目执行操作的列表。我非常清楚如何继续删除这个条目,即便我是第一次使用这张表。” “我(本该)意识到操作栏(并且猜测)其他的操作会放置在那里” 然而没我们的测试表明分页对参与者来说有一些混乱。但是,得益于我们团队和参与这的真实的反馈,我们明确了我们需要做的方向,而不是原地停留。
主要收获 我们从制定表格的标准和主要模式中学到了很多,在问题解决上,我们了解到: 提前见面并写下目标,退一步思考一下为什么 多花一些时间定义问题,而不是解决问题 首先抛弃糟糕的想法,及早向大家展示你的想法,并分析推迟、批判、问题等。让多方提前参与,避免在不可行的方案上浪费时间 将它分解成小的,更可行的组件并多讨论,发布这些组件以及最终的交付成果 (责任编辑:admin) |