|
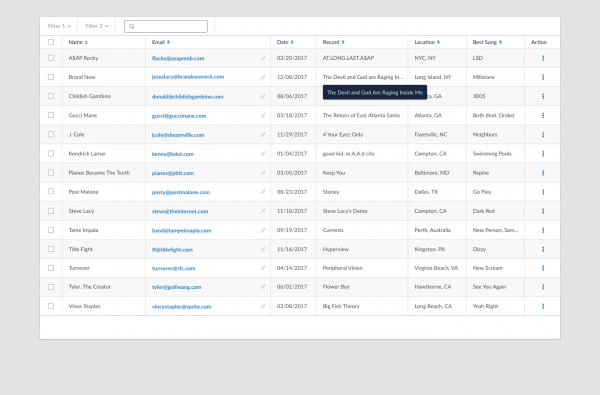
我们直接展示了两个操作,让用户可以快速地使用它,但是当操作多于2个时会占据很大一部分位置,所以我们将它们放在下拉菜单中。经过几轮迭代后,我们主要争论的一点就是是否要使用带图标的标签,但是由于我们不太清楚未来有哪些潜在用例,所以我们决定使用图标,也可以迫使设计师来用图标来描绘一些难以理解的操作。
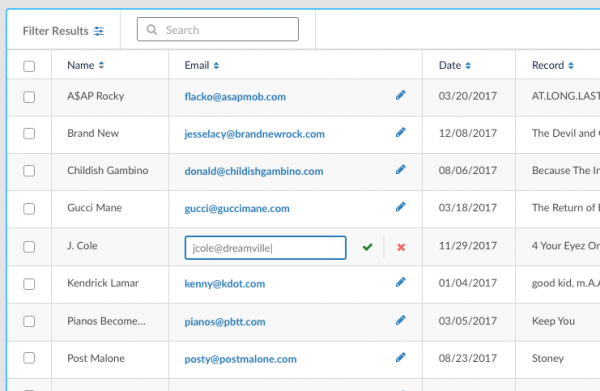
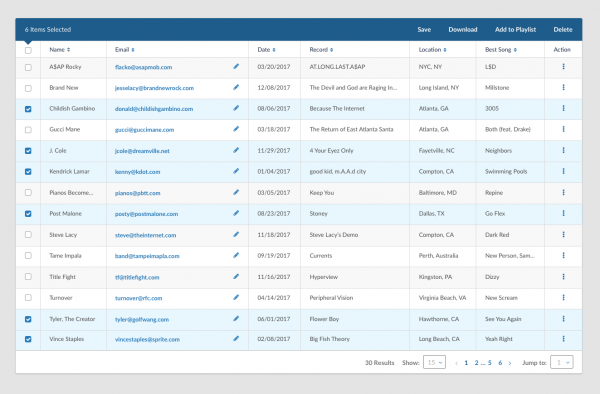
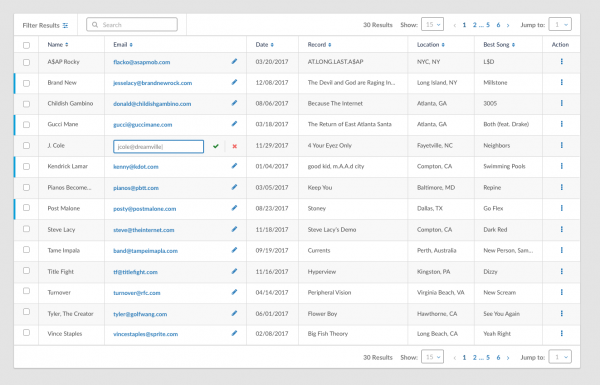
(编辑模式) 如前所述,唯一一个没有放置在下拉菜单中的操作就是“编辑”。编辑使用带铅笔图标的方式放置在对应的单元格内以允许内联编辑。放置在单元格内给用户设定了可以编辑单元格的预期,而不是让他们认为整行都是可以编辑的,进而造成挫败感。 同样的,如何将一个操作应用到多行?单击操作列,然后对多行数据进行操作将会是一个非常糟糕的体验。我们借用了Gmail的模式,选中一行后,顶部会出现一个批量操作栏。不过Gmail上的操作栏视觉上表现比较弱,我们使用了一个更加显眼的颜色变化来吸引用户的注意力。
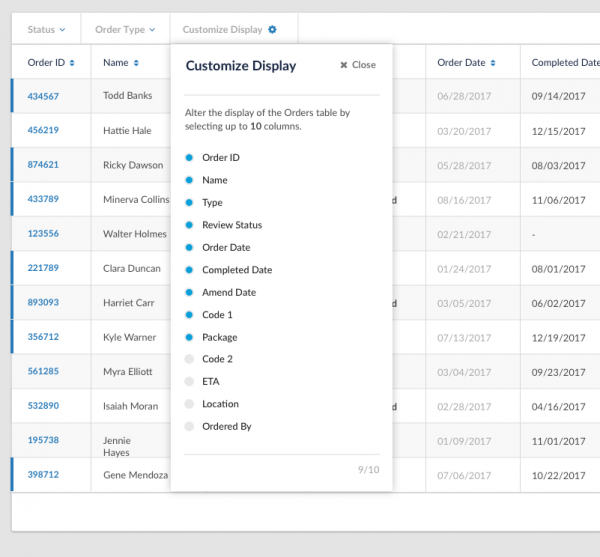
(批量操作) 表格定制 表格中会出现许多标题和列的数据,有时数据显示受限于表格的宽度。在某些情况下,可以允许用户去选择他们想要看到的表格列。要做到这一点,我们必须让选项更清晰,当用户的选择已经达到上限时,我们通过灰化选项来表示。
(表格定制) 单元格截断 在有限的空间里,单元格中的内容长度容易出现问题。我们是否允许文本在单元格内包装?最初,我们受到Virgil Pana在dribbble发布的作品的启发:
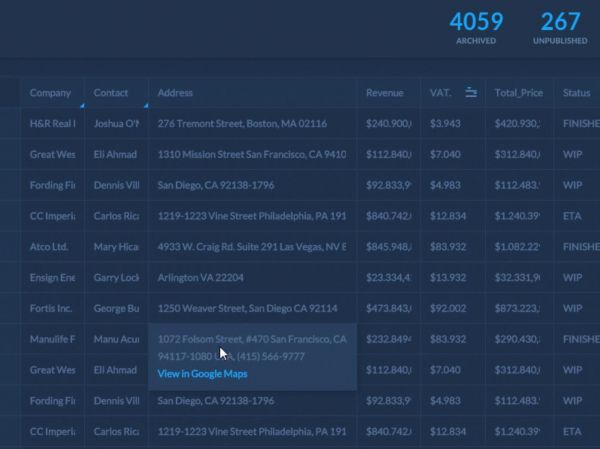
(Virgil Pana在dribbble发布的作品) 这是一个很棒的解决方案,我们和开发讨论了技术可行性。 最终我们了解到即便它是可以实现的,这个表格也将会包含太多复杂的算法,可能会导致加载过慢的问题。这项工作是否值得花费过多的精力?另外,如果还要考虑到定制表格的选项,复杂度又会增加多少?再次,这就是为什么开发人员提早参与至关重要。我们最终认为这不是一个关键任务,并不值得花费太多的力气,我们最终提出了用浮层来展示所有信息来作为一个替代方案。
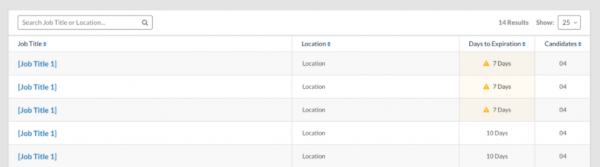
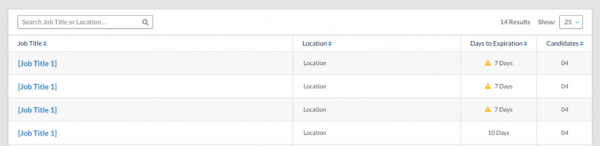
(用浮层显示具体信息) 图片的用法 虽然我们还在琢磨表格的细节,我们对斑马纹的设计已经有了一定的喜好,这时一个同事带来了一个我们没有考虑到的用例。在产品的一个页面中,一个需求是上传一个logo到表格中,由于logo不是透明的,当它出现在灰色行上时整个页面会变得很尴尬。 在这个情况下,我们不可能只是简单地忽略它,我们必须想出一个解决方案。这就是一个很好的例子,说明简单的才是最好的。现在,我们决定加上上传透明png格式logo的引导。幸运的是,这里上传logo的用户都是客户履行小组的成员,他们比一般的用户要更懂技术。 当我们以为我们终于把斑马纹确定下来了,另外一个同事提出了一个用户案例是在单元格内显示警告指示器。整个单元格的背景颜色都填充了警示的颜色来引起用户注意力。 尽管从美学角度来说,这并没有改变这个表格,但是它确实会有一些后续的问题。应该使用怎样的不透明度?我们是否想要让开发人员特殊处理单个单元格上的颜色?为了简化它,我们决定使用图标。但是如果用户不容易注意到这个警告,我们还是会把重点突出。
(警示的两种处理方式) 已读/未读标识 我们探索了不同的方式,如使用彩色圆点和竖条来标记未读项目。点完全混合到表中。为了使它看起来更引人注目,我们还给那个点附着的文字加粗了。然后我们的同事提出了需要注意的一点:复选框。这个点是放在复选框旁边还是文字旁边?
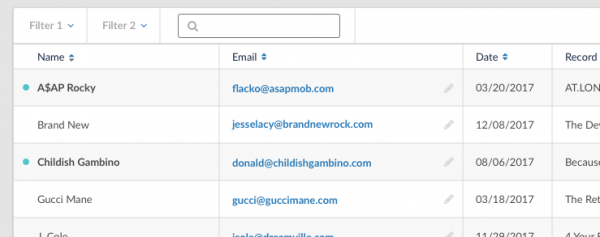
(未读的早期处理方式) 这个点在美观上以及功能性上都变成了一个不太好的方案,所以我们最终选择了竖条。这个竖条简单有效地表示这行是未读的,而且同样是一种常见的模式。
(未读状态) 扩展视图 (责任编辑:admin) |