|
例如手势是全球通用的,它表示的是“我爱你”,而“竖中指”不要以为只有国内用,它是全球通用的“侮辱”。在保加利亚,上下点头意味着“不”的否定含义,而摇头表示肯定,这对于使用动作进行交互反馈的智能产品,就需要考虑用户所在的国家地区,如果考虑不周,当希腊的用户对着智能产品竖起大拇指时,不要感到高兴,它表示的是愤怒。 ②动作流畅,避免僵硬; 这点会给用户带来更自然的感受,就像jibo浑然一体的扭动,或者想raven R随着音乐跳舞,它配合着语音的输出更是相得益彰。查看10秒短视频 >
③防止对人造成意外伤害; 比如Buddy,它能够行驶移动,最高时速能达到70cm/s,自身重量5kg,以该速度撞到人时会造成伤害,所以需考虑防护措施。动作输出时建议轻缓,防止速度太快、力量过大,这都容易对人造成伤害,设计上应当避免暴力动作的出现。 ④触摸的动作反馈; 比如Mayfield Robotics公司推出的Kuri,它的头部有触摸传感器,当你触摸它的头部时,它会流畅地抬起头仰望着你,这是与触摸相对应的动作反馈,并让用户感知到像与人交流那般自然。 5. 界面的设计建议 ①重输出,轻输入; 与触屏手机不同,以语音交互为核心功能的智能产品其界面主要用于信息的输出显示,而非输入操控,不引导用户依赖界面进行交互,尽量减少或弱化此类场景,尽可能引导用户通过语音进行交互。关于显示屏是否要在智能产品构造之内,各方观点不一,Amazon Show几乎是沿袭触屏界面交互,jibo的显屏不仅是融合一体的头部造型,也能显示像眼睛的图形,它还能转变成一个触屏界面,raven R比较不一样,它的头部像一个显示界面,却是通过光点进行排列简化图形传达信息,不是一个传统意义上的触屏界面,但可以指触交互。三者在界面输入上的比较,Amazon Show重于jibo和raven R,体验上Show会容易引导用户查看屏幕,用户潜意识下有指触交互的冲动。
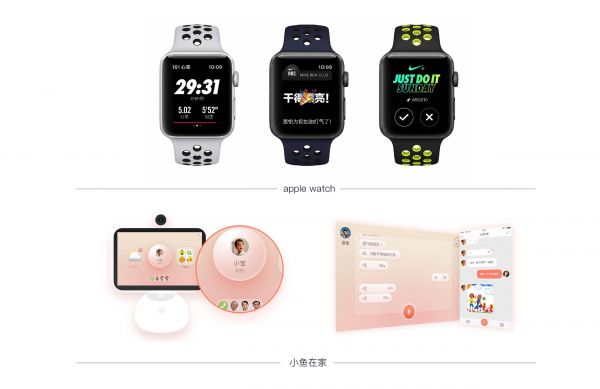
②信息输出要精简而有效; 首先在设计元素上使用全球通用的设计隐喻符号,且简单明了,不宜使用复杂线条,元素之间建议边界明晰。在有限的显示界面,一次只传达一个关键信息,且突显核心,以便中远距离轻易可见,扫一眼可知。在文字输出上要够精炼,不要有段落式的文本出现,可借鉴Apple Watch表盘界面的设计思路。 ③界面动效要简短可重复播放; 和以GUI为主的产品不同之处,在于用户不会一直盯着屏幕看,所以决定要加入界面动效,建议动效快速简短的完成整个表达,同时为了避免用户错过,关键的动效可以反复的循环播放,禁得起不断的重播,而不能让用户会感到厌烦,所以流畅、有趣、可循环重播要一并考虑。
6. 光效的设计建议 ①与交互反馈进行匹配关联,各个状态清晰传达; 就像人与人的对话互动过程,光效也能做到自然的反馈,其中有4个反馈态值得考虑:唤醒、输入、理解、行动。比如唤醒瞬间的光效,就像叫对方的名字,会有一个反应;当用户在语音输入时,它得有聆听状态的光效;当它在处理用户的语音信息时,要让人感受到它正在理解中,就像人在思考时转动的眼睛;最后是当它进行语音输出时,光效配合着更让人感受到它的灵动。
②不要挑战国际上公认的通用色; 比如设备运行状态的提示灯,建议使用国际通用的颜色,红色代表不可用,黄色代表有疑问,绿色代表正常。还需考虑品牌色的传达,以及色彩心理学的问题。Amazon Echo关闭语音功能时,灯光圆环带呈现红色,当它在运行聆听时使用蓝色作为主色,蓝色也是多数人认为代表科技的颜色。 ③灯光的动态做到自然反应; 比如Amazon Dot被唤醒瞬间其圆环灯带流动般亮起,且能识别声音方向,对着发声源处聚合亮光,而天猫精灵的动态就比较弱,只有光源的亮起到渐暗,没有物理位置上的变化,少一点自然的流动反馈。 ④亮度与环境光的匹配; (责任编辑:admin) |