|
2017年已然过去,2018年将会有更多挑战和机遇。在这篇文章中,会回顾2017备受瞩目和好评的Web端、移动端的界面设计方案。
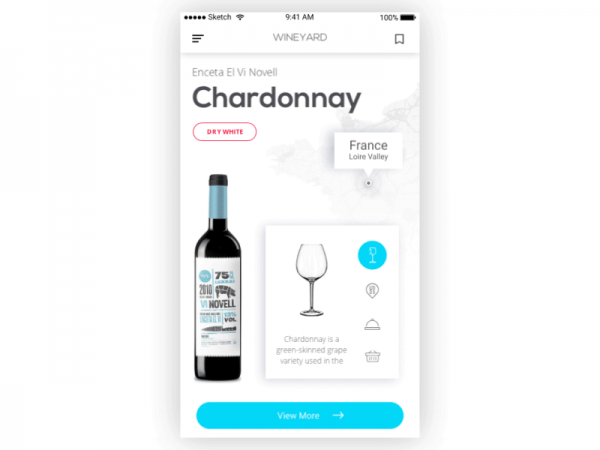
功能性的极简主义 2017年,极简主义被广泛应用在APP和Web界面设计中。简约主义强调视觉元素,认为每个元素都应该有目的性的传递信息。极简主义的主要特点如下: 简单 清晰 视觉层次有表现力 高度重视比例和构图 每个元素都具备功能性 大量空置区域 高度关注核心细节 重视字体设计 删除非功能性的装饰元素 理智的应用极简主义,有助于凸出界面的核心内容,引导用户的视线流,此外,简约主义通常认为精巧整洁能带来理想的用户体验。
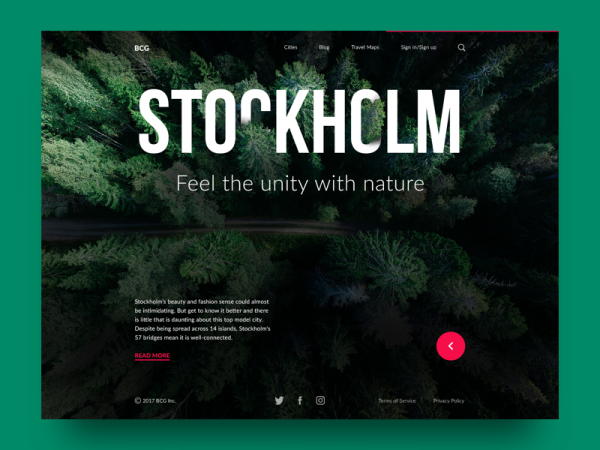
WineYard App 粗放主义 2017年,粗放主义在互联网产品中流行起来。粗放主义旨在打破标准和可预见的设计风格,带来惊奇的用户体验。以这种方式设计的网站,是对兼顾对称性、和谐性、复杂布局和视觉表现力的设计方式的一种反叛。 粗放主义基于简单原则和原始布局,在大多数情况下,不添加更多的视觉细节,有时甚至接近纯HTML页面。从用户体验和产品设计出发,粗放主义呈现出高水平的创意和独特的外观,无论用户喜欢与否,都能对基于这种设计理念的产品留下深刻印象。 排版融入图像 粗体和对齐一直常见于Web端和移动端的界面设计中。2017年,在页面中加入切割或者刻写后的标题或者关键字是一个新趋势。这种方法加强了页面中各元素的整体性,使布局、排版和界面中的图像紧密结合。
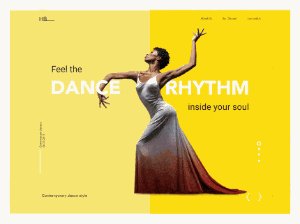
Big City Guide 动画作为主banner 在浏览网页时,首先映入用户眼帘的是主banner,所以主banner肩负着吸引用户眼球的作用。此外,网站上的任何内容,都承担着信息和情感传递的作用,主banner也不例外,甚至在一些情况下,对用户体验起着决定作用。主banner承担着多个职责,比如: 吸引用户注意力 直观地传递信息 表达网站风格 为整体的主题、情绪或者气氛定下基调 有效展示产品的核心价值 2017年,动画被广泛应用在主banner上,原创的动画形象让产品生动起来,增强产品的吸引力。
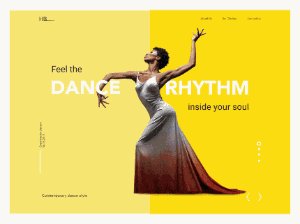
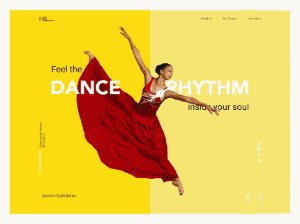
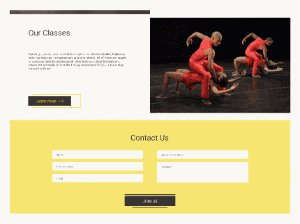
Dance Academy Landing Page 根据主题配置插画 根据不同的页面内容,有针对性的定制吉祥物、icon和插图等视觉元素,能加速用户对信息的感知,增强页面的视觉张力,提高可用性,并且优化导航架构。此外,图片直观清晰的优点,能帮助解决文字识别和用户感知受限等问题,比如幼儿或者有阅读困难症的人群。设计师们对插图的使用似乎进入了更高的层次,不仅将插图和信息、主题结合紧密,还加入了时尚性和隐喻性。
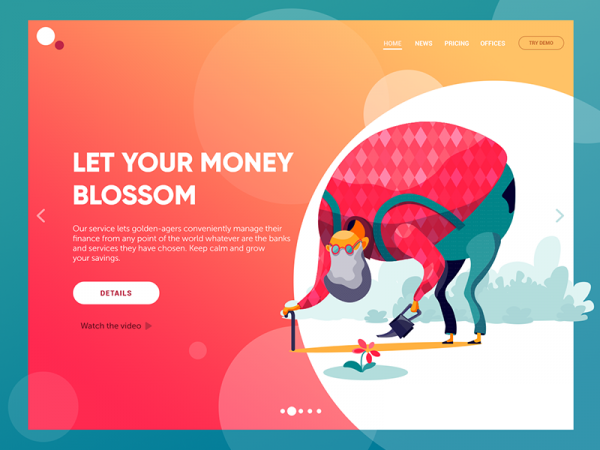
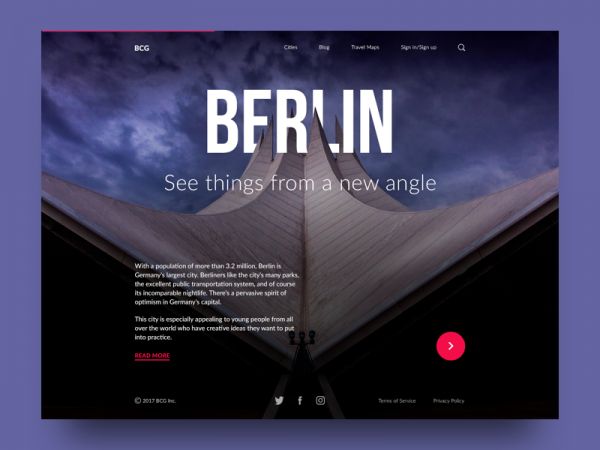
Financial Service Website 无框架布局 2017年,很多Web界面设计都倾向于使用大幅背景图和无框架模式。大幅背景图的有效使用,既保持着页面的边界感和界限感,又能拓展用户的视觉边际,让用户感到界面更宽阔。
Big City Guide 动画界面 相比于2016年,2017年在动画界面上更进了一步。不只是增加了交互过程中的真实性和运动性,还显著提高了交互的可用性。交互方式的优化降低了操作复杂度,让用户更专注于页面信息的同时,感受到页面的灵动和活跃,帮助用户更好地体验产品和理解信息内容。2017年,各位交互设计师在按钮、标签、表单、加载动画、滚动动画上做出了突出贡献。
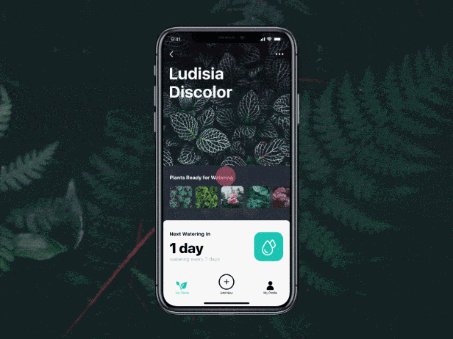
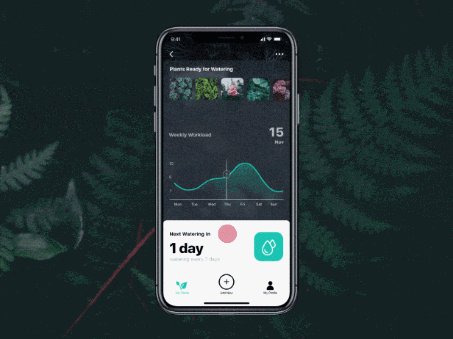
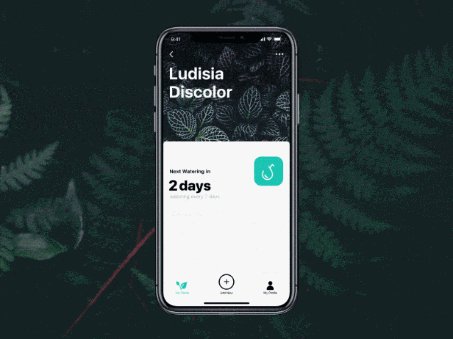
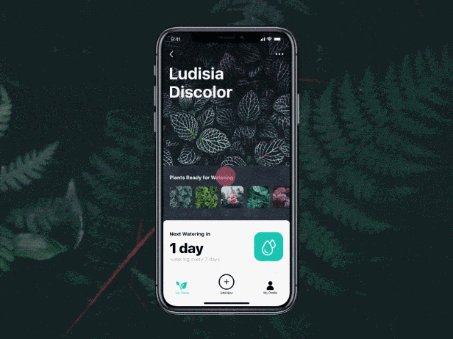
Watering Tracker App 通过友好的界面设计重塑品牌形象 2017年是品牌重塑的一年:大量的全球化公司、本地公司、产品和品牌,利用简化元素、增加动画Logo等方式重新设计了品牌logo。这个趋势的原因之一是,随着越来越多的品牌由线下走到线上,它们更注重品牌与互联网的结合,以及品牌在年轻人中的口碑。因此,全新的Logo设计,目的是提高产品的品牌认知度。此外,动画Logo也成为一个新趋势,增强互动性的同时,还加强了用户对品牌的认知。
Whizzly Logo Animation 单色调的界面设计 (责任编辑:admin) |