|
使用深色背景的Web和移动端界面设计,不仅保持了风格的独立性,还增强了产品的存在感。深色容易让人联想到优雅、高贵和声望,深色能加强人们对图像的感知,使界面在不同环境下的对比度更小、更自然。这种设计风格受到相当一部分用户的推崇。
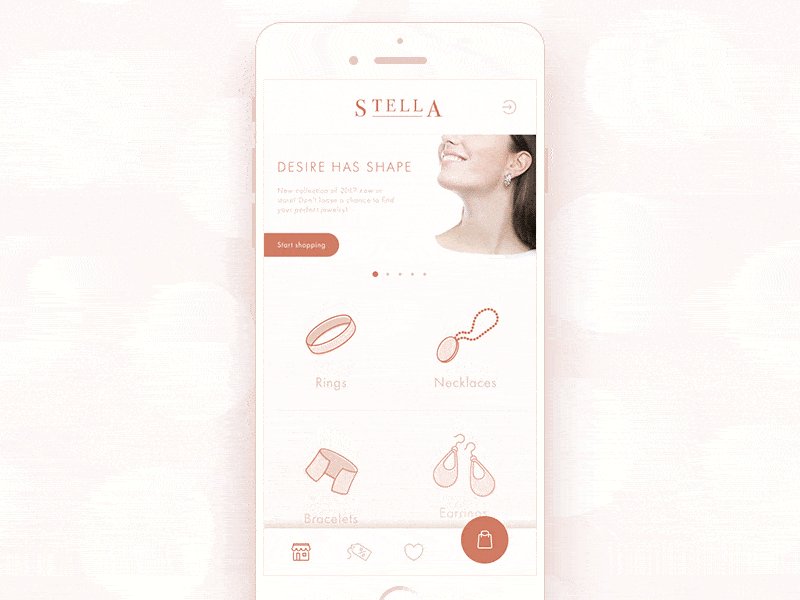
Jewellery E-Commerce App 深色背景的使用 使用深色背景的Web和移动端界面设计,不仅保持了风格的独立性,还增强了产品的存在感。深色容易让人联想到优雅、高贵和声望,深色能加强人们对图像的感知,使界面在不同环境下的对比度更小、更自然。这种设计风格受到相当一部分用户的推崇。
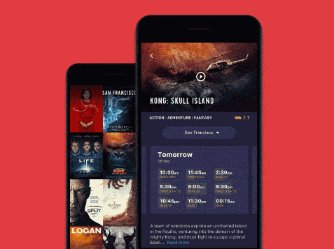
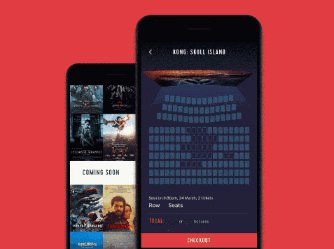
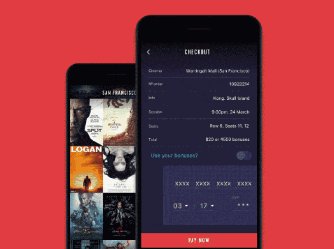
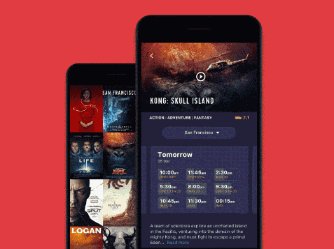
Cinema App 加强颜色对比度 设计师们将深色和浅色结合使用,在深色主题中,为核心信息区应用浅色背景,增强了颜色对比度和视觉表现力。这种方法能提高核心信息的可读性,但由于颜色对比过于强烈,也受到很多争议。
Watering Tracker App 多种字体的组合使用 随着大量新字体的出现,设计师们有了一个创新实验的新天地。如今,文字不仅仅是沟通的手段,而且是设计理念的重要组成部分,因此,设计师们非常注重字体的选择和组合。2017年,出现了大量新的衬线字体和无衬线字体,各种字体有效地结合使用,增加了视觉效果的层次感。
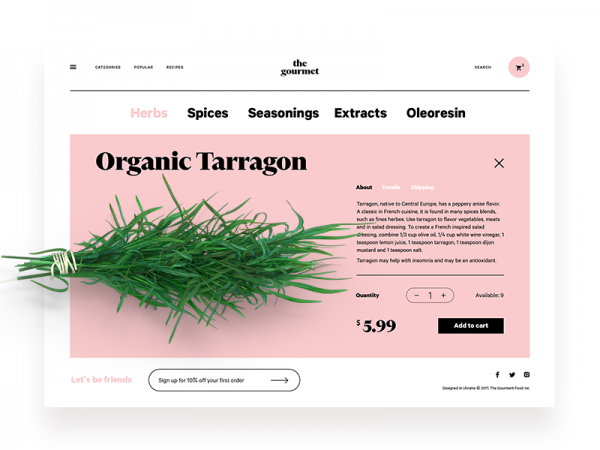
The Gourmet Website 着陆页的创新 毫无疑问,2017年,我们见证了着陆页的创新和多样。企业或者社会机构需要着陆页来吸引用户、提高销量、促进转化;在移动端,着陆页也是提高产品升级覆盖率的重要渠道。用户测试和市场调研结果显示,用户对着陆页的期待很高,希望着陆页以清晰、可用的方式提供必要的信息,从而节省用户的时间。
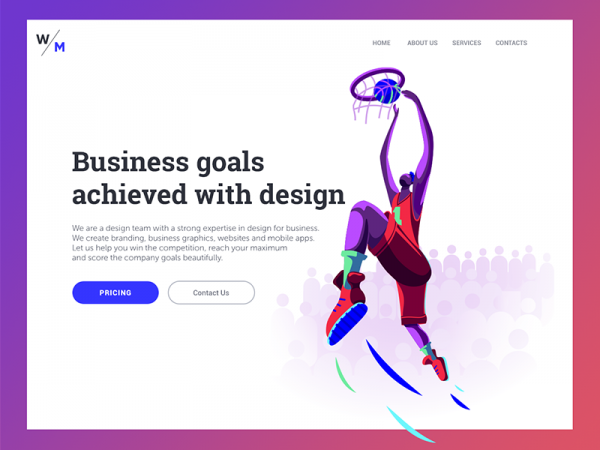
Digital Agency Landing Page 宣传视频 各种各样的宣传视频被用在网站和APP里,当然这也不奇怪,视频确实在带来了更好的用户体验的同时,加深用户对品牌和产品的印象。有创意的、有趣的视频是吸引用户注意力的一个好方法,同时还能快速清晰的传递信息。用户每天被海量信息所淹没,使用新产品的学习成本,令很多用户望而生畏,尤其在新产品还没有形成用户口碑时。这种情况下,视频作为动态的、有趣的、有吸引力的表达方式,能激活用户的听觉和视觉神经。当然,使用视频可能带来网页加载速度慢、播放卡顿等问题,在使用之前应该进行充分的测试。 用户体验游戏化 2017年,很多产品应用了游戏化的界面设计,不只是一些娱乐性的产品,政府和企业门户也有很多实例。在科技世界里,“游戏化”代表着发挥游戏机制,而非单纯的游戏功能:挑战、奖励、积分、徽章、排行榜等,都是“游戏化”的手段,使用得当,能激励用户、提高留存和转化。
Upper App 方框和卡片式的布局 在丰富视觉层次和传递信息方面,方框和卡片发挥了重要作用,此外,还能协助保持页面的整体性和一致性。
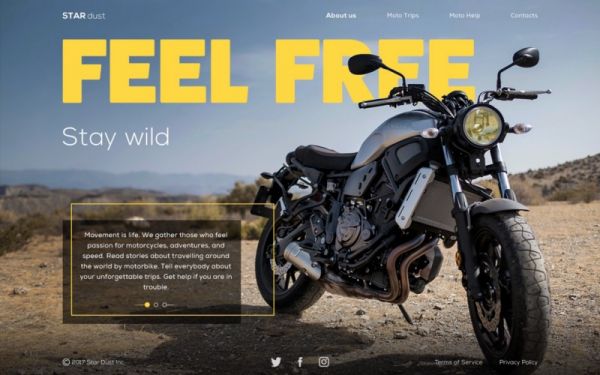
StarDust Biker Website 引入几何元素 各种或简单或复杂的形状、图案、直线、曲线,不管是传统的使用方式,还是创新的组合设计,在2017年都被广泛使用。
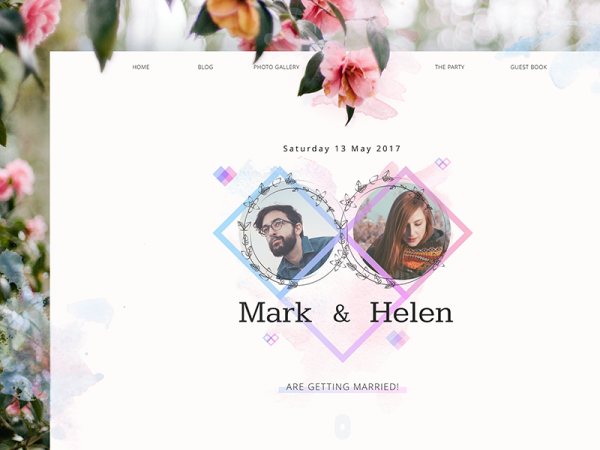
Wedding Theme 尝试丰富的色彩组合 (责任编辑:admin) |