|
移动端配置平台的设置,不仅要保证B端产品的逻辑清晰与操作流畅,更要注意对C端产品的控制与呈现。
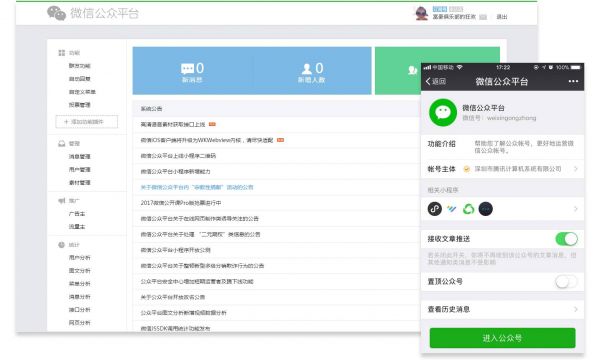
随着移动技术的飞速发展和移动产品用户数量的不断提升,移动端产品市场竞争可谓如火如荼,在这样的大环境下,催生出了许多对移动端产品进行配置的B端工具型或内容型产品。 在设计此类产品的过程中,不仅要保证B端产品的逻辑清晰与操作流畅,更要注意对C端产品的控制与呈现,这类B端后台产品也就超越了普通B端或C端产品的定式,成为一种相对特别的存在。 产品特点 配置类产品本身是一种比较常见的B端产品,但当配置的目标为C端移动产品的时候,也使得这类产品变得特殊化了一些。这类产品的使用者并非C端普通大众用户,而是提供给B类企业客户的运营或开发,在这个平台上实现对移动端进行编辑、配置或管理,从而对移动端产品的进行一定程度上的控制。 正是由于这种“控制性”的存在,两个产品之间的相互联系就显得更加重要,因此在设计过程中,除了要保证B、C两端作为两个独立产品的业务逻辑和用户体验,还要特别注意两端产品的交互关系。怎样增强B端平台操作对移动端的可控感,让用户的一系列操作能成功的响应反馈,降低使用过程中的不可预测性,减少“挫败感”,以及怎样平衡两端产品因各种差异带来的落差,就成为主要的设计目标。 这类B端配置类产品常见的有内容型和工具型两种,内容型多为在B端编辑或生产内容,由移动端呈现给用户阅读查看,同时B端也对内容进行管理,如大家都很熟悉的微信公众平台。
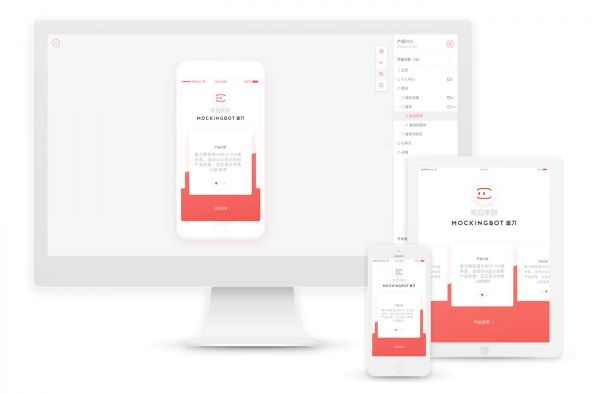
微信公众平台,内容编辑及运营平台 工具型一般表现为对移动产品的某些功能进行设置,最后由移动端展示实现该功能,如个推、腾讯信鸽等推送设置平台,另外一些交互设计师比较熟悉的原型设计工具如墨刀、Marvel等也可归为这类产品。
墨刀,原型设计工具,在web上完成原型设计,在手机/平板上查看体验原型产品 通过上文的描述我们可以看出,移动端的B端配置平台由于涉及移动端产品的控制,因而产品逻辑也更加复杂。那在设计这类产品过程中需要注意哪些重点,有没有一些“套路”可巡呢? 最近负责的网易有料是一款智能信息流推送及流量变现平台,帮助企业用户快速打造自己的信息流产品。有料本身涵盖B端内容配置平台、移动端DemoAPP、SDK等多款产品,其中内容配置平台是比较典型的移动端的配置平台,企业用户在该平台上实现对移动端的内容、功能甚至样式控制,从而帮助其完成移动端信息流产品的开发实现。结合网易有料设计实践,我总结了以下几个设计点可以研究探索。 1. 重视预览 在我们日常生活工作中用到的各种工具型产品里,经常会使用到预览功能,这是一种最简单直接的提供可控感的设计方法。预览能让用户看到具体操作后的目标结果,不但能提高操作效率,更能给用户非常直接且直观的掌控感。 预览的设计需要注意几个关键点,首先,预览需及时。我们提供预览功能,目的是让用户直接看效果,但也正是因为这种直观性,用户同时也会将在预览时看到的所有一切当做是最终呈现效果,也就是说如果预览出现问题,将会使用户对最终效果产生怀疑。因此如果某个操作后预览不够及时,比如预览加载时间过长,或者需要有前提(例如点击保存按钮)才会生效,用户就会认为真实的功能实现效果甚至性能有问题。
腾讯移动推送平台,在填写标题和内容时右侧的预览视图是没有时间差及时变化的,给用户真实、直观的控制感 另外,在B端web界面上模拟C端手机界面的预览虽然已经能让用户看到实现效果,但移动端和web端毕竟是不同的终端环境,不论再怎样模拟都不可能显示最真实效果,因此最好能提供给用户可以在手机上预览的入口,让用户在真实的设备和环境下查看最后的展示效果。 特别是涉及文字内容显示,以网易有料为例,用户可以自己在B端平台编辑文章然后分发到APP频道内,那最终的显示效果如何,字号大小、行间距是否符合手机阅读习惯,文章配图显示是否清晰等,都只有在手机上才能真实的查看出阅读效果并发现相关问题,以便及时纠错改正。
网易有料,提供DemoAPP以便用户可在手机上预览最真实的展示效果 2. 所见即所得 (责任编辑:admin) |