|
预览功能为可控感的建立提供了基础,但这还不够,在B、C两端的交互过程中,考虑到要兼顾B端的操作效率和C端的直观展示,所见即所得的设计方式就成为了最好的选择。 所见即所得的设计概念在很多产品中都很常见,一般有三种。 1. 工作台本身涵盖预览功能,拖拽组件完成内容布局,调整参数完成配置,另外也提供更真实预览界面查看效果,很多工具型的产品都采用这种模式。这种模式下每个步骤的操作都需由用户手动操作,享有完全控制权的状态下也很直观,但效率不足。
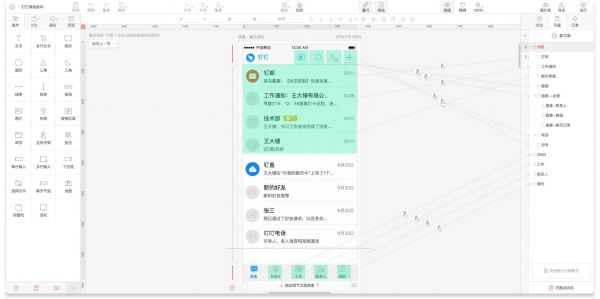
墨刀原型设计工具,工作台本身就是一种预览视图,完成界面及原型设计后,也可点击右上角「运行」按钮查看更纯粹的界面预览 2. 工作台与预览视图相对独立,一些文本编辑器和配置工具都采用过这种模式。这种模式下编辑效率得到极大提升,直观性也很好。
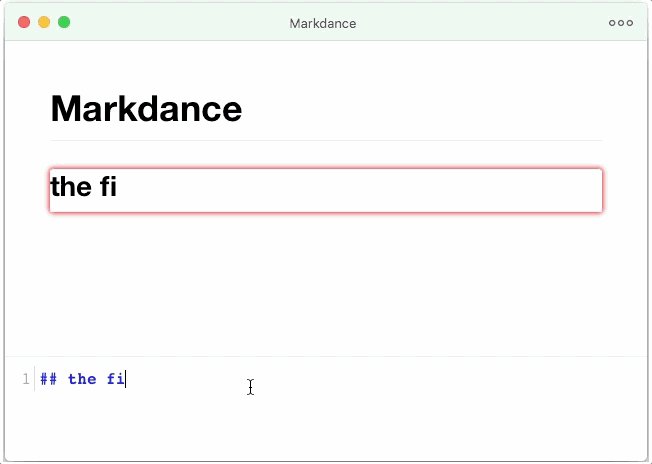
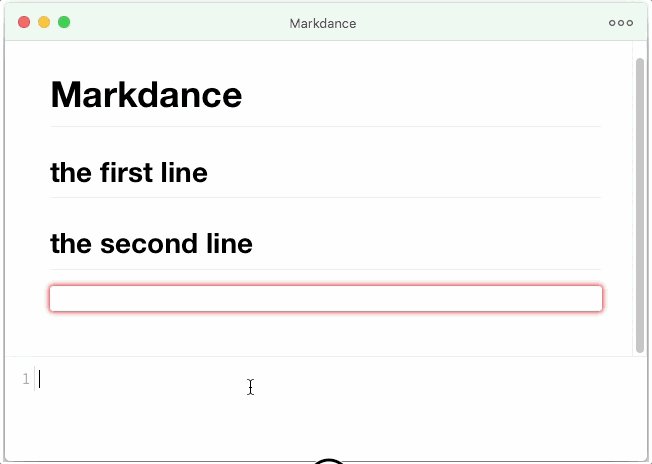
上下分栏式的Markdown编辑器,所见即所得的模式使得编辑效率大大提高
个推推送平台,推送信息的配置和移动端信息预览左右分开显示,预览视图内不可操作 3. 工作台与预览视图虽相对独立,但预览视图内可操作,辅助完成部分编辑工作。这种模式代入感更强,但可能会影响操作的连贯性。
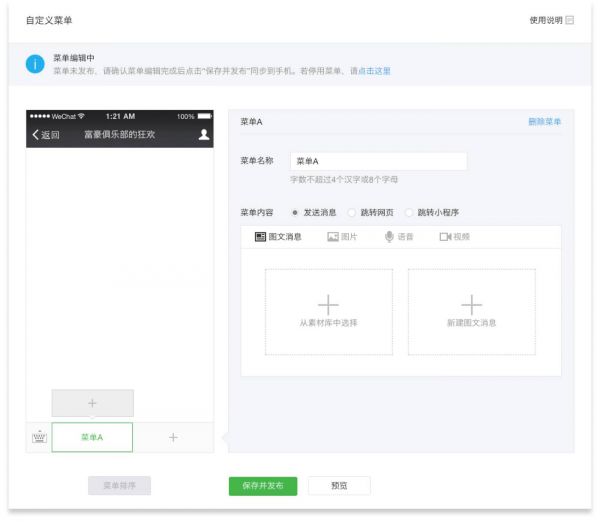
微信公众平台,添加菜单的操作在预览视图内完成,其余配置在右侧表单内完成 这三种模式各有利弊,但落实到产品,还是要结合具体的业务场景来谨慎选择。仍以网易有料为例,用户在B端内容管理平台上进行频道管理操作时,由于移动端产品根据本身业务需求和移动端规范已设计完成,导航栏、tab栏这些组件并不允许用户编辑;另外在B端能配置的只是频道tab的名称及类型、状态等参数,并没有需要用户去添加的组件或元素,因此第一种模式虽然可控性强,但并不符合产品的实际情况。 后两种模式在移动端配置产品设计中更常见一些,几经尝试,设计初期我们采用了第三种模式,让用户不但在预览视图有代入感的内完成新建频道、切换频道顺序这些基础但重点的操作,还可以在后续的表单填写部分完成配置流程,以达到操作便捷性和预览直观性的综合。
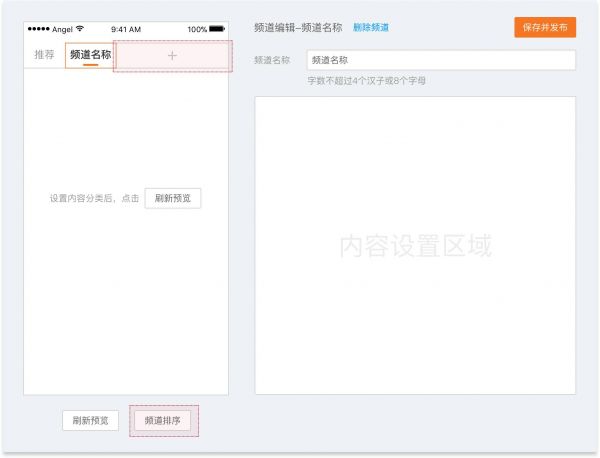
交互初期方案,新建频道和频道排序都需在预览视图内完成 但在后续的体验和测试中发现,虽然在手机预览视图内的操作很少,但这种所谓有参与感的所见即所得,还是打乱了用户管理频道的连贯性,并且用户即使在预览视图内操作,得到的控制感也并没有比独立预览多,相反的,切换频道这个操作因为只能在区域有限的预览视图内进行,反而给用户带来使用上的不便(用户无法快速的定位到目标频道)。因此最终,我们还是采用了第二种模式,所有对频道的新建、配置、调整位置等管理操作均由复杂表单完成,预览视图只提供预览功能,再通过加强反馈的方式提高所见即所得的真实感和可控感。
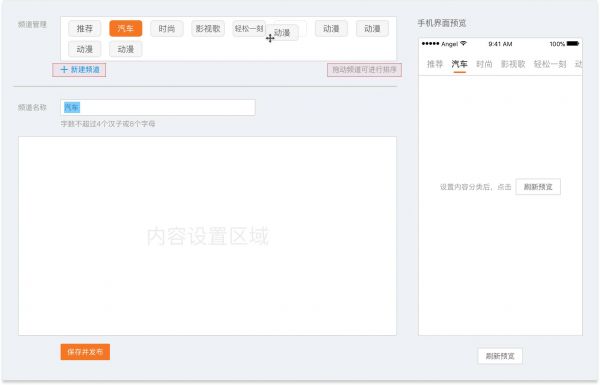
最终交互方案,所有频道管理都由复杂表单完成,预览视图只供预览 3. 加强反馈 系统对操作给与及时的反馈和响应是产品设计中的基础要求,那在B端配置产品中,除了产品本身业务功能的操作反馈,“配置”的交互过程中的反馈就显得更加重要。要让用户明确的感知到我在B端平台进行的每个配置操作都是实实在在能有效影响到移动端界面和内容的。 继续以有料为例,完成各个频道的配置后,经发布移动端界面才确定生效,在APP上才可查阅到最新的频道内容(编辑过程中预览视图虽能看到变化但并不生效)。“发布”是一个重要的操作节点,发布成功,配置平台与移动端的交互也就成功了,因此在页面顶部采用了比较重的状态栏样式,发布前后状态栏明显改变,通过这个变化给用户反馈发布操作成功,同时配合一些文字说明,提醒用户B端操作已告一段落可以去移动端查看配置效果了。
发布前后状态栏的明显变化,让用户更加明确此时的场景状态,避免产生困惑 (责任编辑:admin) |