|
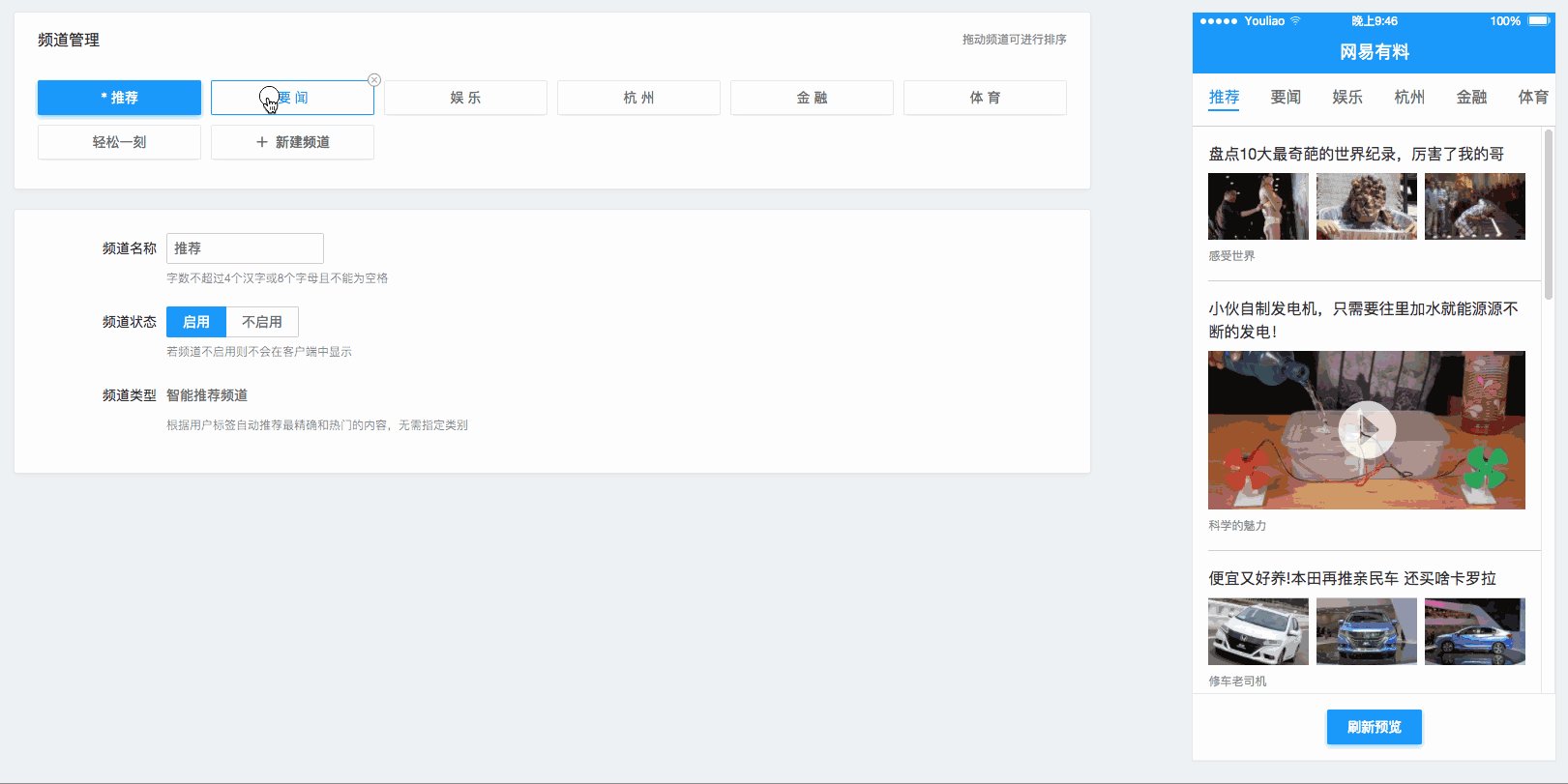
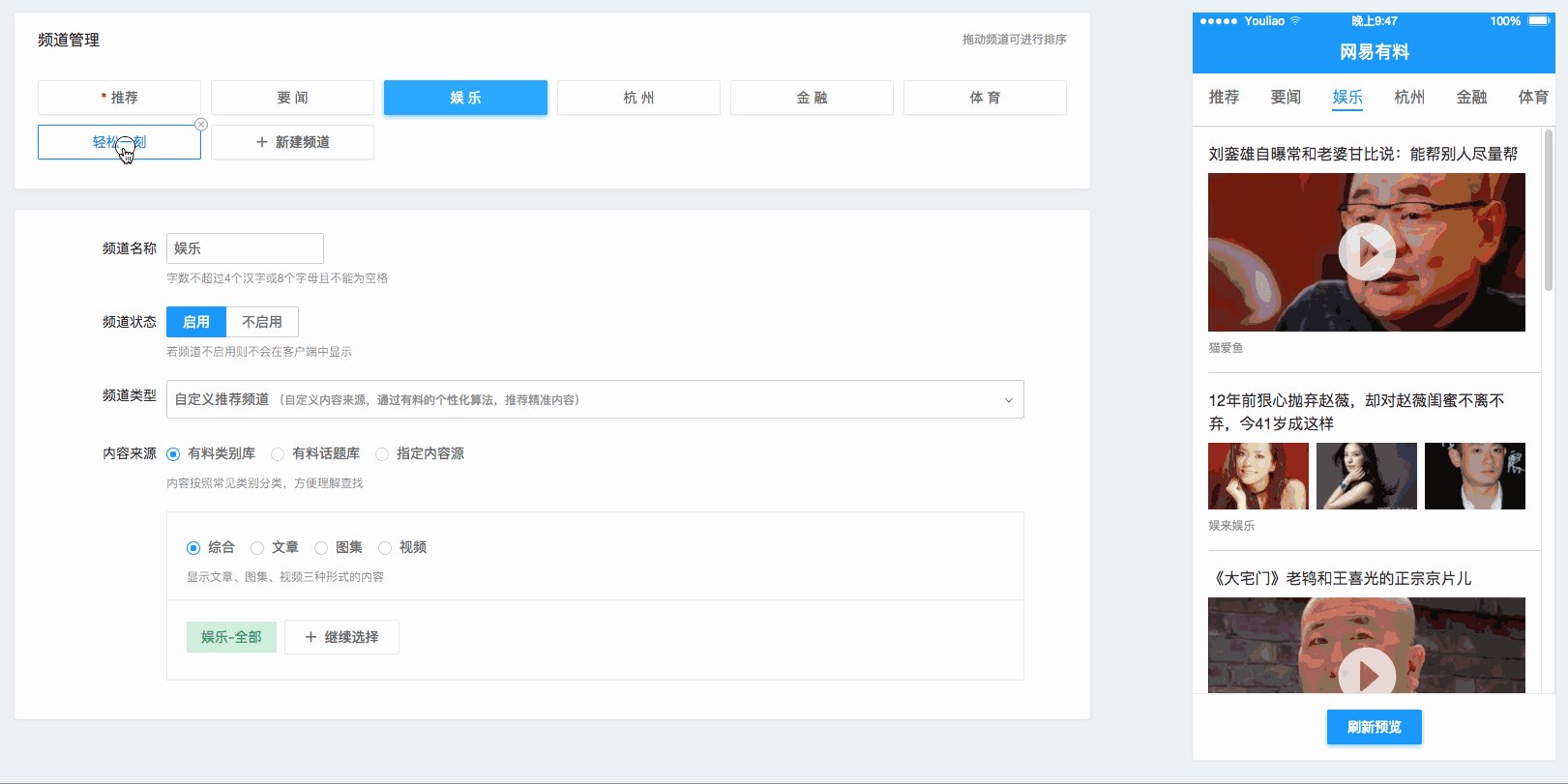
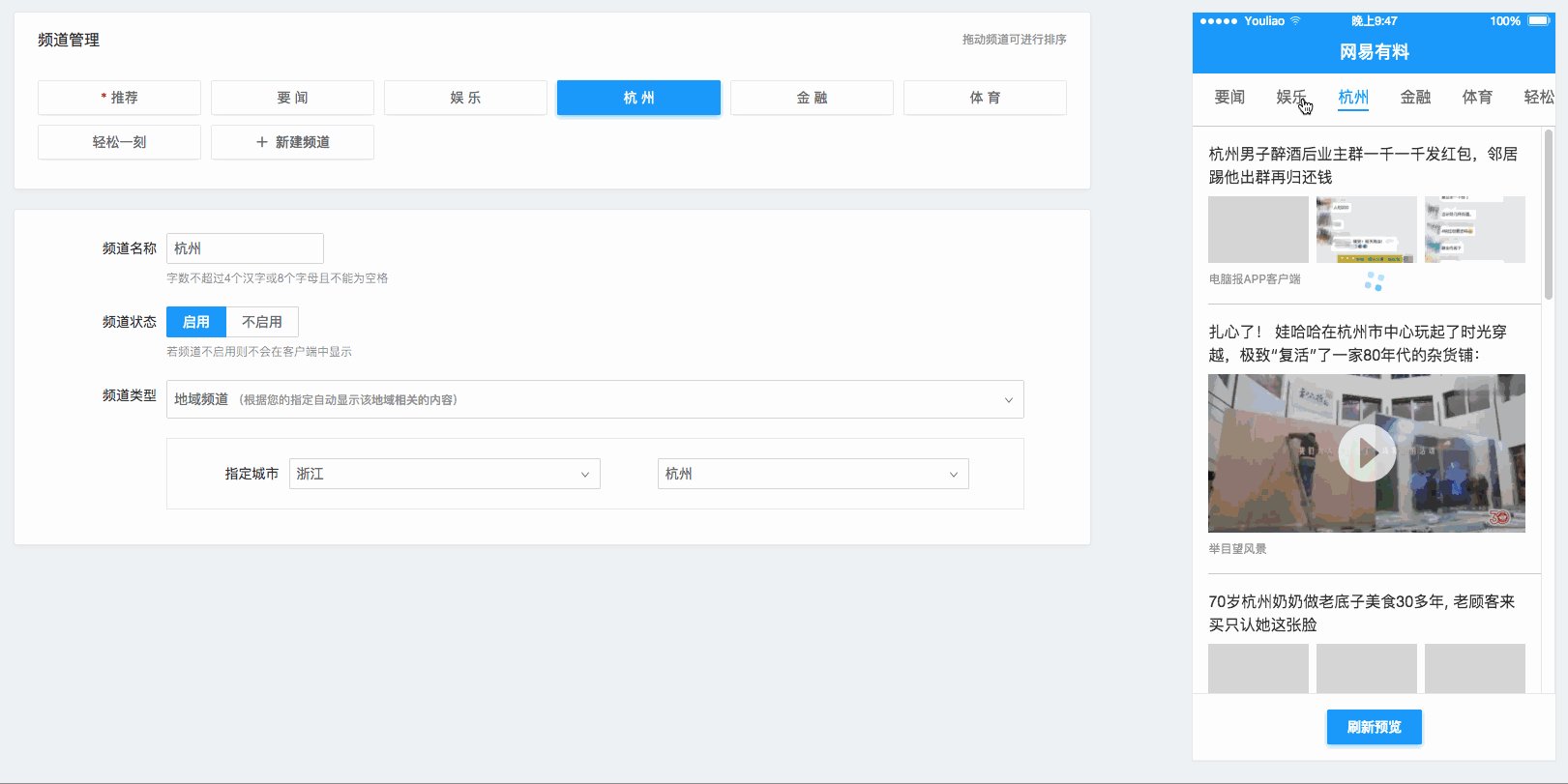
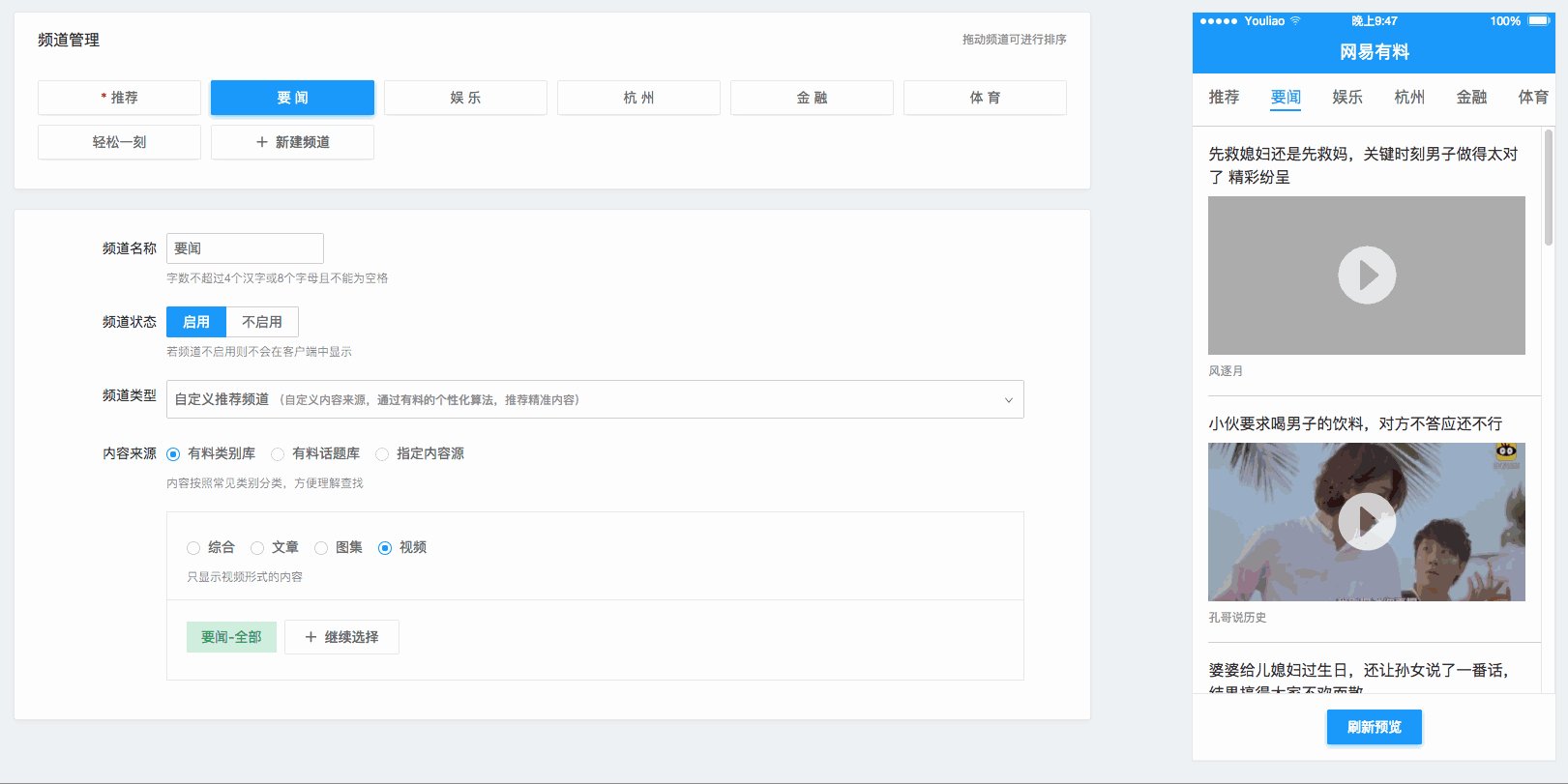
再举个例子,用户在B端平台上切换表单分别进行编辑的过程中,手机预览界面中的频道不需点击也会随之自动切换;除此之外,在手机预览界面点击频道,同样也能控制表单内频道的切换。这样打通了配置表单和预览视图相互反馈的设计,不但使用户在编辑频道的流程中提高效率,更提高了B端平台和移动端的联系以增强控制感。
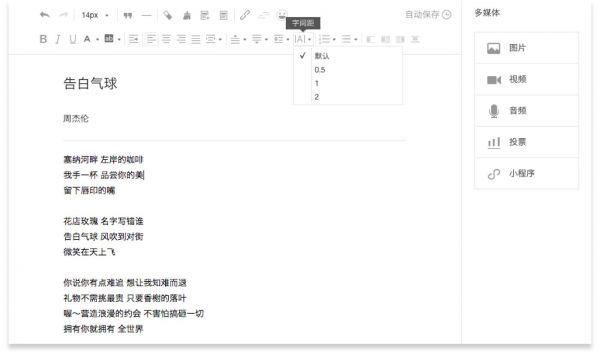
网易有料,加强了配置表单和预览视图中频道的联系和反馈 4. 平衡内容差异 作为内容型产品,除了对移动端进行配置管理外,还有一部分重要的功能就是内容的呈现。由于平台、操作系统、交互方式等种种不同,同样的内容在PC端和移动端查看阅览是两种完全不同的场景和体验。那怎样平衡内容B端生产而由移动端阅览的模式,减少因跨平台而产生的影响手机端阅读体验的问题,也是在产品设计中需要特别注意的一点。 平衡内容差异的方法有很多,在微信公众平台的素材库页面,旧的版本由于自身文本编辑器的种种问题,导致各种第三方公众号排版工具和插件大行其道,在近期的版本中,可以看到微信不断优化编辑器,不仅提供了两端缩进、段前距、段后距、字间距、模板等功能满足了移动端文章排版的需要,一些功能如字间距也只提供了更适合手机端的候选数值,通过这些方法为用户提供更适合移动端阅读的B端文本编辑器。
微信公众平台,更适合移动端阅读的文本编辑器 在有料中,B端作为内容配置平台,内容主要来自两个部分,一部分是有料提供的内容库(例如网易生态下云音乐、云课堂等各个产品提供的优质内容),另一部分用户也可自己编辑原创内容投递到自己的APP下。 其中内容库由于来源众多,不同的来源文本样式都有不同,即使有的做过移动端显示的优化,但优化方案也不尽相同。因此为了控制移动端的呈现效果,提升产品整体的视觉统一和阅读体验,对于不同来源的内容,我们采用了统一规范的排版规则,并且通过不断的测试,在不影响原文基本段落样式的基础下,保证其在手机上阅读的优质体验。 写在最后 以上是我在项目实践中进行的一些问题思考和方法调研,其实很多时候移动端的B端配置平台并不会单独出现,还会配套提供C端即移动端的产品,当产品范围涵盖了两端产品时,除了上文提到的几点,还会有很多其他细节需要注意(如保持两端产品的视觉统一)。这类产品B、C两端虽彼此独立却又相互依赖,因此设计还需站在全局性的综合考虑,将两个产品视为一个整体,避免厚此薄彼的情况发生。 (责任编辑:admin) |