|
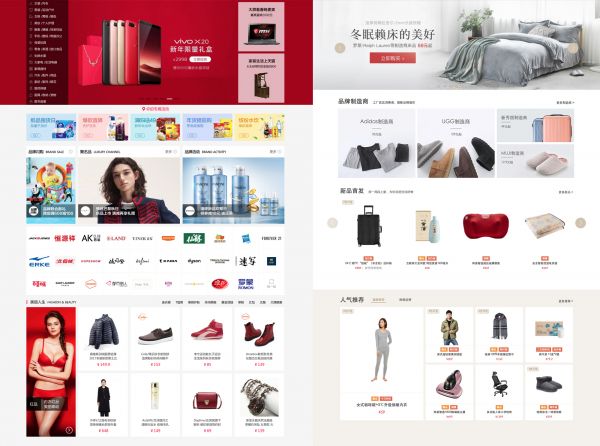
在我们设计营销页面中,我们通常会设置一个重要的视觉焦点,视觉焦点所富含的信息主要由主标题文字信息和图形核心为主要元素。那么焦点信息层起到的作用是在用户视觉对焦的时候,第一时间获得准确的信息接收。文字是人类文明发展以来的准确信息承载的最佳方式,往往会处于画面的中心位置或者靠前的位置。 但是有时候在大型促销氛围中,我们也会使用更多的图形处于焦点的位置,例如农村淘宝双十一的页面,我们在通过走访用户、收集业务目标、提出体验目标后得出的设计策略是:具象的群众聚集欢庆的画面。 因此我们的焦点信息层通过群众聚合欢庆的形式画面准确表达了狂欢的含义。这也是一种表达的设计策略。灵活调整焦点信息也需要根据设计策略随时进行变换。 2.景别二:辅助信息层 当在焦点明确传递之后,在营销页面设计当中为了使用户更深层次的获得肯定的感知,辅助信息层则是一个必要的环节。 例如活动焦点是“冬季女装五折起”。当用户获取信息时,若页面毫无女装热点品牌或者没有冬季特征元素,则用户会对接受的焦点信息产生疑虑。任何在促销中的犹豫和疑问状态都是造成用户跳失的主要原因。因此辅助信息层所起到的作用除去帮助用户肯定焦点信息,还有帮助用户产生活动的关联感,打消犹豫和疑虑。 3.景别三:背景信息层 当用户对于活动焦点信息完成认识和肯定的情况下,保持用户持续感知的视觉信息则在于第三景别的背景信息层。关联的就是我们前面谈到的沉浸式体感。很多设计师在设计营销页面的时候通常不会将背景设计纳入信息秩序当中。但是在阿里巴巴的各类营销活动中通过背景中的色彩和机理调节,确保用户对于会场和活动的级别有显著的感受。 例如在S级大促中,我们会预设好主会场的色调,即明度和纯度较高的红色暖系颜色。但是通过分流的主题会场和其他分会场则尽可能的规避该色调。以保证整体活动的视觉色彩信息,带给用户既微妙又明确的主次区别。 通过页面纵向和题图部分横向的分析,我们针对营销运营活动可以建立起一套纵横均明确的信息设计秩序。当然在不同的业务场景下,我们会针对业务属性的不同和其需求的不同,做出不同的响应和调整。虽然设计本身背离不掉艺术属性,但是用户体验的目标总是严肃又任重道远。 一横又一纵的设计方法可以在线上页面的设计中给予大家一些参考。但是在不同属性的电商平台间,营销设计也有着不一样的设计策略。以下我们以严选和天猫平台为例,看看其中的信息设计的秩序。 线上线下的不同以及相同之处 1.线上自营性质与平台性质的不同点? 本小节以严选与天猫为例。通过对严选和天猫的分析,严选属于自主品牌的平台。其相比多商聚合的平台更容易形成品牌一致性。在营销中则可以延伸品牌效应和增加品牌价值。同时商品、服务、售后乃至产品的设计等信息的透出更加细腻纯净。而天猫属于多商聚合的平台,更重要的是在服务信息和商品信息中进行平衡的设计。
2.线下自营性质和平台性质有什么不同点? 本小节以宜家和世纪华联为例。自营性质的特点更加注重体验式营销,给顾客更多心动的感受,先处理心情,再谈买卖,是自营最大的特质,比如宜家,它更懂得愉悦的推销之道,在喜悦中搞定买卖,宜家极致细腻的服务就说明了这一点,没有人喜欢在一个令人烦躁的场境下购买商品;平台性质一大优点是商品非常齐全,但体验式营销还是比较欠缺,比如华联超市货柜货架贴满了标签,杂乱不堪,无秩序可言。 3.线下空间布局和线上页面框架结构的同类项 探究之路开始亮起了绿灯,我们的目的就是要精准挖掘线下的体验式营销,给顾客一个更加优质的体验场景。 (责任编辑:admin) |