|
伦敦大学建筑学教授Alan Penn曾经指出“实体店面内的平面设计与用户界面设计之间是存在共鸣的”,其框架结构的设计都是为了给用户更舒适的体验,即线上线下内容信息秩序背后的逻辑其实是相同或者相似的,举一个简单例子,一个苹果+一个苹果=两个苹果;一个人+一个人=两个人,他们背后的逻辑都是1+1=2。 通过事物背后的相通性,我们可以相信这个世界乃至宇宙是按照一套统一的规律来运行的,所以万物是相通的,因此我们将线上丰富的经验来反哺线下,对线下体验的不足进行逻辑加持。
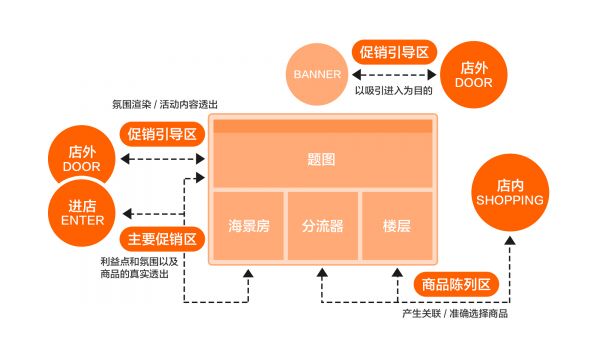
根据线上线下内容信息秩序的相通性,我们可以将页面中的题图、海景房、分流路径以及楼层与店内的布局进行一一对应。
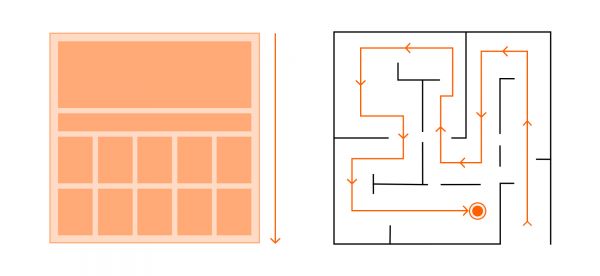
通过以上对比我们在线下做过很多实地考察,其中宜家最为印象深刻,它们的细节之处有着独具匠心的人性化设计,比如用户在访问网站时按照F型从上到下,从左到右的浏览习惯,而宜家恰恰也运用了同样的原理,从上到下依次是商品信息和商品陈列,从左到右依次是促销信息和商品描述,而普通陈列区的商品相当于网页中的offer组件,优惠信息的强调等同于offer组件中的标签,虽是细节但完全可以表达线上线下用户体验的相同之处。
4.线上线下的不同之处 举一个例子,同卵双胞胎的遗传物质DNA是相同的,因此决定着他们的特征也是相同的,但外部因素又对两者产生影响,造成身高和体重等的不同,同理线下店布局与线上页面内部逻辑虽是相通的,但外在又有所不同。 从用户浏览时的行动来看,网站浏览是单一线性的,而线下用户行动是非线性的,且是相互连接、非平面、立体化、无中心、不规则的网状结构,而比较复杂的结构需要重新拆分,重新组合,将相通之处在线下按各个区域的不同合理化运用。
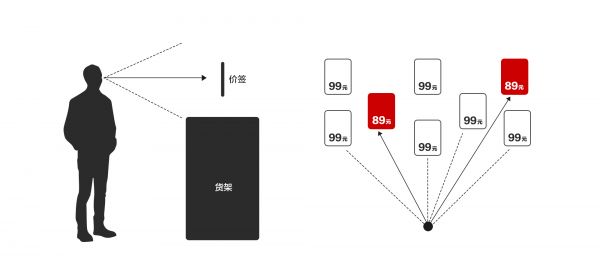
从体验感的“五觉”来看,线上仅具备视觉与听觉,从视觉上,网页内容完全在最佳眼睛转动区域内,因此线上页面布局的引导性会更加直观,相对线下浏览效率会更高,而在线下视觉、触觉、听觉、嗅觉、味觉是全部具备的,体验感愈加丰富,能够锁定最佳眼睛转动区域的同时还会出现很多的诱导因素,因此线下秩序必须更加的严密谨慎。 5.促销信息排布的秩序 以大众身高(160CM-170CM)来衡量, 顾客进店除了看商品之外,最关心的即是价格以及优惠力度,“先看价格后购物”已成为顾客的消费习惯,因此价签的摆放也是非常讲究的,通过调查发现平视是最舒适和人性化的观看角度。如果价格以及描述非常小,凑近仔细来看不够人性化且效率极低,因此价格以及描述根据店内场景合理放大,并放置在最舒适的位置,减少顾客成本,同时当顾客站在店内环顾四周时,最为吸引视线的将是促销价格,同时店内日常价签和促销价签空间排布也是有秩序可循的,不仅起到信息描述的作用,而且还可以影响顾客在店内的动向,从而证明了一个事实:眼睛的视线引导走向,即身随眼动。在店铺面积不是很大的情况下这一点显得格外重要。
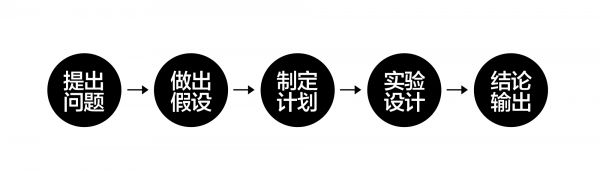
线下秩序的探究与结论验证 对于普通人来讲,他们在实体店里接触到的每一个触点,从店外到店内,从营销氛围的布置到商品的陈列都存在着相应的秩序,然而秩序并不是设计师凭空想象的,而是通过实践来检验我们的想法,因此我们展开了方法研究、实地考察和实验设计。
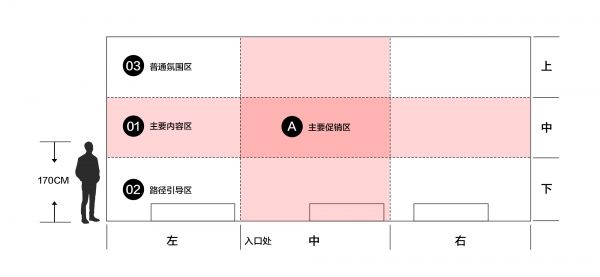
1)正常人在站立时的平行视线和垂直视线都会有最佳视线区域,因此我们会根据最佳视线区布局我们的店内物料,给消费者更加舒适的体验并且起到刺激消费的作用。 2)根据正常人站立时的视野分布,以大众身高为基准,可按照视剖面三分法将店内分为上中下、左中右各3层,中间层为主要内容区,吸引消费者目光,由于垂直视野略微偏下因此下层作为路径引导层,在不妨碍主要内容的同时,可快速察觉,上层是最易被忽略的可作为常规氛围层,横向与纵向重叠的区域作为主要促销区,通过三分法将大结构下的物料排布秩序,以及普通人自然平视下的舒适范围表达明确。
|