|
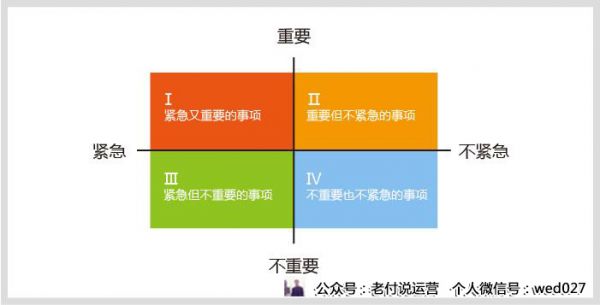
同样的,“你”也存在生命周期,“在不同的产品生命周期需要通过能充分满足需求的迭代产品提供给你变化的用户”——《用户运营:从零到二十万用户产品的AARRR模型》,在每个生命周期要进行自我迭代,即认知升级才能满足不同的用户需求,这个用户可能是你儿时的老师、工作后的领导老板、创业后的客户员工投资人等,不迭代不升级即被你的用户淘汰。 “所谓成长就是认知升级”——傅盛 提升认知就是要掌握正确的自我学习模型,善用工具进行刻意练习提升认知。 罗胖说过:“将来不管别人怎么忽悠你,记住,这个世界只给你提供工具,从来不提供解决方案,所谓的解决方案,只是比较好用的工具。否则,这个世界对那些能自我塑造、自我约束的人也太不公平了。当今智能时代,每个工具的背后,都是全新的思维方式的比拼。” 对于“你”这个产品的设计,严谨的逻辑、简洁的体现和完善的功能是追求的目标,学会去除华而不实才能让产品生命周期更长久,关于这一点,王东岳老师的“递弱代偿”假说曾经让老付如痴如醉。 3、产品研发过程中的项目管理 确保目标准确、确定时间节点、确保开发进度、与高层及时沟通、确保团队信息对等、需求管理……这一切,都是打磨“你”这个产品过程中涉及到的项目管理要素,对于目标准确,时间节点,进度与沟通等,老付之前的文章里提及太多太多的方法论和模型了,例如制定目标的SMART法则、需求管理的冰山模型、开发进度的项目进度表、沟通的乔哈尔视窗等等,包括这个阶段很重要的管理能力也不赘述(《怎么才能做好团队管理|方法论加模型案例》)。这里想讲一个古老但是非常重要包括老付自己都没有做好的常用时间管理模型,当你贡献的社会价值越大,会发现时间管理越重要:
马上做:如果你总是有紧急又重要的事情要做,说明你在时间管理上存在问题,设法减少它。 计划做:尽可能地把时间花在重要但不紧急(第二象限)的事情上,这样才能减少第一象限的工作量。 授权做:对于紧急但不重要的事情的处理原则是授权,让别人去做。 减少做:不重要也不紧急的事情尽量少做。
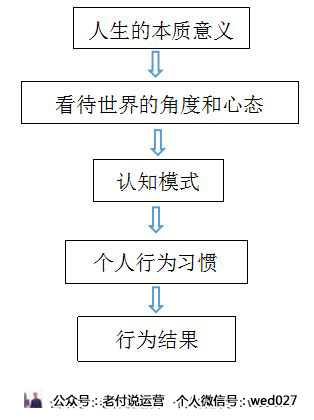
老付觉得如果你想成为一名成功人士,那么对于身材和时间的管理就是两项最有挑战性的工作,认知模型会建立你的行为习惯,从而导致行为结果:
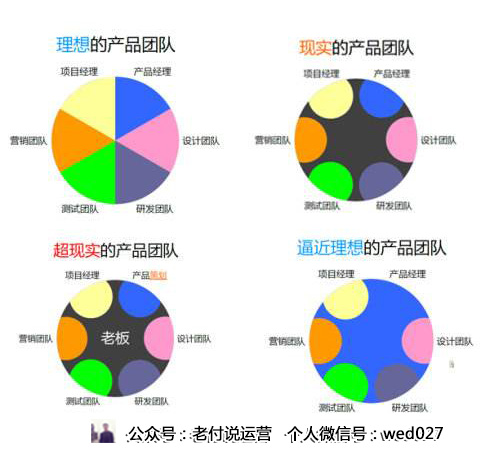
另外,团队管理要学会换位思考和沟通技巧,不然就会出现下面的局面:
4、产品宣讲 到这个阶段,“你”终于初步成型,那么就到了内部展示成果的时候。除了要针对宣讲的对象、宣讲的目的选择恰当的宣讲方式外,要向你的宣讲对象提出本阶段目标。无论“你”在引入期、成长期还是成熟期,你都需要向你不同的内部体系对象进行自我宣讲和“推销”,例如儿时时代的玩伴、学生时代的班级成员、打工时代的同事老板、老板时代的员工甚至家庭成员,你都需要把“你”的世界观、价值观、认知能力展示给大家,并且作为一名产品经理,要告诉这个集体的现阶段目标是什么,才能借助团队的力量把“你”这款产品推到高峰。 这个阶段,老付的需要提醒一点的就是,“人”是有认知偏差的,“凡是自洽的系统,必定有 bug”——哥德尔第二定律,人类的思考有盲区,无法避免,认知偏差就是人类对世界的认知与真实世界运行的差距。而傲慢就是认知偏差的结果,作为“你”的产品经理,要舍弃傲慢转变为成长型心智,认为世界是不断发展的而不断成长,接受并适应团队现状,例如下面这组有趣的团队模型:
5、市场推广 搞定内部后,接下来,“你”这款产品就到了正式的对外宣传和展示的时候了,关于这一点,老付切身体会是两点比较重要: (责任编辑:admin) |