|
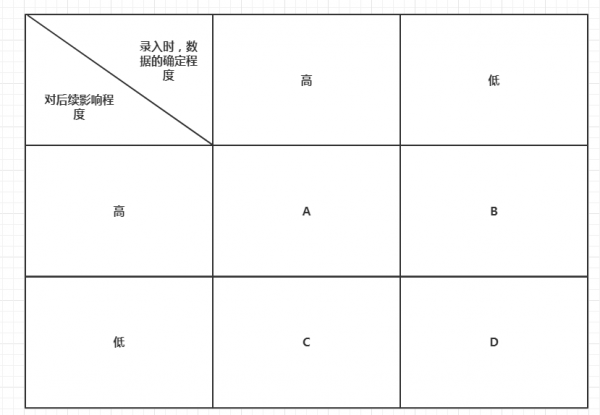
数据型B端需求设计文档包括需求文档元素的划分和整合。数据型B端需求设计文档设计中有数据、控件、界面这三个元素。同样的,数据型B端需求设计文档的编写规则也会相应地发生一些变化。和传统需求文档不同,数据型B端需求设计文档类似于流程图,将系统背后的逻辑进行扁平化显示。数据型B端需求设计文档的方法也有利于数据型B端设计理念进行任务量和难度进行规划。 1.2.1.3 数据型B端设计理念的目标 数据型B端设计理念主要解决的问题为UML设计流程中以及一般B端系统设计流程中出现的问题。 调研时间过长,调研方向不明确,对于新需求人员需要重新调研。 系统设计过于依赖流程的改进,依赖他人意见,缺少较强的主观能动性。 逻辑描述,因为文本的缘故导致一定程度上程序开发人员的误解。 提高系统的易理解程度,降低需求人员设计需求的难度。 数据型B端设计理念主要达到的成绩。 通过数据的整理与规划推动业务部门进行发展。 优化当前系统设计理念,提高需求人员的需求水平。 建立一定的系统判断标准,减少人员的主观判断。 2.1 数据型B端设计元素 数据型B端系统设计理念设计的大致流程为,先明确需要的数据,在此基础上确立用户群体,并确定数据的特性,然后设计对应的任务,再者是确定类。在明确需要的数据时,需要站在公司的层面上进行思考。若仅仅从用户的角度出发,很容易就落入根据流程去设计系统的思维模式上,不能达到去伪存真的目的。 2.1.1 数据型B端设计元素简介 数据型B端设计理念,是将一个体系中的人员划分为数据、类、用户群体、任务四个部分。利用划分后的元素重新表达用户的需求。 2.1.1.1用户群体 用户群体:产生相同类型数据的用户组成的群体,根据定义,即可在设计的时候将这一类用户划分出来组成一种用户群体。一般地,一个岗位可称为一个用户群体。例如:仓库文员即作为一类岗位也作为一个用户群体。 2.1.1.2 类 类:承载从属于类的数据的主体称为类,类的划分方法类似于数据库中表的划分,是区分现实或者系统中不同事物的方法,这个类的定义与目前系统设计中类的定义是一致的。例如:一个采购单中,采购单创建时间、采购明细对应的预定数、采购明细、供应商名称这四个数据均从属于采购单,可称采购单为一个类。 2.1.1.3 数据 (1)数据 由用户群体产生的或者接受的信息称为数据。在数据型B端设计理念中,数据的处理由为重要,用户的任务涉及到数据,用户需要了解的信息通过数据去体现,用户群体的操作逻辑体现在数据的限制和输入输出中。这里的数据不单单是系统上的数据,更包含自然环境中提供数据的事物与事件。忽略这种数据的重要性,往往会导致逻辑上行得通,但是实际需求与用户情况产生出入。 (2)数据矩阵 通过数据的确定程度、对后续影响的程度两个维度去进行判断。获得是否需要针对这些数据去进行后续的修改或者推送通知。 A类数据是录入的不确定程度较高,对后续影响较大的数据。所以后续的用户群体可以对其进行修改,或者修改A类的时候可以让用户群体及时知道。例如:餐厅的点菜数据属于不确定性较高的数据,所以后续的环节允许经理层可单独修改客户的下单数据且将修改信息推送给厨房工作人员。其他数据如此类推。
2.1.1.4 任务 任务:在不同数据组合的支持下去实现业务并产生数据称为任务,每一个任务的组成元素为输入数据、输出数据(或输出的实际事物),各种任务组成任务群,不同的用户群体对应各自的任务群。任务元素的加入是为了更好地方便需求人员在运用这种方式分析时,比较贴近实际情况,方便从流程中分析出需求转变为从数据中分析出需求,并赋予需求相关的实际意义。 用户群体的任务可以分为单一型任务和复合型任务。 (1)单一型任务:明确所需要的数据,如果产生的数据较为单一并且与其他任务输入和输出的数据不重复称为单一型任务。 (2)复合型任务:复合型任务与单一型任务不同点在于用户群体接受一系列的多种类型的数据,并处理出不同的结果,下面给出复合型任务中两种不同任务类型的数据划分方法。 (责任编辑:admin) |