|
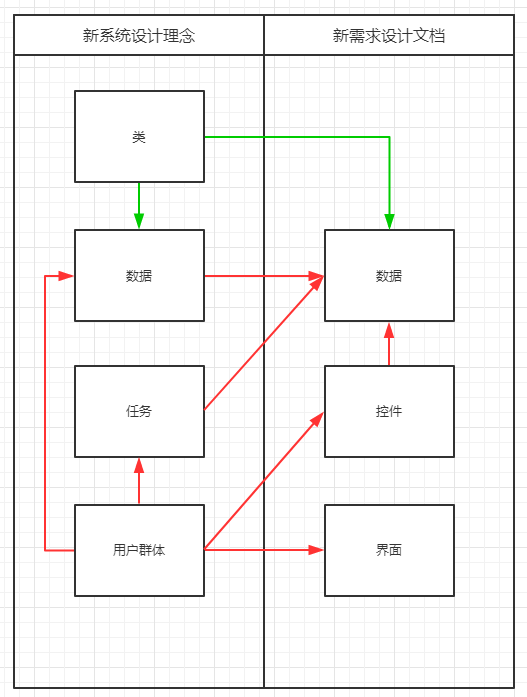
数据型B端系统设计理念将设计的主体划分为四个:类、数据、用户群体、任务。数据型B端需求设计文档将系统分为数据、控件、界面三个部分。下图阐述的是数据型B端系统设计理念以及数据型B端需求设计文档之间的对应关系。
如上图所示,将两部分设计元素放于图上,图中橘红色的线描述的是一个元素对于另外一个元素的控制,箭头开始的元素对于箭头末尾的元素进行控制。图中绿色箭头描述的是类是承载数据的载体。例如:用户群体控制界面、用户群体通过界面或控件控制数据。有了这个对应的关系,我们就能较为清晰地绘画系统的设计图以及系统内部的结构图。并通过以上关系模型,构建两图之间的联系。
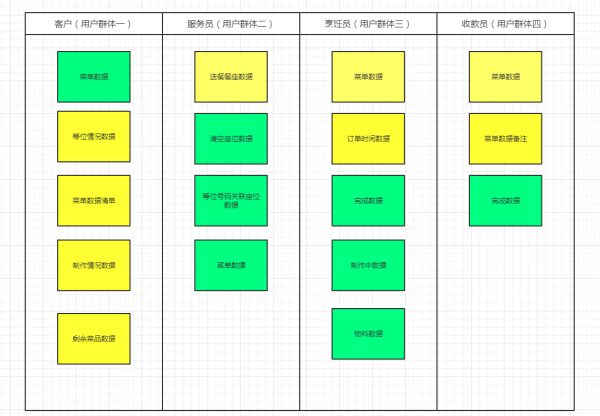
上图为餐厅系统设计图。图中绿色为输出的数据,黄色为输入的数据。其中输出数据保证了其每一个数据都有对应的流向(流向在图中没有表达出来),各用户群体的责任以及所获得的数据较为清晰地展现出来。保证每一步操作都存在对应的意义。在此基础上延伸出系统的内部设计图。 *图中没有画出类。 针对每一种数据可以设计出对应的界面,例如:需要创建一个客户输入菜单的界面。这个界面需要包括各菜品的当前制作情况,各菜品的剩余量。以及一个个人查看菜品的路径(页面),显示的内容为当前订单的制作情况以及排队情况。后期还可以在此图上增加对应的设计升级情况。
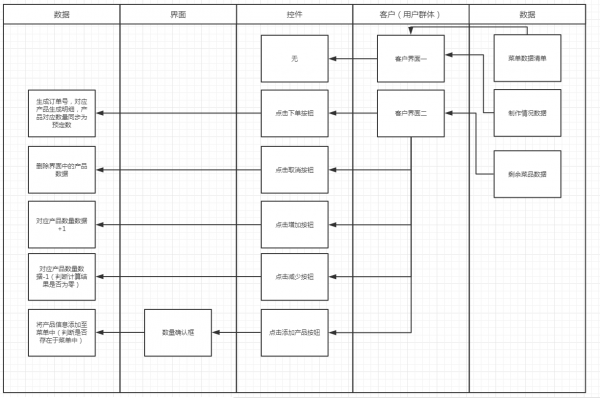
客户部分的系统的系统内部结构图如上图,可以较为清晰地看出客户主要为两个界面,接受的数据为三个,输出的数据为订单数据。对于整个系统中的数据、控件、界面都能较为清晰地显示,以及对应的逻辑也是可以较为清楚地进行描述。降低日后系统的维护难度。 读者可以发现系统内部结构图以及系统设计图中任务以及界面可以结合一起,并根据任务内容对界面中的细节进行检查。例如:客户界面中的界面一对应客户任务中的菜单数据清单、制作情况数据。 简单来说,系统设计图可以理解为普通人员对于系统的意见、系统内部结构为专业的需求人员根据意见来制作的系统需求。两者通过界面——任务进行结合并提供一个可检查可升级的设计总图。 3.5 数据型B端设计理念与UML设计理念简单回顾 数据型B端设计理念设计理念:以数据为出发点,在数据的基础上建立任务并分配给对应的用户群体。并在任务的基础上去设计对应的界面以及相关输出和输入的数据。这个就是新设计理念的核心部分。 UML设计理念:以当前流程为出发点,将每一步操作的细节、限制、关联通过操作人的表述去进行描绘,并在此基础上建立对应的界面以及系统。 两种理念最大的区别为:数据型B端设计理念是基于数据的基础上面,是以系统的目标为基础去进行的。UML设计理念是基于目前流程以及操作的基础上去建立系统,过程中会实现系统的目标,但设计的目的还是以在系统上实现现实中的操作以及现实中的流程为目标。 4.1 数据型B端设计的后续优化 相信读者在阅读以上关于数据型B端设计的相关内容后,对于数据型B端的设计理念以及运用有了初步的认识,接下来讲解的是数据型B端设计建立后,针对数据型B端设计出来的系统进行的优化方法。 4.1.1 数据类的优化 数据类的优化是以系统中的数据为出发点去进行的优化手段,分为以下5个优化点。 (1)合并型优化 将当前数据的生成界面或者生成渠道进行合并。 (2)简化型优化 排查数据的流转方向将没有流转目标界面的数据进行简化 人工排查数据的使用情况进行数据的优化。 (3)扩展型优化 将当前较为主要的用户群体需要的数据追根溯源,追查相关联的数据并确认是否需要使用,从而达到通过数据扩展业务。例如:餐厅顾客的点菜信息与厨房的做菜信息存在关联,所以可以考虑在餐厅顾客页面加入做菜进度。 (4)用户数据优化 (责任编辑:admin) |