|
想必你还在对HJUX视觉伙伴们给出的《2018年值得设计师学习的六大视觉设计趋势》连连称赞,那么赞别停!今天团队的交互伙伴们将带来2018年交互设计趋势。选择在农历新年来临之际奉上这道历时一个月烹制的「交互趋势年夜饭」,只愿给力求打造极致用户体验的你以启发和帮助。 设计是围绕人解决问题,因此对2018年交互趋势的预测,我们将目光聚焦在细腻的情感体验打磨、达成目标的交互介质、解决问题的效率、发生交互行为的场景这几个方面,探究出了以下6大趋势。 一. 全感官体验(All-sense experience) 趋势简述 人有五感,强化体验记忆的最有效方式就是五感相结合。看见、听见信息已成为体验常态,而更真切的感知信息是用户体验升级的客观诉求,全感官体验能更好的打造「身临其境的沉浸式」体验印象。2018年我们将会看到更多以虚拟+实体组合的全感官体验方式,用户在交互过程中获取更多维的与真实场景匹配的信息反馈(听觉、嗅觉、触觉等),加深对信息的理解和体验记忆。 运用案例 全感官体验目前在游戏领域有了较为广泛的探索。《星舰指挥官》一改沿用十几年的鼠标,键盘游戏方式,直接以语音驱动进行游戏,同时搭配VR眼镜,真实模拟了指挥官的科幻工作场景。用户可以使用更随意更生活的语句,来实现更多控制动作。
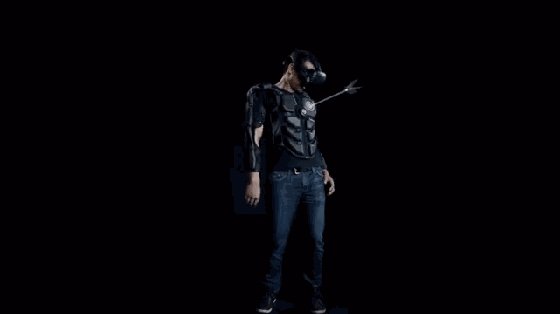
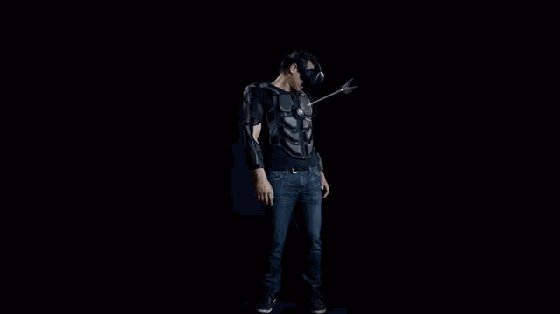
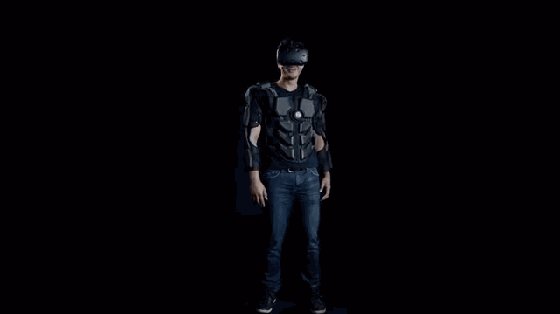
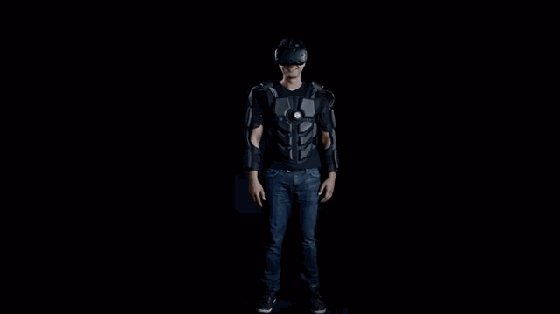
△ 星舰指挥官语音控制游戏 全感官体验在虚拟现实场景中应用也很多。如Hardlight Suit力反馈背心主打触觉模拟为主的全维度身体感知,这款装备配有16个振动点和触觉传感器,能够为用户提供沉浸其中的虚拟现实体验。VRgluv能让我们感受到与任何目标交互的不同方式,通过力觉反馈技术,对手指的模拟动作以及触感进行真实的还原,这样无论是棒球、射击还是射箭,甚至是手指轻划过头发丝,都可以获得身临其境的沉浸感。
△ Hardlight Suit力反馈背心
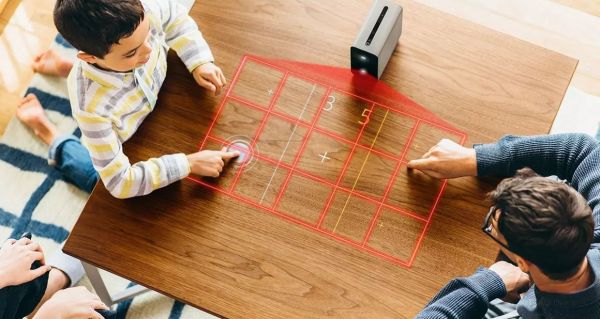
△ VRgluv 二. 不止于「屏」(Not be limited to the screen) 趋势简述 人与设备的交互本质上是与信息的交互,信息的载体本就可以不止于屏。人达成目标的交互介质有更多屏幕外的拓展,更多「类屏幕产品」或者无屏幕产品出现,运用投影、语音、AR/VR等技术,实现人与设备之间的互动。不止于屏这一趋势拓展了用户的可交互空间,丰富了互动场景,使用户可以随时随地获取信息,获得服务。 运用案例 Sony Xperia Touch便携投影可实现投影在任何平面,并把这个平面变成可触控的「屏幕」。通过感应探头,你可以在平面上翻动网页、打王者荣耀、切水果等等,所有的操作都如此方便、流畅。
△ SONY Xperia Touch Google Assistant可以通过自然的语音交互来帮用户找歌曲播放、找新闻、打电话等等,并且就像一个朋友一样,只要正常的交流就可以。
△ Google Assistant Vuzix Blade打破了原来人们对AR眼镜笨重的印象,外型轻薄,和太阳眼镜一般。用户可以通过眼镜上的触摸板来查看天气、打电话、查看消息等等,也可以通过语音来控制。
△ Vuzix Blade 三. 拟人化/情感化(Personification/ Emotionalization) 古希腊哲学家泰勒斯说过「万物有灵」,人机交互体验是一种人机共生的状态,可以看到现在乃至未来,无论是智能设备,机器语音交互将被赋予更多「灵性」。 1. 有「情感温度」的设备(Device comes with Emotion and Warmth) 趋势简述 越来越多的硬件产品在设计过程中不仅具备满足用户需求的基本功能点,更多开始考虑产品的拟人化和情感化。机器从一个呆板的服务工具,逐渐变成一个有情感温度的陪伴者或服务者。拟人化和情感化的运用从产品的外观、材质、颜色、形象和交互方式(语音、抚摸等)等维度一改用户对硬件产品冰冷僵硬的认知,使其更加贴合使用场景降低用户的心理戒备,产生更多的情感互动。 运用案例 (责任编辑:admin) |