|
在电商和线上购物快速发展的今天,拥有一个商城网站很是必要,关于试水独立商城的好处大家可以浏览《有了淘宝京东,为什么还要自建商城网站?》查看。但是,搭建商城网站并不简单,庆幸的是目前市面上涌现了不少建站平台,起飞页自助建站平台就是其中一个,各位商家可以借助起飞页轻松搭建出一个好看、实用的商城网站。不过小飞最近却听见不少站长抱怨说在安排网站布局、运用产品图片&视频背景等方面没什么想法,这不,今天小飞就特地整理了2017年10个最受欢迎的商城设计范例,希望能给大家带来一些启发和灵感。 1. Simply Chocolate Simply Chocolate是一家位于丹麦首都哥本哈根的巧克力公司。公司网站设计糅合了视差滚动和微妙的悬浮动效,整个网站十分生动、有趣。当你打开网页首屏时,不同的巧克力产品会向上滚动呈现,首屏也会变幻出相应的颜色。而当你向下滚动鼠标浏览主页时,屏幕中央会出现一块巧克力,巧克力下方的杏仁、薄荷叶等元素是向上浮动的。将鼠标移到巧克力块上,这会出现一个裂口,就像撕开袋子的包装,点击即可进入巧克力的细节介绍页面,比如成分列表、产品外观等。这种不同寻常的动效设计可以带给用户全新的浏览体验,有人担心太多的动效设置会让用户觉得眼花缭乱,其实并不然,因为网站背景上一次只重点呈现一个产品,每滚动一下只能看见一种巧克力的介绍。 启示:独特的视差效果和悬浮动效可以很好地突出产品。
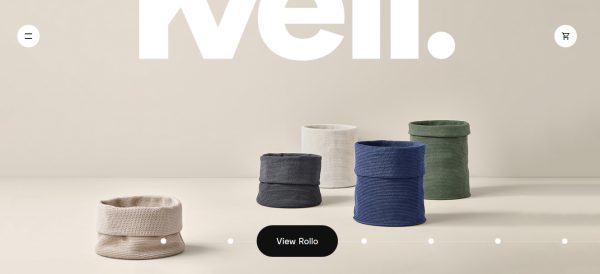
2. Kvell Kvell是一家经营现代家居用品的公司,它的商城网站真可谓十分美观。网站主页清晰地呈现了网站的各个区块,比如导航按钮、购物车、CTA按钮,用户可以通过点击"discover"进行产品浏览,屏幕上水平滚动条是一个很好的辅助,呈现了产品的几大类。当然,这些区块也可以进一步细化,比如用户可以点击汉堡按钮打开垂直导航菜单,也可以点击水平滚动条的按钮进一步了解产品子类别(子类别页面还设有竖直滚动条作辅助,遥相呼应)。尽管网站各个区块界限分明、彼此独立,但它们的整体风格是一致的:明亮的配色、超大的字体以及简洁的产品图片。 启示:新颖的导航设置更能激起用户探索网站的兴趣。
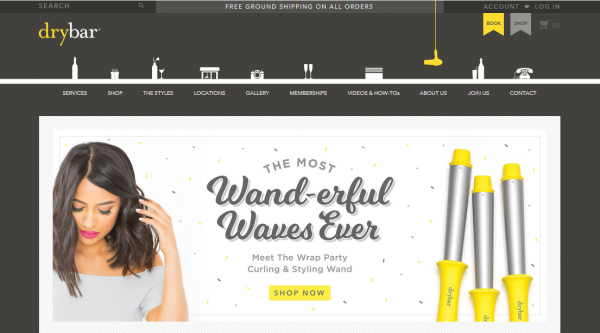
3. Drybar Drybar号称"美发界星巴克",不剪发、不烫染,仅靠提供专业吹头发服务在竞争激烈的美发市场中打出一片属于自己的天地,其优秀的商城网站在这一过程中也助力不少。Drybar的商城使用了明亮的网站配色、微妙的悬浮动画,充满个性化特征,网站风格独特鲜明。在网站主页上,主导航菜单是由各个图标链接组成的,将鼠标放上去,各个图标会出现一些微妙的动画,有的还会出现下拉菜单,这种设计很有意思。通过点击它们,用户还可以快速进入相应的页面。而其中的"关于我们"页面使用了标志的黄色吹风机图标,当用户将鼠标停留在这个图标上,它会上下伸缩。总的来说,这种设计让整个网站趣味盎然,但又不显得繁琐,让用户有恰到好处的感觉。 启示:明亮配色和悬浮动效能够给用户提供优质的反馈,能让购物体验更加愉悦。
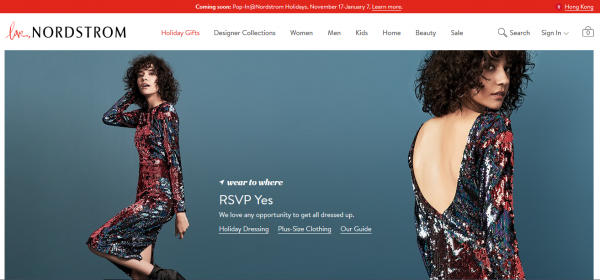
4. Nordstrom Nordstrom提供多种产品销售,从时尚服装、配饰、鞋包、家具再到厨房用品。对于这种产品种类十分丰富的商城网站来说,最大的挑战就是如何让用户快速找到自己想要的物品。Nordstrom就在网站中使用了超大导航菜单,这有节日礼品、设计师作品集、男士用品、女士用品、儿童用品、清仓区等多个栏目,栏目中还有进一步的细分。除此以外,网站的"搜索"按钮也很显眼,用户可以直接输入相关关键词进行查找。这些设置都有助于提升用户的浏览体验。 启示:产品丰富的商城网站最好在设置产品过滤选项,以提升用户体验。
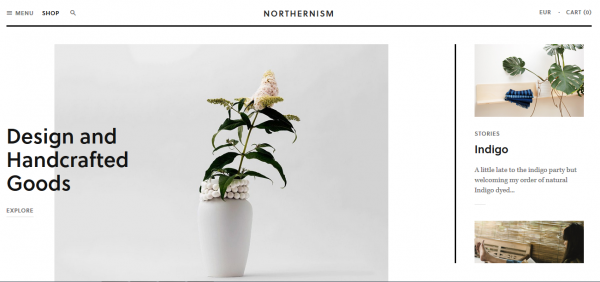
5. Northernism Northernism主营手工制品,比较注重产品的简洁和设计美感。商城网站的设计也是以此为出发点的,它摒弃了传统的商城设计模式,而是将产品图片和文本放在固定的网格,从而达到让人眼前一亮的感觉。这种网格式的页面中都只包含了一些简单的图片,网站留白十分丰富,这也让它看上去更加高大上。 启示:合理使用图片能够有效提升网站的整体格调。
6. The Practical Man (责任编辑:admin) |