|
EZEQUIEL BRUNI – 这次的20个设计师作品集网站是2月份当中所涌现出来的新站点,精挑细选之后筛出了这些具有代表新的作品。通过粗略的观察之后,可以发现极简的设计依然是当前的主流,不过越来越多的设计师开始熟练运用动效来实现各种有趣的效果。 不过值得一体的地方在于,在挑选这些网站的过程中,我所注重的不仅仅是创造性和原创性,我同样在意网页的可用性和易用性,有的时候为了创意而牺牲功能是我所不能接受的。 Christopher Kirk-Nielsen
Christopher Kirk-Nielsen 是以为前端开发/动效设计师。虽然许多动效设计师所设计的网站常常会出现动效突出,可用性不佳的问题,但是这一问题并未出现在他的网站上。 毫无疑问,网站的设计给人一种非常“原始”的感觉,可见Christopher Kirk-Nielsen 是以为80年代美学爱好者。 Less+More
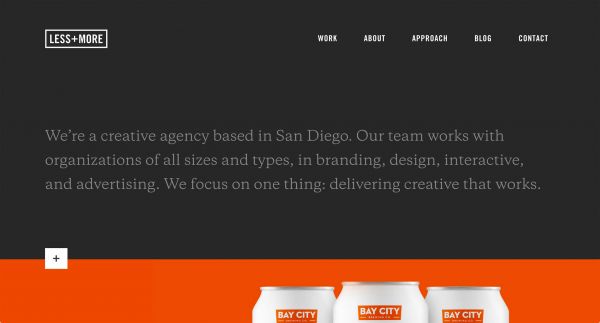
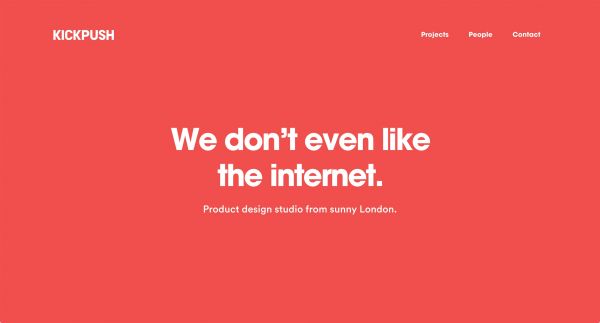
Less+More 采用了典型的“大留白+加粗标题字体”的设计,此外,设计师采用的图片素材也同样大气无比,搭配上微妙的动效,整个设计显得颇为耐看。 Marina Rachello
每次看到Marina Rachello 这样的色彩鲜艳丰富的作品集网站,我总会怀疑我对于单色系网页设计师的倾向是否正确。大胆的色调和黑色的文本总体还是构成了 不错的对比,不过有的地方还是让人看得眼晕。 Antoni
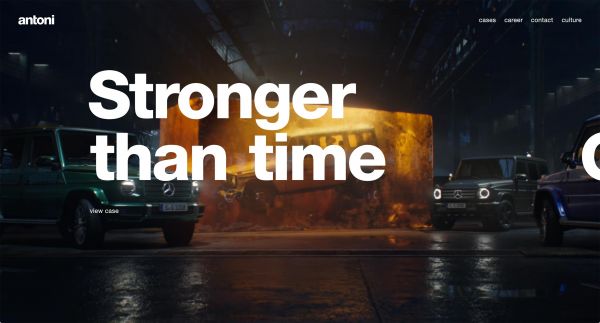
Antoni 这个站点是一名摄影师的作品集网站,在视觉上采用了令人愉悦的视频背景,搭配简单又实用的极简主义设计和动效,整个网站所呈现出来的素养相当的专业。 Nikos Pandazaras
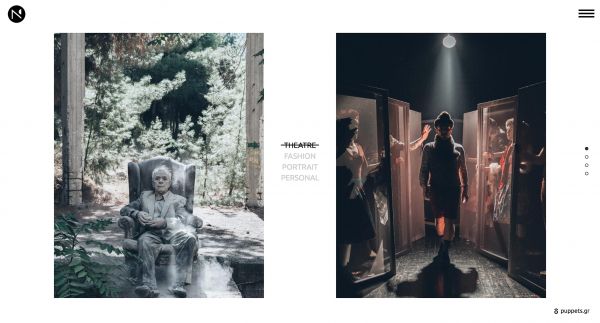
Nikos Pandazaras 的作品集和他的摄影作品一样艺术化,极简的风格,非传统的布局,加上颇具艺术感的动画,说起来风格气质上倒是高度的一致。 Dow Smith
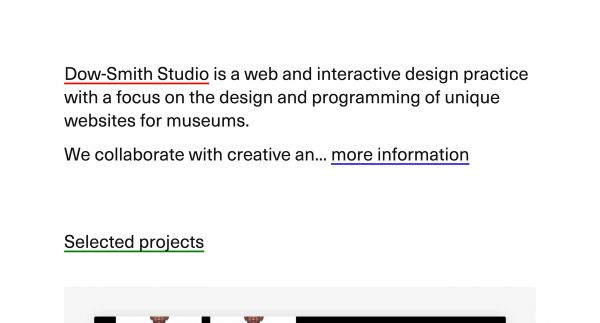
Dow Smith 一直坚持设计简约的网站,而他的这种执念似乎越来越深了。他对于留白有着近乎疯狂的热爱,配合纤细的字体,他的网站基调就这么定了下来。 除此之外,网站采用了一些动画效果,每个作品都用内嵌HTML5的视频来呈现,便于用户获取信息。 Prollective
Prollective 的设计采用了极简主义的风格,高饱和度的渐变色彩让网站看起来非常符合时下流行的趋势。虽然网站对于字体的依赖很高,图片素材相应较少,但是依然给人充满活力的感觉。 Blue Productions
Blue Productions 的名字里面就带有蓝色,在设计网站的过程中也确实大量地运用了蓝色来点题。他们是一家视频制作的机构,他们的网站很自然地采用了视频背景,不过他们的视频内容本身,是非常值得期待的。 galgo.studio
galgo.studio的上一个项目是和谷歌一起合作的,不知道他们现在这个极简风格的网页是否是受到谷歌启发制作的。网站设计得干净流畅,除了主页有那么一点可用性问题之外,整个浏览体验还是很愉快的。 Julie Bonnemoy
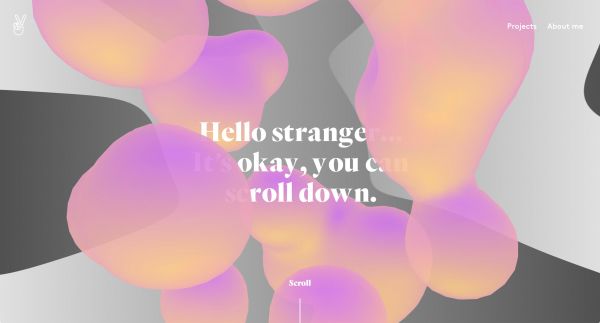
Julie Bonnemoy 的作品集网站完全是由滚动操作来驱动的,当你向下滚动的时候,动效驱动着你不停获取更多的信息,随之出现的作品页面则以一种不对称的布局呈现出来,雅致而耐看。 Dinner for Five
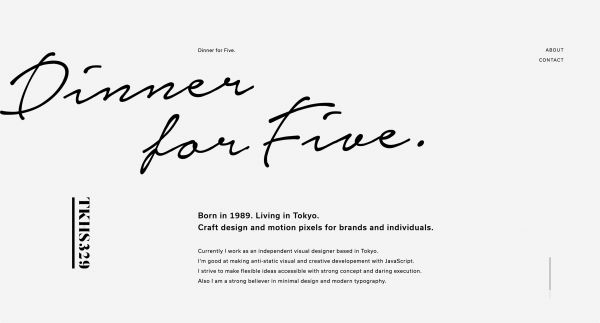
Mitsugu Takahashi 的作品集网站设计得颇为优雅,它使用了独特的字体和充满高级感的图片来营造它独特的品牌气质。网站的滚动动效本身非常的有趣,充满让人浏览的驱动力。 Jermaine Craig
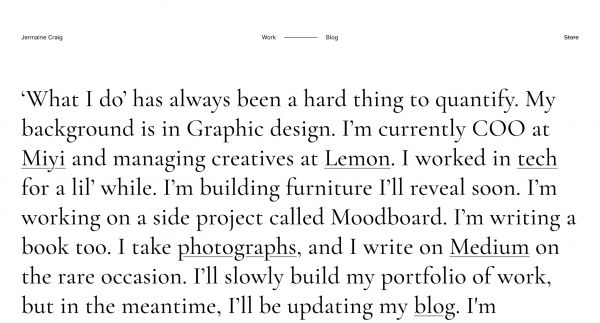
Jermaine Craig 的作品集网站采用了一种风险较大的首屏设计:将一大段文字摆在访客面前。这种反模式的设计有的时候还是蛮有用的。 Paper Tiger
|