|
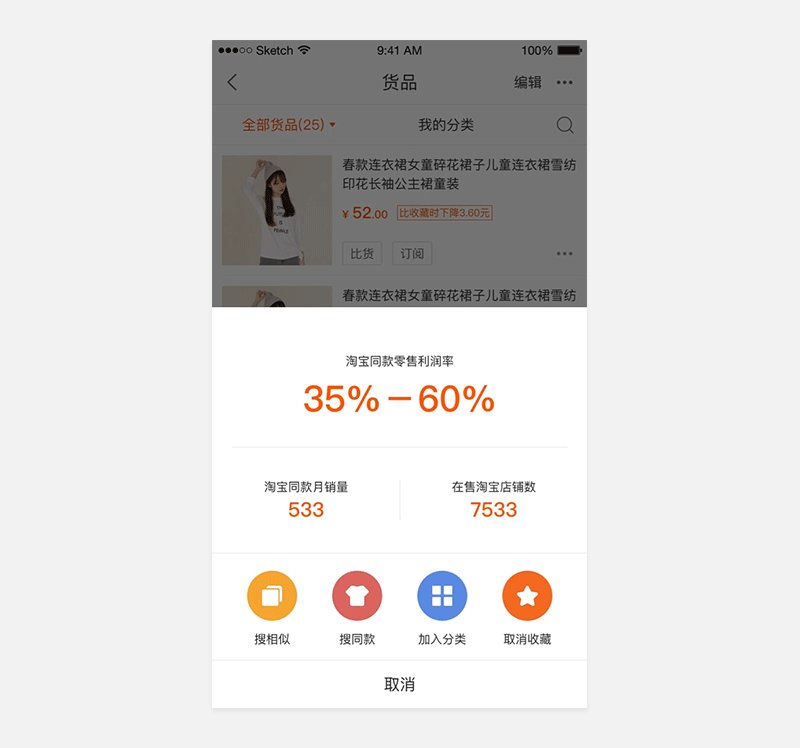
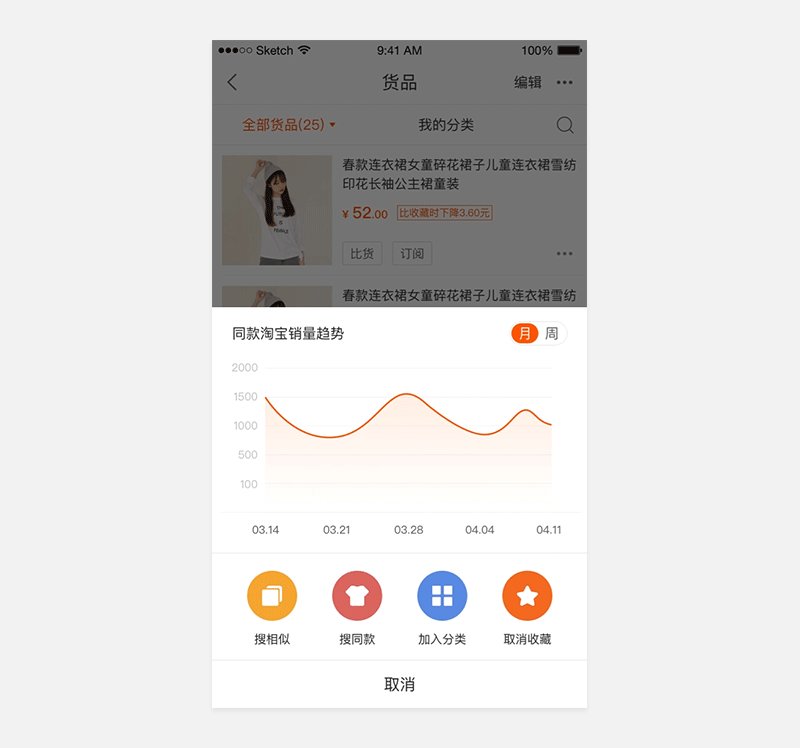
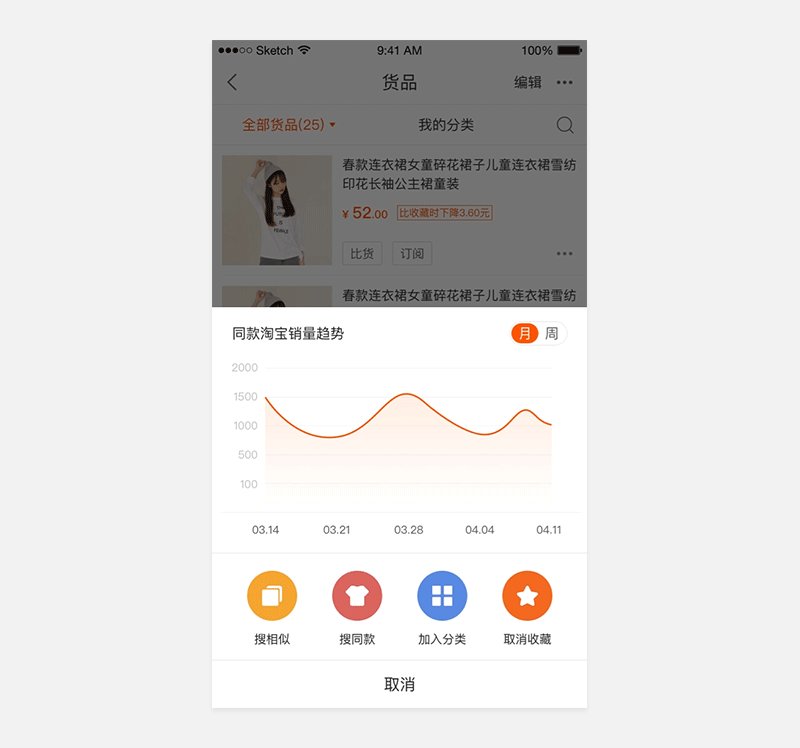
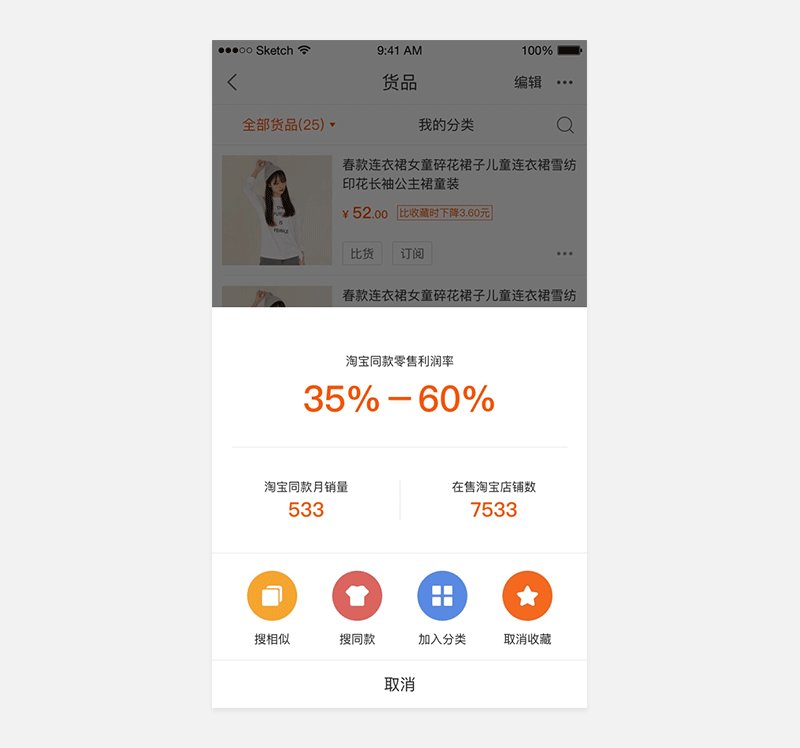
关键切入点:商品操作半浮层页大小有限,却又想放下更多的内容,这依然是一个范围扩大问题。我们运用「以一扩三」法,把参谋数据分层,依次在浮层页中轮播展示。同时用户可以参照页面运动路径,了解到页面可以左右来回轮播后,用手指左右拨动页面,也可以看到更多参谋数据。 实现价值:让B类买家在单位区域内看到更多参谋内容,辅助用户进行二次决策,提高产品下单转化率。
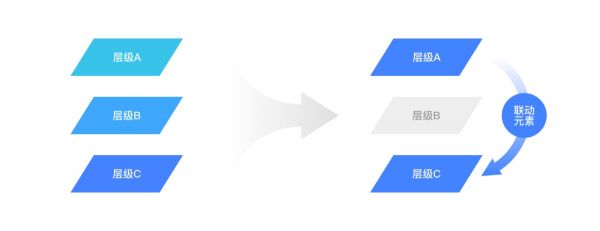
「以一扩三」法非常简单,但是却很有效。熟悉此法后,遇到类似内容很多,界面大小不够用时,除了增加产品页面数,我们更可以尝试运用动效,让单位页面放下更多内容。 2. 结构层:斗转星移法 斗转星移,即以关键联动元素在各个复杂的页面层级中进行移动,引导用户视线,从而解释产品各个层级之间的关系,起到关联上下文,降低用户理解成本的作用。比如层级A、层级B、层级C,在产品定位上层级A和层级C是有关系的,但在视觉表现上ABC看起来都像是独立的个体,这时用联动元素从层级A移动到层级C,则能自然而然地向用户透传出层级A与层级C的关联性。
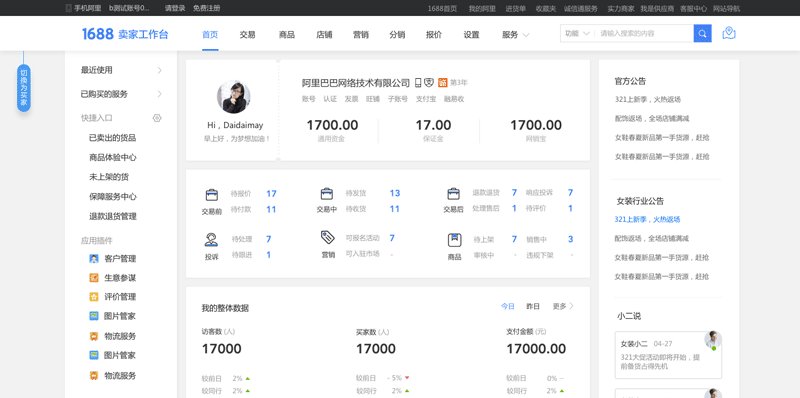
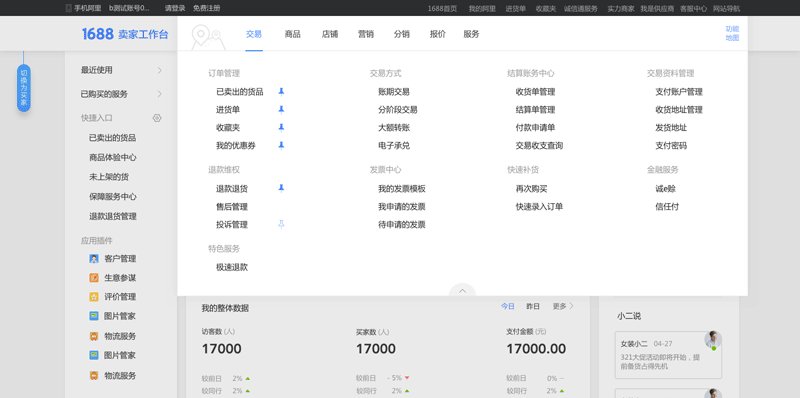
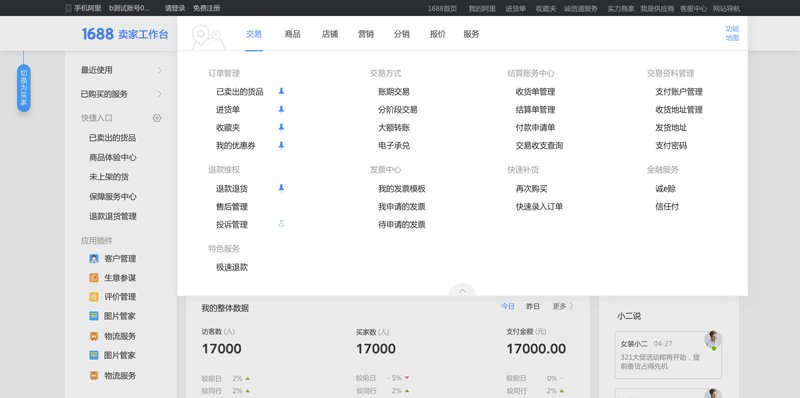
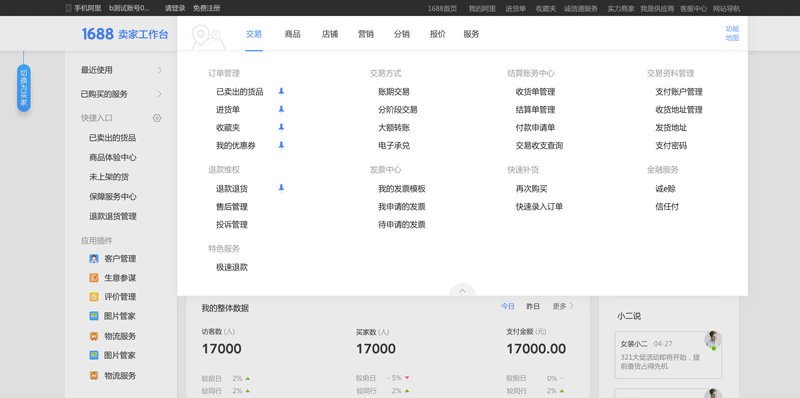
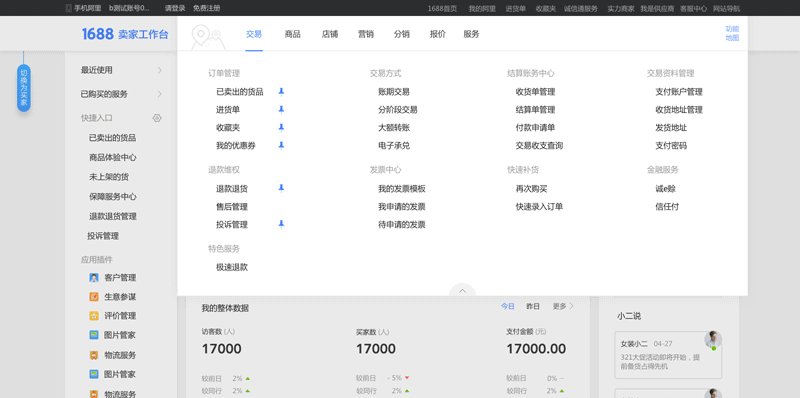
案例1 产品背景:此功能运用在卖家工作台后台场景里。因卖家工作台里的功能很多,用户需要把常用的功能添加至主页左边栏快捷入口中,方便进入后台后直接操作。快捷入口中的功能最多为15条,多出的功能需移出快捷入口。 操作行为: 用户点击「功能地图」图标,则会出现全部功能列表。 用户直接点击某项功能的文字,则会进入该功能的内页。而用户鼠标悬停在某个功能(如“投诉管理”)上面时,该功能右侧则会出现空心的「钉」图标。 点击空心的「钉」图标,则「投诉管理」功能被添加进左侧的「快捷入口」栏目里面,同时空心的「钉」图标变成实心的「钉」图标(代表该功能已经加入“快捷入口”)。 点击任何功能右侧的实心「钉」图标,则该功能将从「快捷入口」列表中被移除。同时实心的「钉」图标将消失。 产品问题:我们在测试时发现,新用户在未经过说明的情况下,根本无法理解「钉」图标的用意。因为点击了「钉」图标后,左侧「快捷入口」栏的功能只是瞬间被增加了一条,不仔细盯着左边看根本不知道页面上发生了什么。当左侧「快捷入口」中功能很多的时候,瞬间移除一条也不知道是到底移除了哪一条。最关键是用户根本就不知道左侧「快捷入口」中的功能和「功能地图」中的功能是产生联动的。
关键切入点:为了说清楚「钉」图标的用意,一般产品可以放一页新手引导。然而在设计产品中,如果能用交互自然解决的问题,就尽量不要再做一个新手引导页。毕竟,产品的目标是简单易上手,而不是使用之前还要看说明书。 信息模块多,关联度不明朗,这属于结构问题。我们运用「斗转星移」法,点击空心的「钉」图标时,「钉」图标左边的功能文字便作为关键联动元素,引导用户视线,从「功能地图」中飞进了「快捷入口」中,让「功能地图」模块与「快捷入口」模块联动起来。同时空心的「钉」图标以注水的形式,缓缓填充成实心「钉」图标,速率与功能文字飞入的速率保持一致,暗含此功能已被「钉」住,即加入「快捷入口」。 同理,点击实心「钉」图标,相对应的功能便会飞出「快捷入口」模块,暗指该功能已被移除。 实现价值:降低用户理解成本,提高产品操作效率。
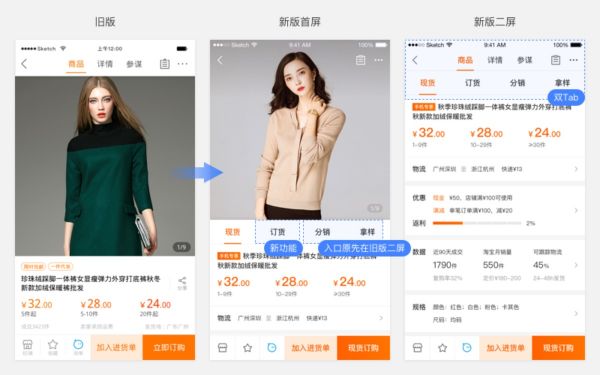
案例2 产品问题:B类Offerdetail改版,B类商品详情页较C类更加复杂。在旧版中,顶部Tab栏可切换商品、详情、参谋,分销和拿样功能放在商品页的次屏。新版Offerdetail加入了订货功能,并把分销和拿样功能一起放到了首屏。这样在首屏,便把商品拆为现货、订货、分销、拿样四个Tab。 滑到页面二屏,一级Tab商品、详情、参谋便浮现出来,二级Tab现货、订货、分销、拿样置于一级Tab下方。这样页面上就出现了操作比较恶心的双Tab。且双Tab一直置于顶部,占用页面高度,影响浏览页面。
|