|
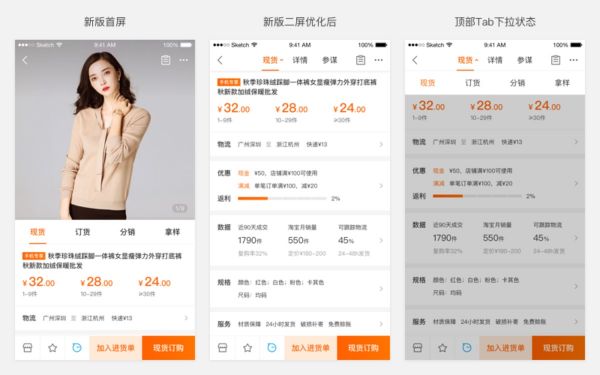
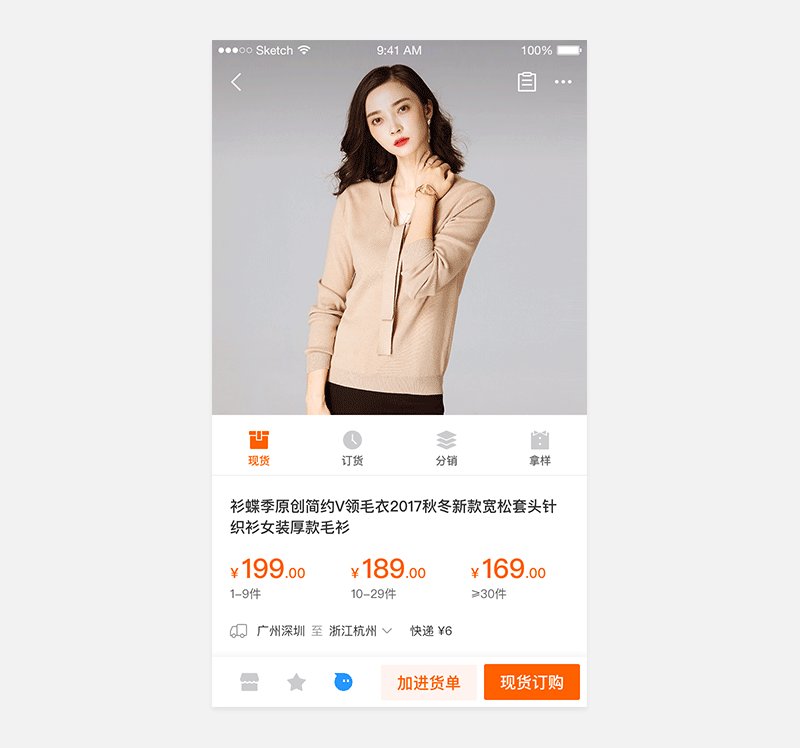
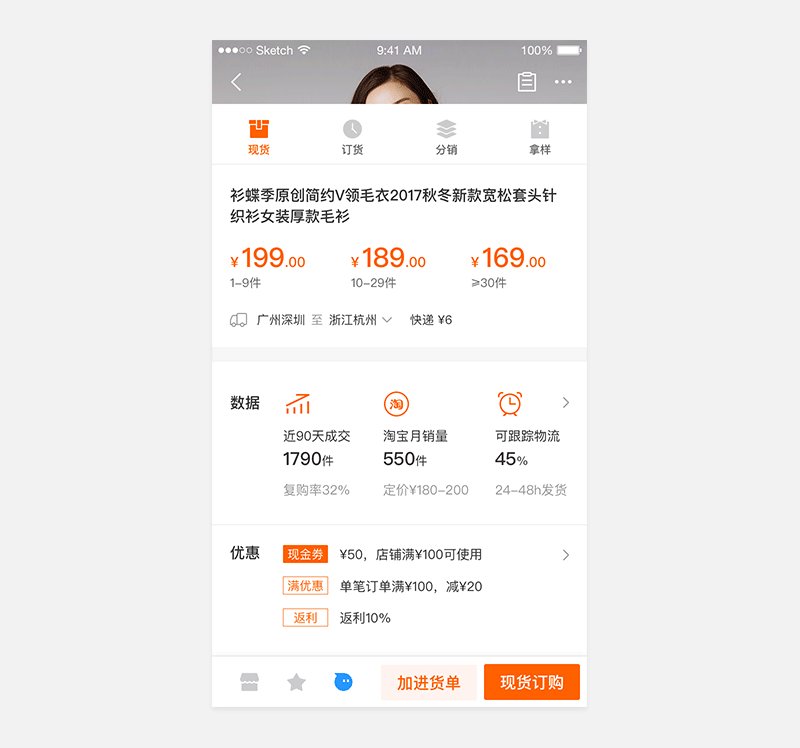
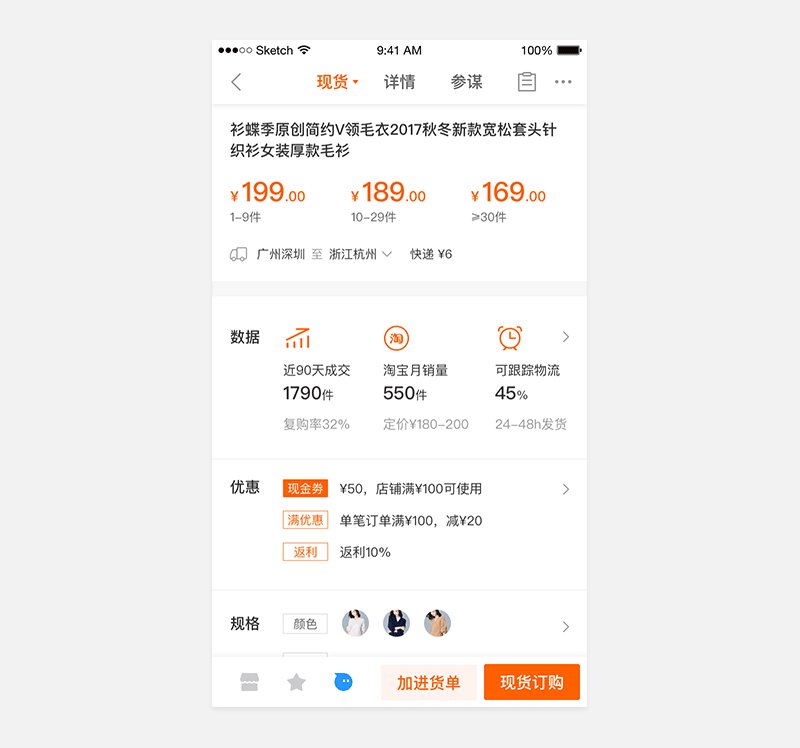
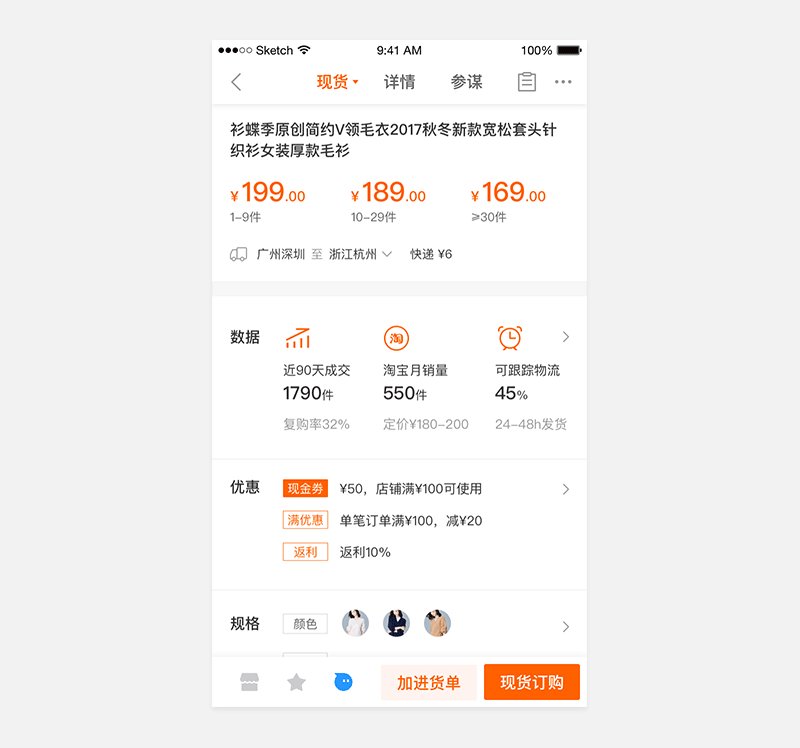
双Tab在移动端是非常影响用户操作的。为避免这种情况,我们想到,既然现货、订货、分销、拿样都是属于商品选项的,在滑动到二屏的时候,是否可以把现货、订货、分销、拿样统一收拢到顶部一级Tab的商品选项里面。 这样问题来了,首屏是现货、订货、分销、拿样,滑动到二屏时,Tab突然变成了现货、详情、参谋,用户如何才能知道订货、分销、拿样功能去哪了呢?
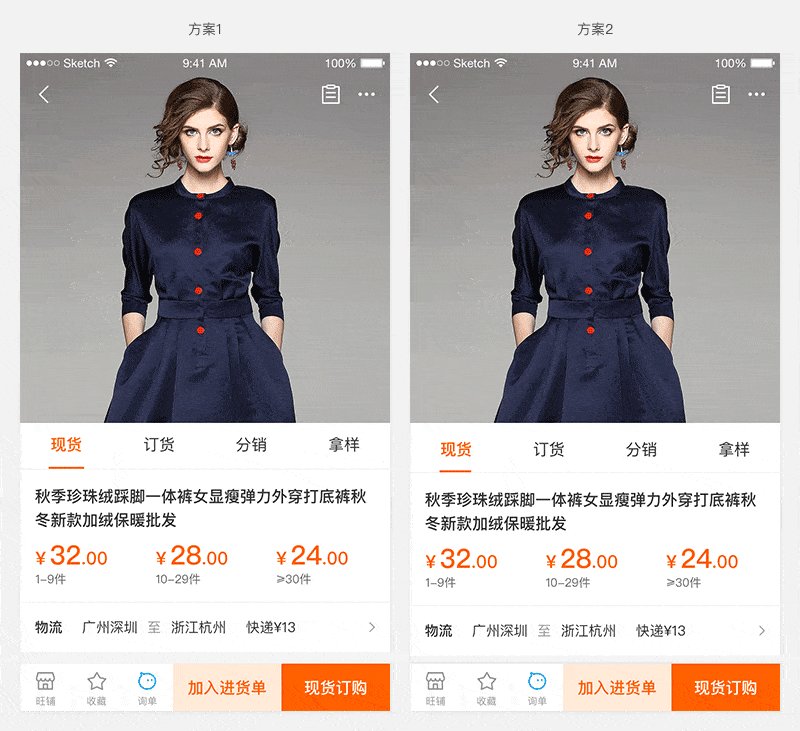
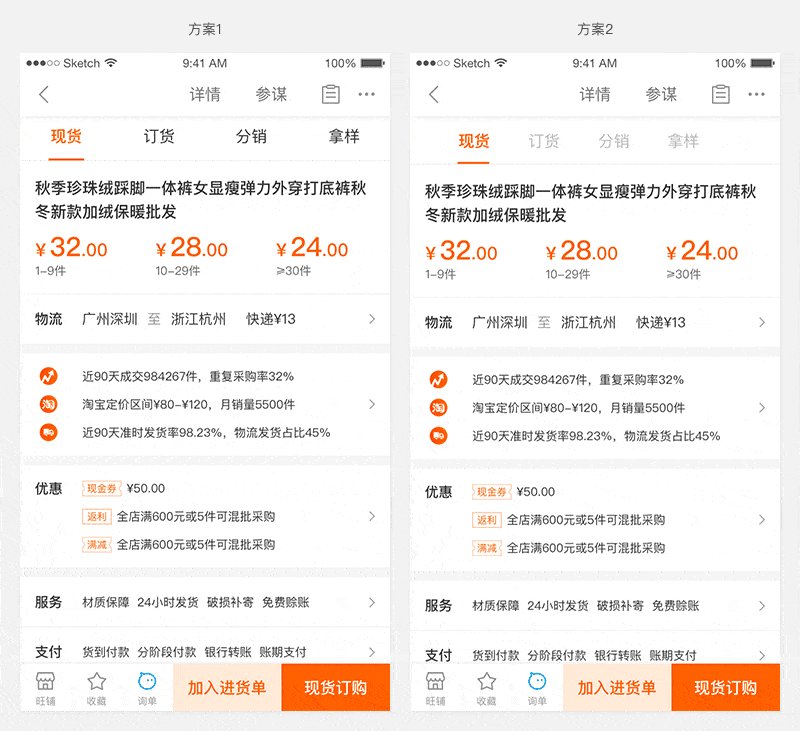
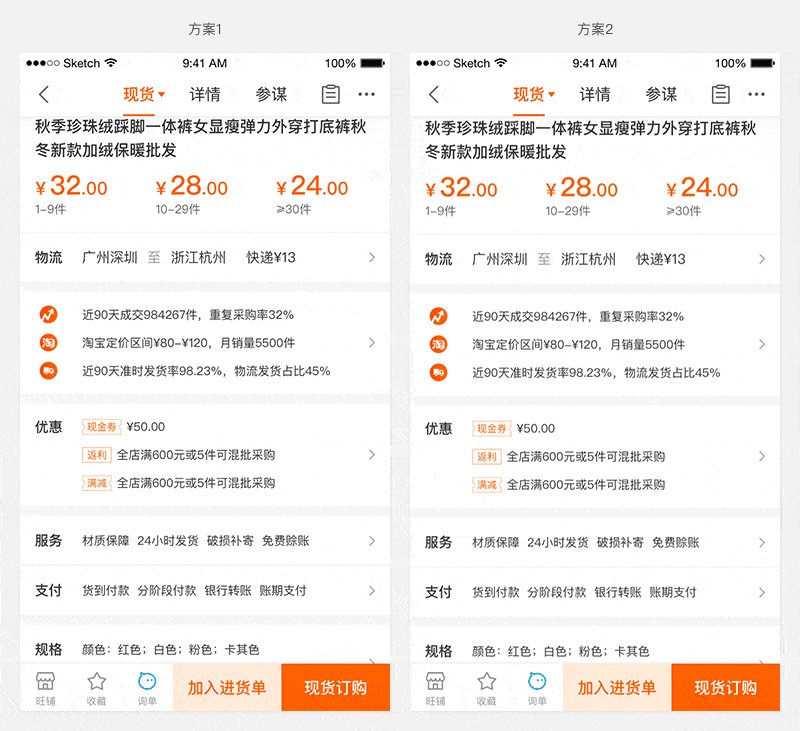
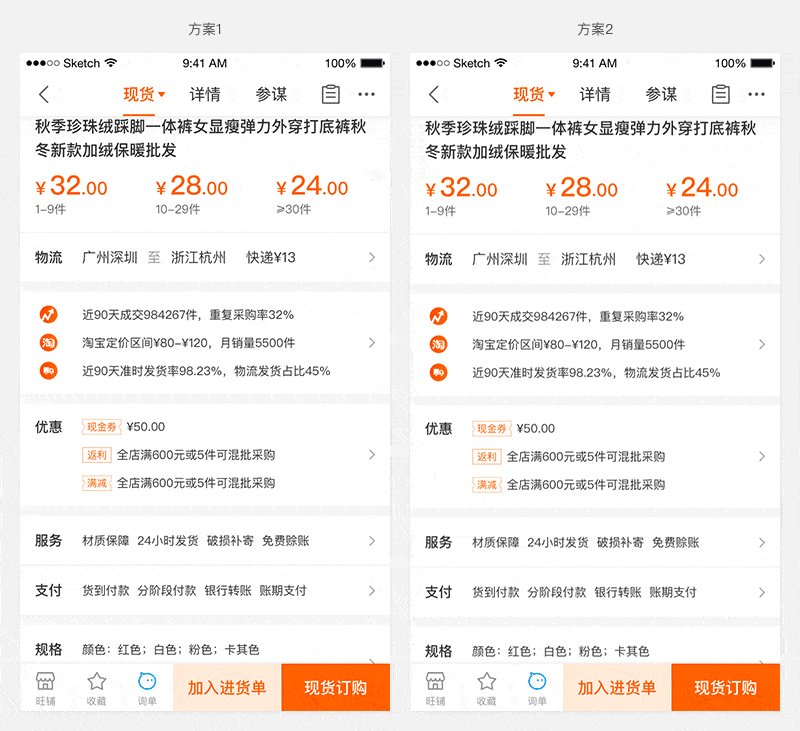
关键切入点:为此我们尝试了两种方案。此处演示demo为展示清楚,在关键变换处做了停顿,实际用户浏览时为流畅动效,用户手指滑到哪里,动效就变动到哪里。 方案1:直接切换,用户若滑动页面较快,Tab切换感知不明显。 方案2:运用「斗转星移」法,在用户滑动页面至二屏时,将现货、订货、分销、拿样作为关键联动元素,整体收拢至顶部Tab栏,并最后出现下拉小三角,告诉用户,原先的四个类目已经统一被收拢到一个类目中。这个收拢的动作虽然在动效表现层上,动静大了些,但是对新版本功能传递,避免用户误操作有良好的效果。
最后我们在现货、订货、分销、拿样文字上部加入了图标,增加用户对新功能Tab的感知,让一级Tab与二级Tab差异更加显性化。 实现价值:帮助产品强化新功能认知,帮助用户理清两个层级间的关系,避免用户误操作、误下单。
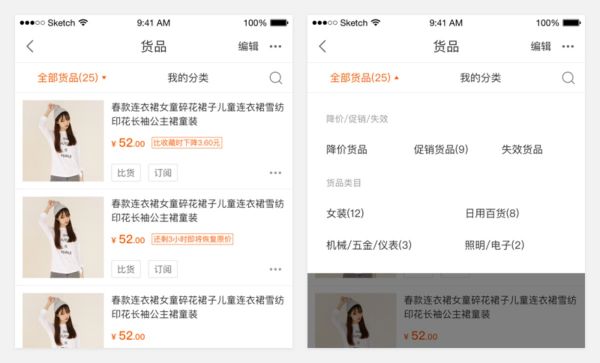
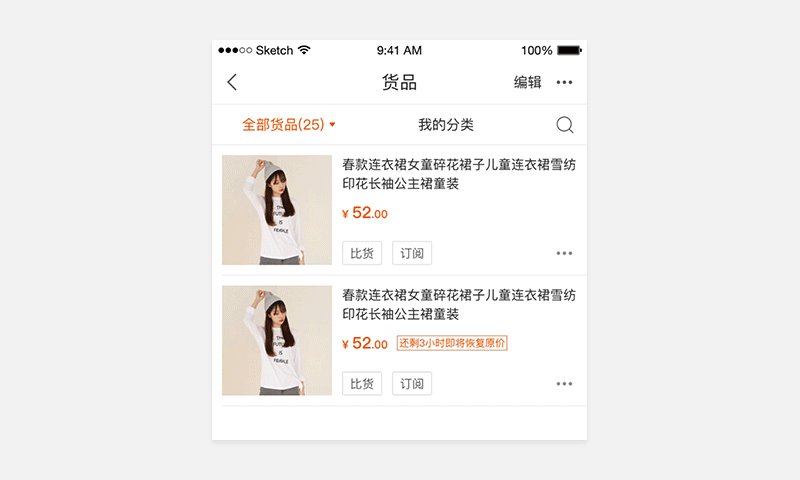
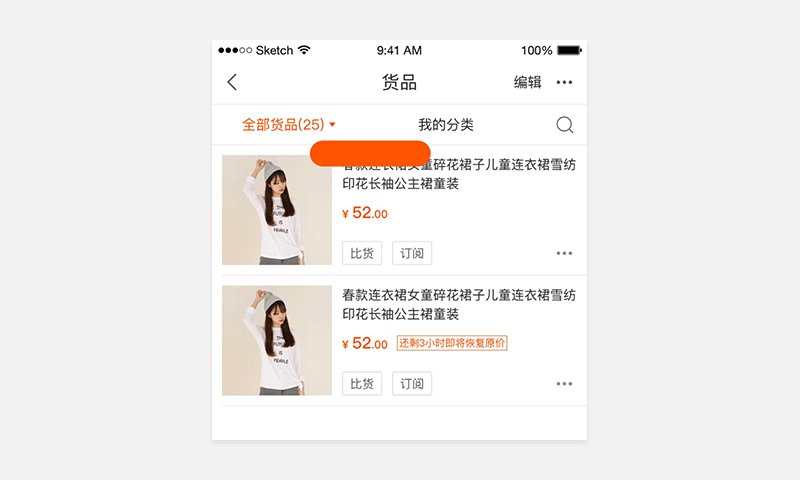
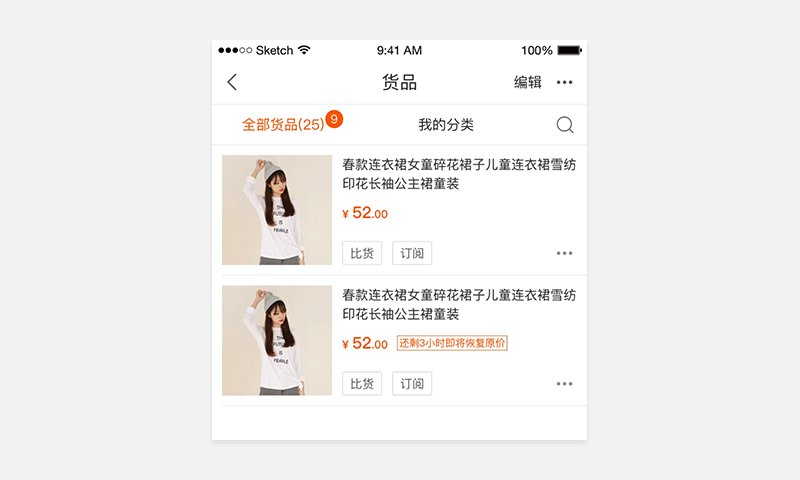
案例3 产品问题:为促进货品下单转化率,收藏夹中的全部货品增加了降价货品和促销货品分类。然而B类用户很忙,进入收藏夹时并不会每次打开全部货品分类栏。若每次都打开全部货品栏,没有降价和促销货品的话,就是在浪费时间。
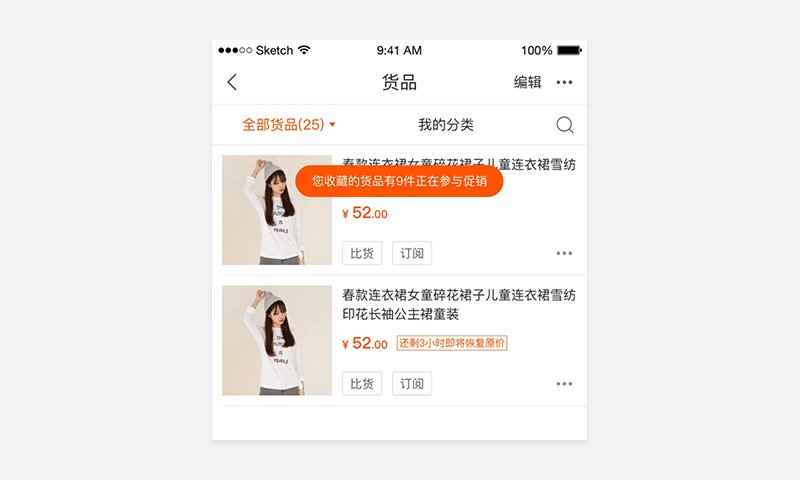
关键切入点:我们在用户第一次进入收藏夹时,加入利益点透传小黄条,比如「您收藏的货品有9件正在参与促销」,并运用「斗转星移」法,把利益点小黄条作为关键联动元素,慢慢飘逸缩小成提醒小圆点,点在全部货品栏上,提醒用户点开此处可查看9件促销商品。 实现价值:提高产品操作、用户浏览效率,提高商品下单转化率。
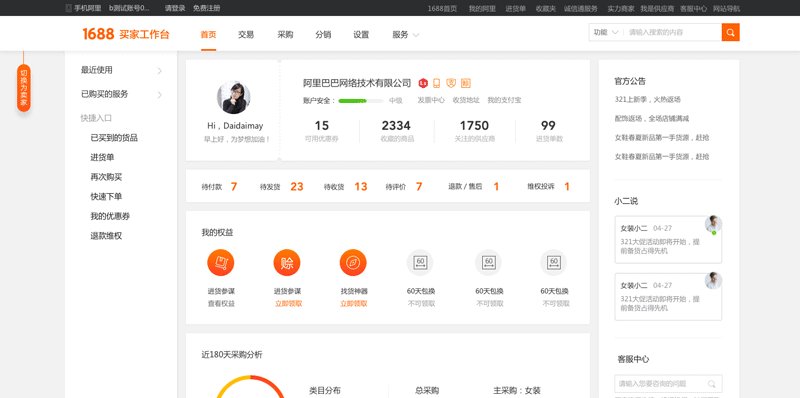
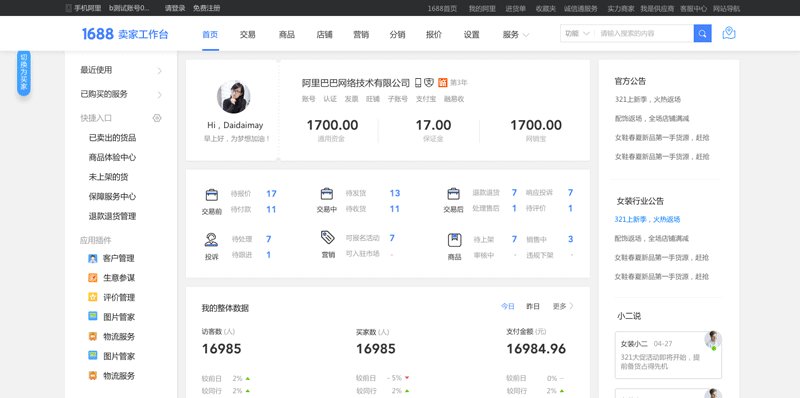
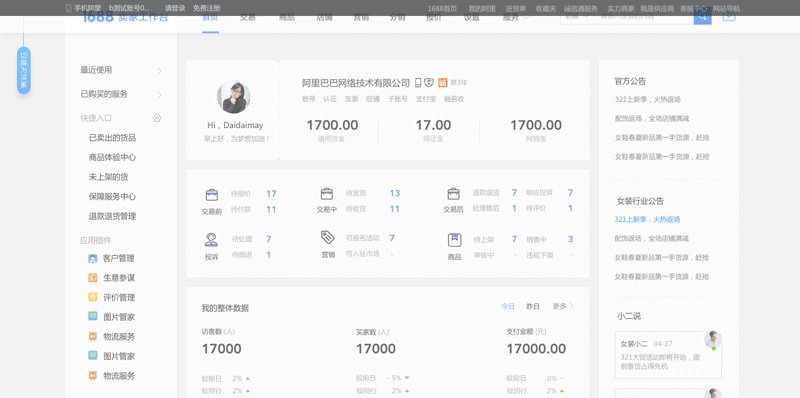
3. 框架层:魔方复原法 魔方复原,即把二维的页面布局想象成三维立体空间里面的模块。当出现页面布局多样化,一种布局已经满足不了产品需求的时候,我们除了可以平铺所有的页面布局,更可以通过动效辅助,像拼接魔方一样,把A页面布局扭转成B页面布局。 案例1 产品问题:1688后台产品分为买家端和卖家端两个端,用户进来需根据自己的身份选择买家端或者卖家端。但有些用户是买卖家同号的,即是买家也是卖家,需要频繁在两个端之间切换。
关键切入点:我们加入买卖家切换手柄,用「魔方复原」法,顺应两端各自的布局,把买家端布局依次扭转成卖家端布局。 实现价值:优化布局切换顺畅度,优化产品操作体验。
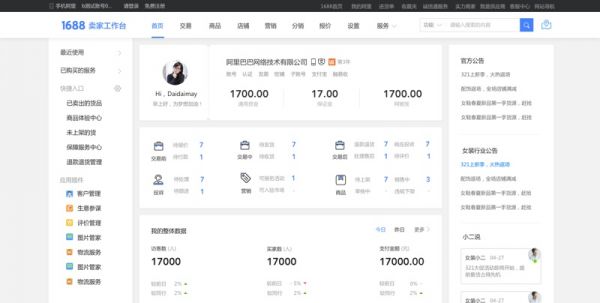
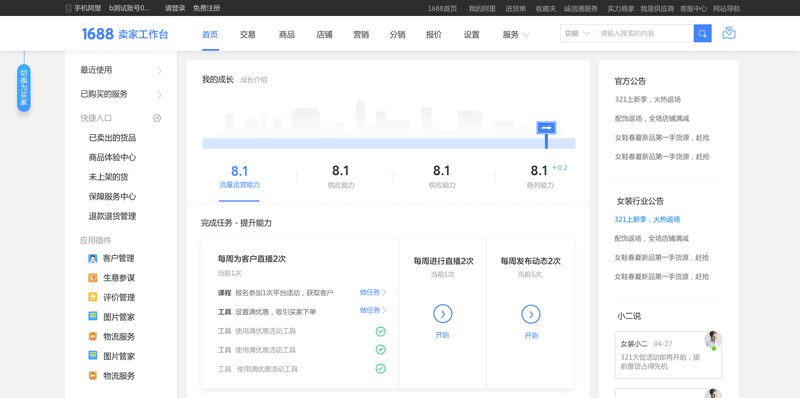
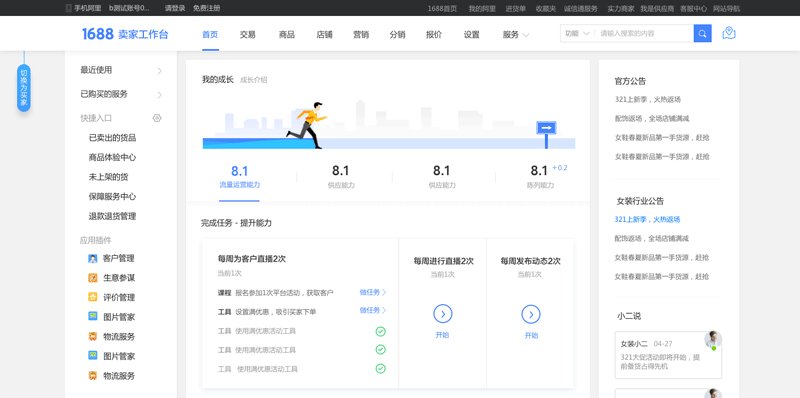
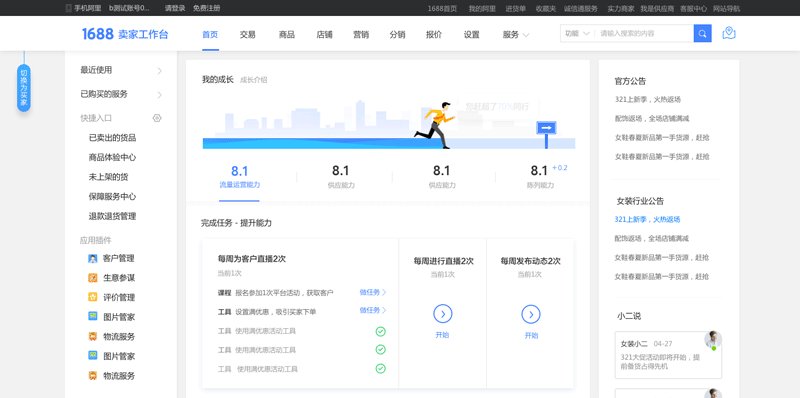
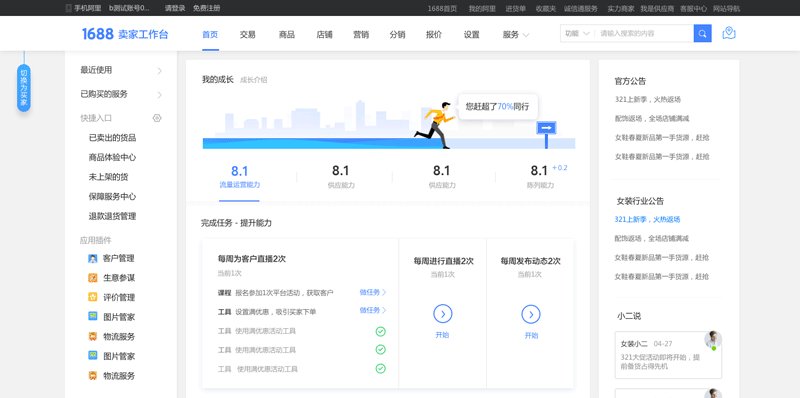
4. 表现层:氛围渲染法 氛围渲染,即把专业度高、略枯燥、浏览易倦怠的B类产品,加入适当友好的氛围动效。可以提升产品趣味性,增强用户对产品的情绪共鸣。也可以通过对专业数据的渲染,增加产品信赖感,科技感等。 案例1 产品问题:平台提供商家7项能力,需商家完成任务才能获得相关能力,但商家目前的任务参与度不高。 关键切入点:通过用「氛围渲染」法,提取物像特征,让商务人物奔跑来表现商家成长进度,调动用户的直观情绪感知。 实现价值:提高任务参与度,便于用户进行成长任务连贯操作,提高成长效率。
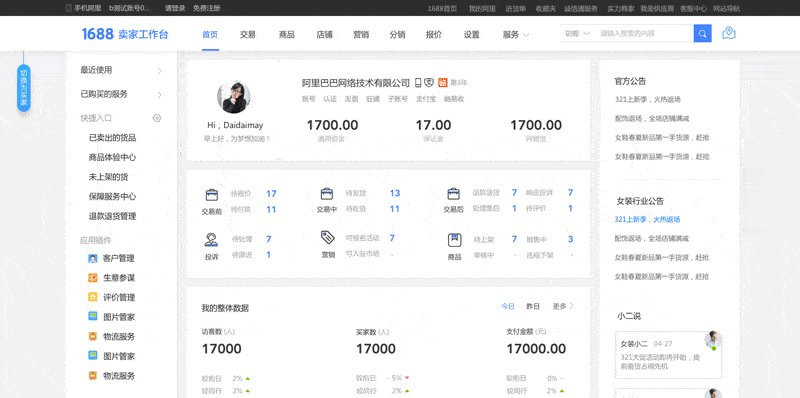
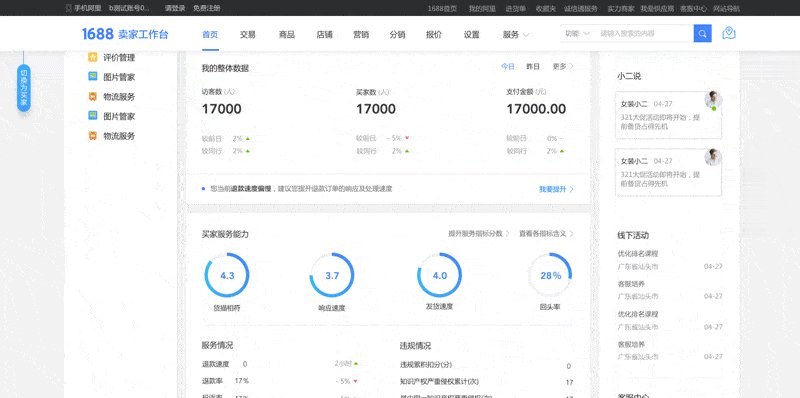
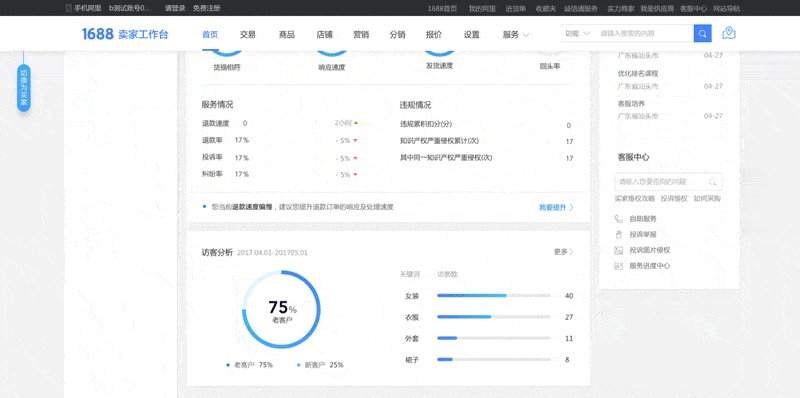
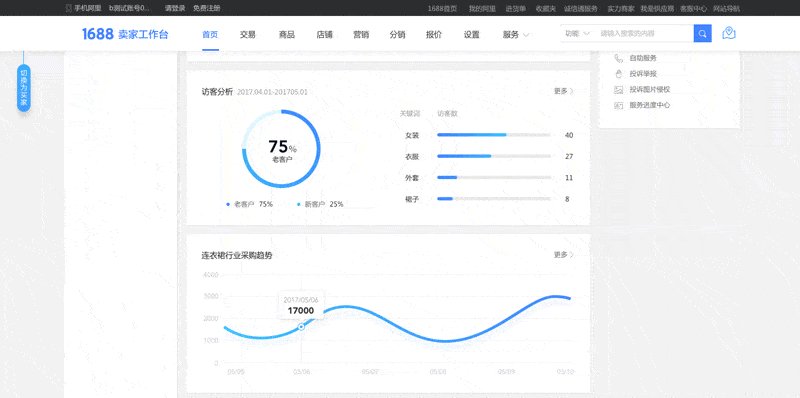
案例2 产品问题:B类后台产品专业度高、略枯燥、浏览易倦怠。 关键切入点:通过用「氛围渲染」法,对新加载的模块进行数据强化,提高平台专业感的同时,打破用户的倦怠感。 实现价值:增强平台专业感知,提高产品浏览体验。
四、后记 演员王宝强曾说过:没做过导演的演员,可能会给自己加戏,其实不是的,戏不在多,在于准确。 (责任编辑:admin) |