|
今天跟大家分享的是《瞬间之美》之Web 界面设计如何让用户心动? 本书分为七个部分,第一部分到第三部分讲用户进入网站前30秒内做的事;第四部分到第六部分讲用户在深入网站时要做的事;第七部分关注用户离开网站,不管是暂时离开还是永久离开时要发生的事。 第一部分:指引用户 一、如何给网站布局 不是你去给页面布局,而是内容决定了布局。布局是内容组织的必然结果,周全考虑页面的所有需求,页面的布局自然就会形成。把页面的所有栏目扔到页面当中,然后移来移去不断调整。 在不断调整的这个过程当中,又需要有以下几点来做支撑: 充分了解页面不同的构成部分,分清主次。 布局上引导用户的视线,了解用户浏览网页时的使用习惯。如,用户在浏览网站的时候习惯自上而下,从左到右,左上角是第一视线落脚点,右下角是最后落脚点,右上和左下是视觉盲点,所以在设计的时候可以把比较重要的内容放在左上和右下。 使用颜色来吸引注意,重点部分的颜色要突出,比如左上角的 logo 和右下角的按钮是最重要的部分,要把这两部分重点强调出来,可以使用一种颜色,这种颜色在网站的其他地方不使用,这样就形成了对比,把它突出出来了。 二、统一设计风格 这本书中提到的统一设计风格只讲到了一点,即使用符号统一设计风格,顾名思义,符号既可以是品牌标志,也可以是网站整体的图标风格。 在界面的统一性这一章节里,作者介绍的并不多,仅仅三页纸就草草带过了,统一性在界面设计中的重要性是很高的。这里我想用《交互设计精髓4》里面的关于统一性的介绍和我对统一性的认识做一下补充,主要概括为以下两点: 1. 统一性的益处 统一意味着软件产品的不同模块要有相似的外观、感觉和行为。 统一改善了易用性与易学性,降低了用户的学习成本,也就降低了客户培训与技术支持的费用。 提高了设计和代码的重复利用,减少了开发时间和工作量。 统一可以创造出井井有条的感觉,使用户感到舒服。 给用户留下一个规范统一的印象,更容易使用户认可产品开发者的专业度,从而提升用户对产品的信任感。 2. 如何做到统一 建立关系:经常同时使用的元素在空间上组织在一起,减少鼠标的移动;有相似功能的元素,在视觉上组织在一起,即视觉元素和行为元素保持一致。 利用网格系统对齐视觉元素:这是设计师帮助用户有组织而又系统地体验产品的一个重要途径。 一致的空间:如果屏幕上的两个区域要求使用差不多大的空间,那就设成完全相同;如果两个区域需要不同大小,那就做成明显的不同,如果做不到完全一致就加大差异,因为细微的差异会让用户感觉不稳定。 一致的间距和定位:如果屏幕的标题部分始终精确的出现在同一位置,用户就无需思考或者浏览界面,一致的间距和定位可以辅助人们内在的视觉处理机制,可以极大的提高屏幕的可读性。 重复利用元素:这样用户只需要学习一次。 三、如何设计导航 人们通常获得导向的方法是,粗略的扫视一遍页面,看看自己有哪些选择,并且快速过滤掉哪些无关自己兴趣的内容。 设计导航时要让用户感觉自己才是主人,采用动宾词组设计导航,比如「创建页面」,这就让用户感觉自己正在指挥软件,他们是领导者,而不是被领导者。 四、创建链接 在很多网站都会有各种各样的链接,这些链接按照时间,相关度、点击率等种种顺序进行排列,很多网站只是这样单纯的排列,很少去做细节上的设计。作者举了一个例子:
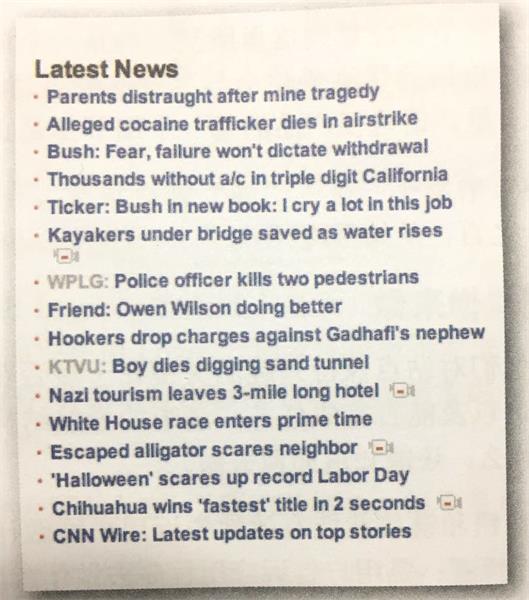
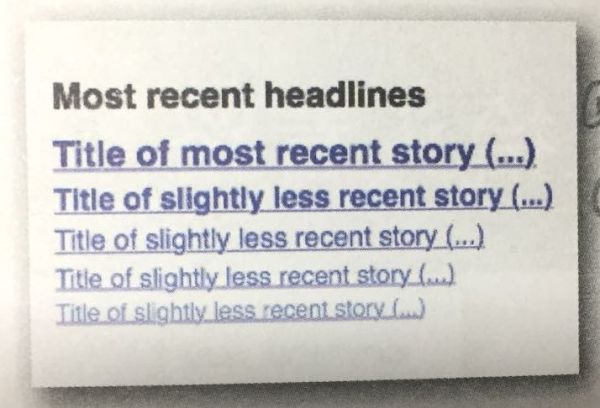
△ 这是某公司内部网首页的新闻列表,目的是让该公司的员工随时了解最新事件,是按照时间顺序排列。 经作者的重新设计,如下:
设计思考:这些链接里最新事件往往是最重要的;如何让用户看明白链接是按时间顺序排列的; 运用到的设计方法 :让环境提示成为引导的线索,就像日本站台在列车快要进站时会播放独特的音乐,这段独有的音乐能有效的引起乘客的注意,从而提早准备下车,作者尝试把环境提示这一概念应用到链接列表中。 首先改变字号,由大到小的字号变化,将链接的优先级很好的表现出来;由深变浅的字色创造一种年代感,使用户非常清晰的明白什么最重要。 (责任编辑:admin) |