|
就信息流广告而言,图文要一致,是入口创意最起码应该做到的。配图就像打仗的先发部队,需要先尽力吸引用户的注意力,然后和标题搭配做功,将用户引至落地页。 这就要求设计师在做入口创意图的时候,需要考虑图片如何配合标题吸引用户注意力,让图片成为标题的助力,而不是拖累。 具体到配图形式,不管是小(单)图、大图还是三(图),不同的图片位置、面积比重,都会给用户不同的影响。以入口大图为例,因为图片比重大,图片会比标题更容易抓住用户的眼球,这个时候,如果我们的图片跟标题看起来完全不相关,那么极有可能吸引进来的,是图片给到用户的直观印象中用户感兴趣的重点,而不是我们希望的目标用户。 比如下图:
这个广告的标题蛮有意思,图片也符合双11的氛围。但问题在于,图片和标题完全无关。 上文我们说了,用户往往是先看图片,而此时如果标题能跟图片一致,在那一瞬间会有加强作用。而这个标题和图片单独看都没毛病,但是放在一起却起了减弱作用。 再来对比下面的图2,你就会清晰的感受到差距:
如你所见,上图的标题和图片分开看其实很平常,但胜在有关联,有关联就能互相加分,为落地页上的销售助力。 排版齐整延长耐心 实操中还有一个影响用户阅读兴趣的大问题就是设计排版混乱。 通俗来说,排版好比我们和用户沟通的“语言”,设计排版规则就是你的语言逻辑的一个展现形式,混乱的排版规则会像你混乱的语言逻辑一样,影响用户get到你想要表达的点。 常见的页面排版误区有三: (1)过度表达 即,试图在一屏内把所有想表达的内容都排进去,让用户找不到重点,失去耐心。 (2)没有规则 具体指边距、行距、段落间的隔断、间距、图文间距、标题字体字号、内容字体字号等,这些在一个页面中应当有一个统一的规则。如果规则不统一,则视觉逻辑是混乱的,对应的,用户的阅读体验也是混乱的。 (3)认为视觉顺序不重要 人脑有自己已形成的视觉权重顺序,因此,哪个设计元素排列在哪个位置是非常重要的,决定了用户会如何理解你所表达的内容。 我们用一个典型案例来详述上面的这些问题:
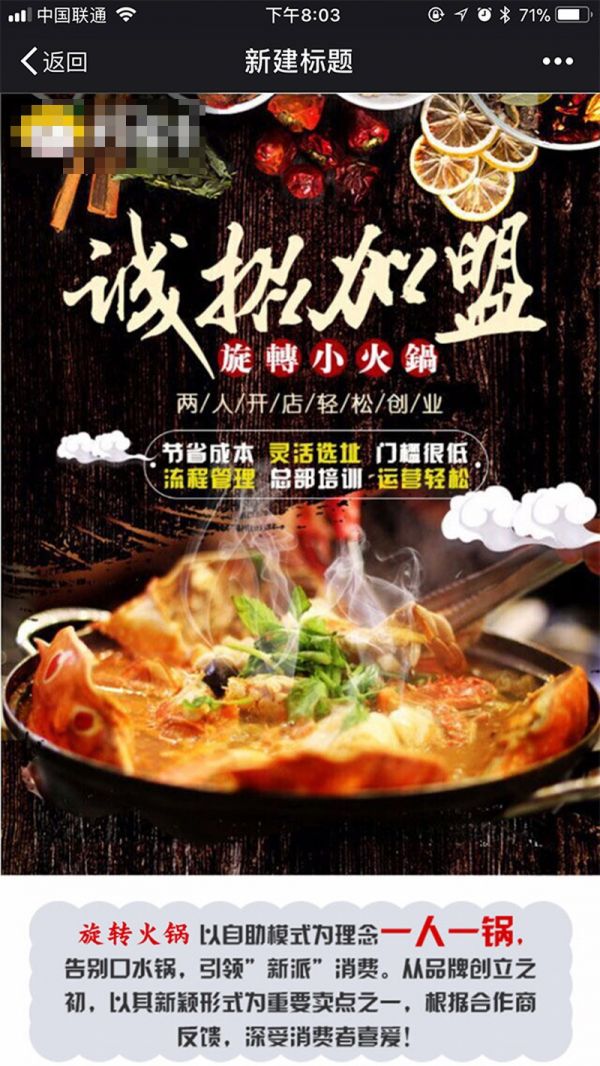
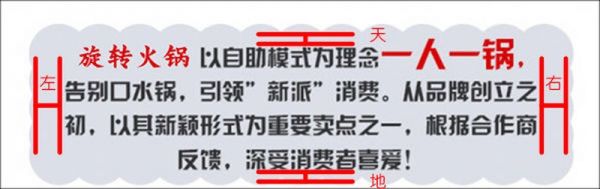
问题1:过度表达 我们来看看第一屏都表达了些什么? 先看文案部分,我们看到的是(根据视觉权重向下排列): 旋转小火锅; 诚招加盟; 优势。 图片部分,我们看到的是(根据视觉权重向下排列): 热腾腾的小火锅; 食材; logo; 云朵元素。 内容之多可以说是毫不节制。 作为想要创业的人来说,他们最关心的低成本、易选址、两人即可开店等优势,但在这个页面里,这些内容被放的很小,而主文字“诚招加盟”四个字,因为字体和色彩的缘故,虽然很大,却并不是第一视觉落脚点。所以,文案部分最明显,最容易被人意识到的,是旋转小火锅,配上调动用户食欲(而不是创业欲望)的图片……是否会让人以为是火锅店推广呢? 问题2:边距、间距、行距过小 不管是设计一个页面还是一个内容区,都需要注意边距、间距和行距。我们常说一个区域要留出左右天地来,而首屏底部这个旋转火锅的介绍,就是典型的不留天不留地:
再比如下面这一屏,投资优势底下的爆炸形底板,和上面的图片、下面的圆角底板都紧紧挨在一起。圆角灰色底板内,白色菱形板块也是顶天立地不留空白,内部的文字也没有考虑留白:
整个给人的感受,就是一个字:“挤”,直接结果就是让用户阅读困难,阅读体验差,降低耐心,然后退出。 问题3:字体过多 (责任编辑:admin) |